Web design : 5 exemples de pages « à propos » pour votre entreprise
Votre page « à propos » fait bien plus que vous présenter. Elle sert à démontrer votre personnalité,...
Votre page « à propos » fait bien plus que vous présenter. Elle sert à démontrer votre personnalité,...
Des liens directs seront proposés pour pouvoir envoyer des stories et d’autres contenus de Snap vers d’autres plateformes de médias...
Instagram souhaite faciliter l’accès aux comptes Instagram en proposant un QR code à scanner pour y accéder. L’article...
Google optimise les cartes d’activité pour simplifier la recherche des utilisateurs. L’article Google facilite la recherche pour les...
Des milliers de sites sont affectés par un problème majeur lié à la dernière version du CMS. L’article WordPress...
Lorsque l’on pense référencement, on pense indéniablement à Google. Le moteur de recherche est le plus utilisé dans le...
50 % du temps commercial est consacré à des prospects peu qualifiés. Aïe ! Acquérir un lead, le convertir en...
Lego a construit son succès brique par brique. La marque a traversé bien des tempêtes et quelques évolutions, au fil des...
La firme américaine souhaite faire migrer ses utilisateurs vers la nouvelle version de son navigateur, qui s’appuie sur Chromium L’article...
En marketing, chaque détail peut avoir son importance afin de faire bonne impression. Que ce soit sur vos plaquettes commerciales, dans votre catalogue...
Votre page « à propos » fait bien plus que vous présenter. Elle sert à démontrer votre personnalité, ce qui vous...
Votre page « à propos » fait bien plus que vous présenter.
Elle sert à démontrer votre personnalité, ce qui vous différencie. Elle est une partie intégrante de votre branding et vous devrez veiller autant à sa présentation qu’à son contenu.
Hors de question d’être juste plat et factuel (surtout si cela ne fait pas partie de votre communication générale).
Voici quelques exemples pour vous inspirer avant de composer la vôtre. Un seul mot d’ordre : osez !
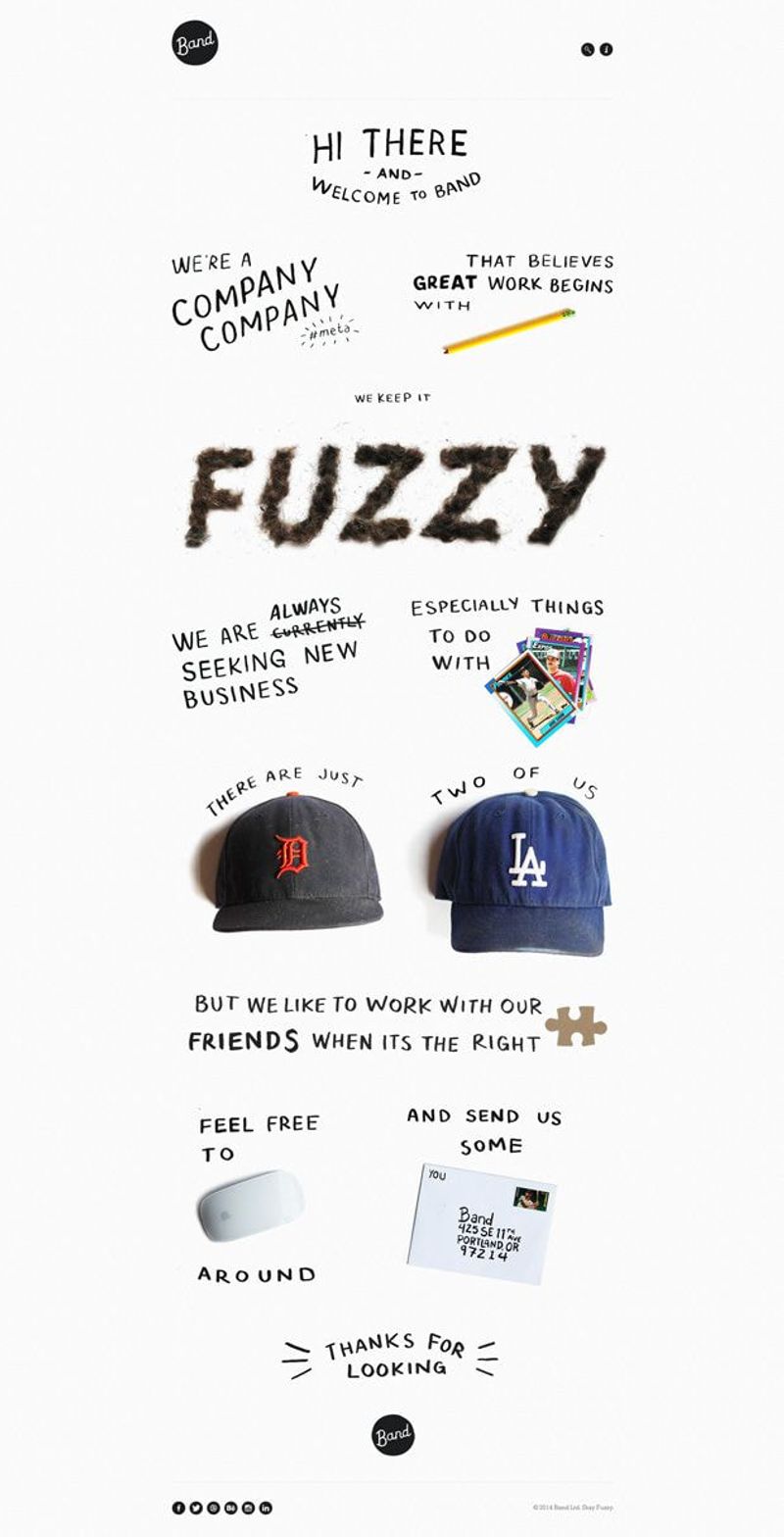
Pourquoi toujours être carré, avec des typographies parfaites.

Vous obtiendrez ainsi une page qui se remarque, beaucoup plus humaine que nombre de celles qui remplissent le net. C’est ce qu’a osé Madebyhand, et c’est totalement cohérent avec leur positionnement.
C’est bien de mettre des photos des membres de l’équipe.
C’est une technique qui crée de la proximité et qui permet aux internautes de vous identifier, de vous différencier de n’importe quelle société anonyme.

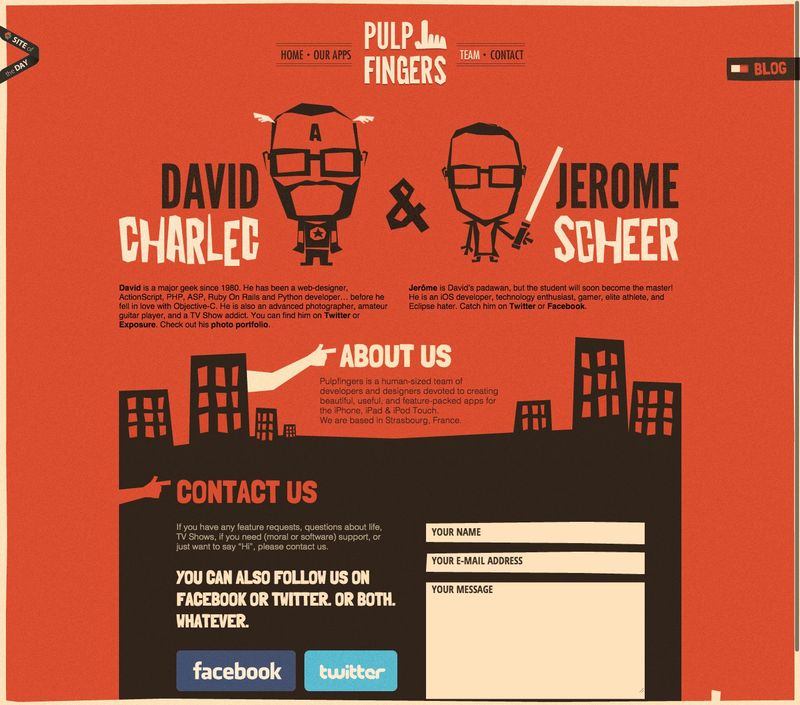
Cependant, vous pouvez aussi opter pour les portraits croqués. Une illustration de vous sera plus originale, plus amusante aussi à regarder.

Et si vous déroulez votre page à propos en utilisant les mêmes codes graphiques tout du long, vous la rendrez tout aussi mémorable et agréable à lire qu’une bande dessinée.
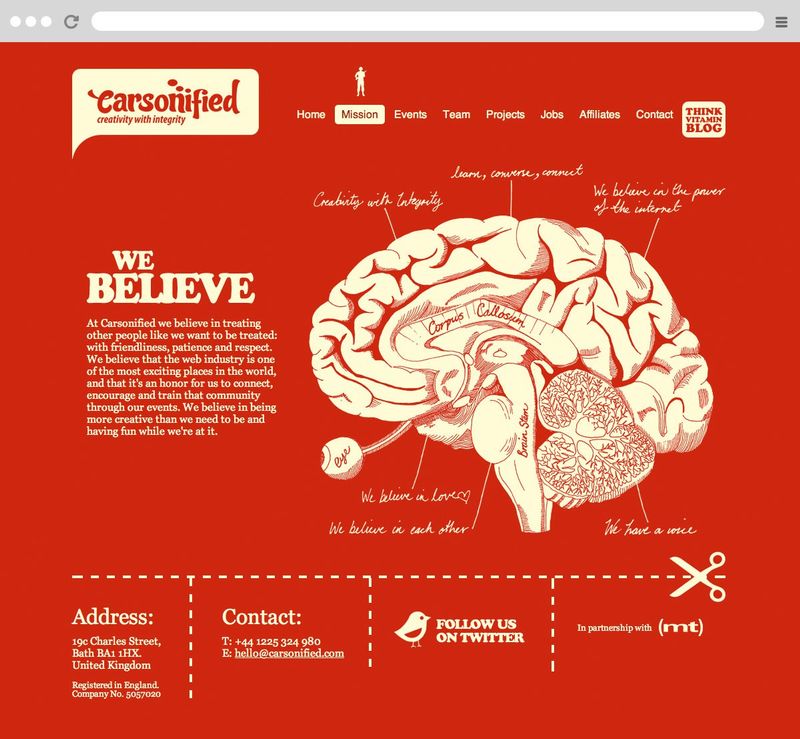
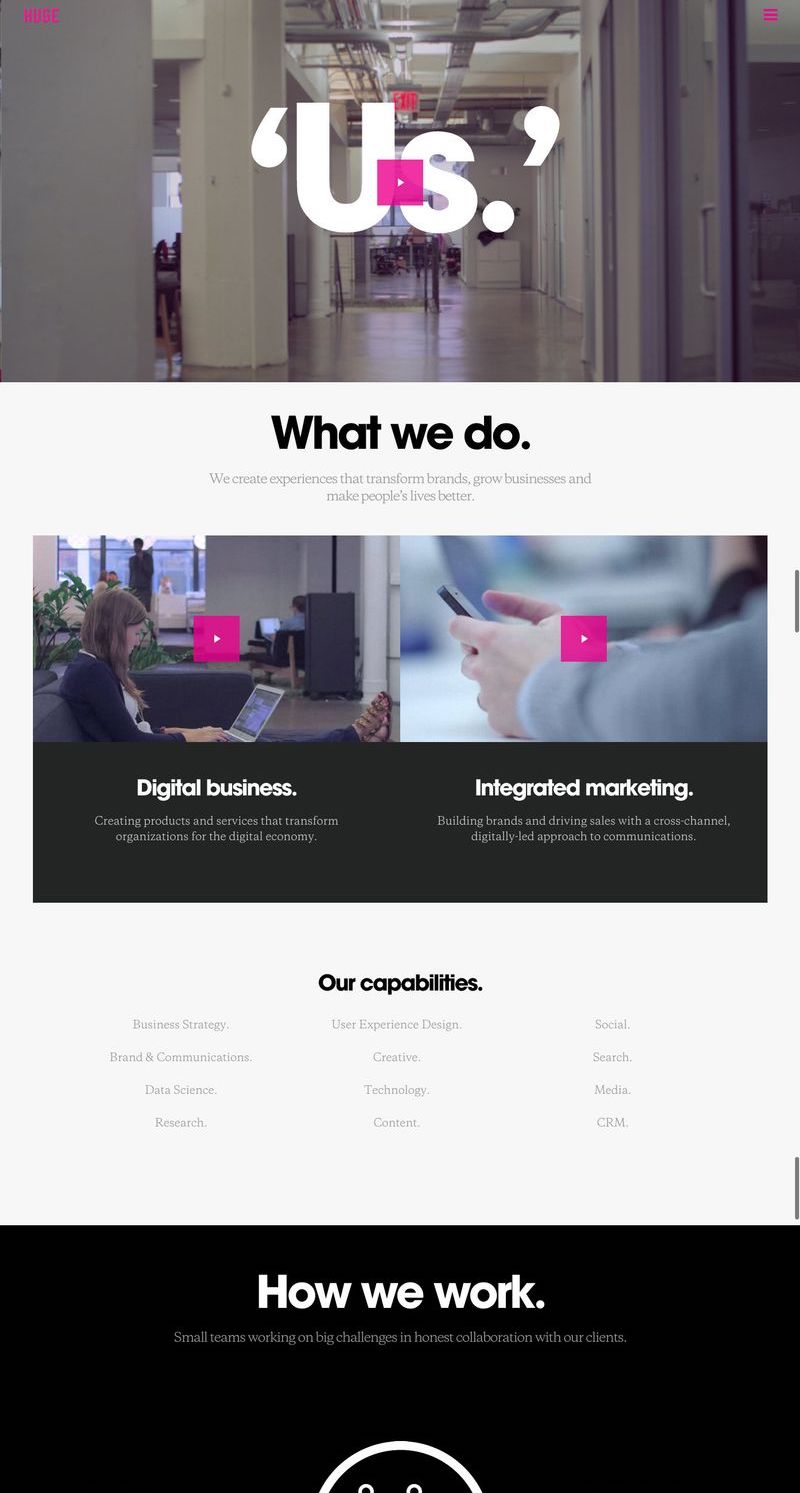
Mettez en évidence quelques mots représentatifs de votre message et de votre positionnement. Donnez-leur tout l’espace nécessaire pour s’exprimer.

Ajoutez quelques photos ou vidéos pour insuffler un peu de dynamisme. Mais n’oubliez surtout pas l’espace blanc qui mettra le tout en valeur.
Une page à propos n’a pas à être chargée : elle doit avant tout être simple à lire.
Le but d’une page à propos est de transmettre de l’information. Pourquoi alors ne pas opter pour la technique phare en ce domaine : l’infographie ?

Découpez votre contenu en blocs, faites un déroulé simple, ajoutez quelques symboles bien lisibles… et vous serez assuré que votre message passera.
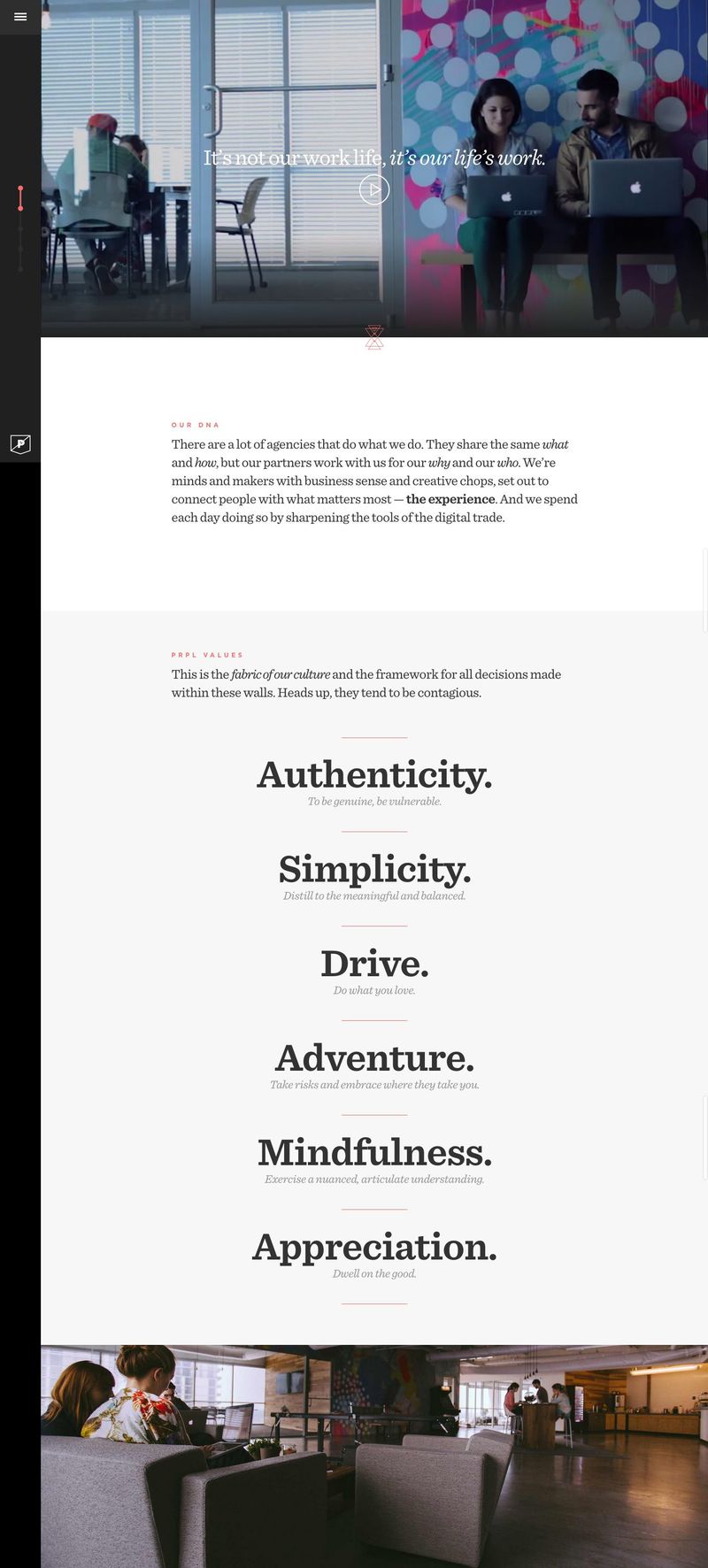
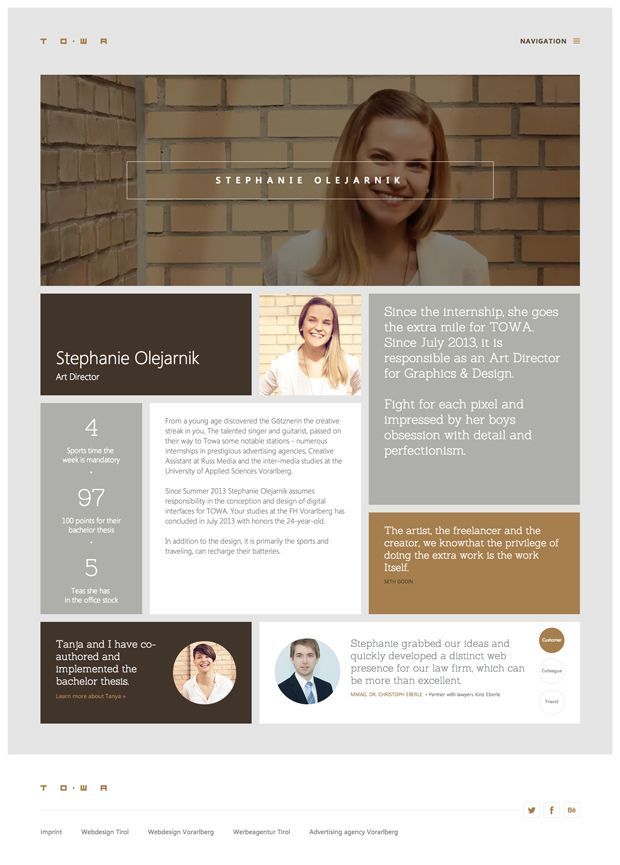
Concevez votre page comme celle d’un magazine, avec des blocs de texte de formats divers, mais bien alignés.
En jouant sur les couleurs, sur les typographies, vous ajouterez du dynamisme à un contenu bien ordonné. Et les internautes auront plus de facilités à passer de l’un à l’autre (et donc à lire tout un contenu qui, sinon, serait trop long).

L’idée est de créer une harmonie, à la fois tout au long de la page mais aussi avec l’ensemble du site. Vous ne pouvez pas utiliser des illustrations uniquement à cet endroit.
Et, si vous ajoutez des photos des membres de l’équipe, assurez-vous qu’elles aient toutes un point commun. Vous pouvez aussi opter pour des photos qui s’animent quand la souris passe dessus : ce type de micro-interaction est toujours bienvenu !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.