10 plug-ins Figma pour concevoir vos designs
Figma est en train de devenir l’un des outils les plus utilisés pour créer des interfaces utilisateurs. Même Adobe XP a...
Figma est en train de devenir l’un des outils les plus utilisés pour créer des interfaces utilisateurs. Même Adobe XP a...
Notre sélection d’offres d’emploi de la semaine est dédiée aux experts en UX et UI design. Vous recherchez de nouvelles...
Retrouvez toutes les bonnes pratiques à suivre sur WordPress pour ne pas commettre d’impair sur votre site. L’article WordPress :...
Le Marketing d’Influence s’impose comme un levier stratégique pour les marques : les budgets pour rémunérer les...
Rédiger un appel d’offres n’est pas un exercice facile. Si vous en faites un, c’est que vous avez une demande précise à...
Le marketing traditionnel est performant mais limité, surtout en cette ère du numérique où tout le monde passe au web marketing. De...
L’art de l’UI designer est de rendre les interfaces utilisateurs (UI) attractives, fluides, faciles à prendre en main et de faire en sorte...
33 % des marques B2B sont sur Instagram La majorité d’entre elles utilisent la plateforme pour susciter l’engagement envers ses...
Qualcomm lance la quick charge 5.0 qui permet une charge des batteries de téléphone en un temps record. L’article Quick Charge 5 :...
StreamElements, plateforme spécialisée dans la gestion du live streaming, livre des chiffres clés sur les plateformes Twitch et Facebook...
Figma est en train de devenir l’un des outils les plus utilisés pour créer des interfaces utilisateurs. Même Adobe XP a développé sa propre...
Figma est en train de devenir l’un des outils les plus utilisés pour créer des interfaces utilisateurs. Même Adobe XP a développé sa propre version de l’application pour les utilisateurs multiples (appelée « coediting »).
Cependant, Figma devient encore plus intéressant avec l’ajout de plug-ins qui augmentent encore ses fonctionnalités. Voici une liste des meilleurs sur le marché actuellement.
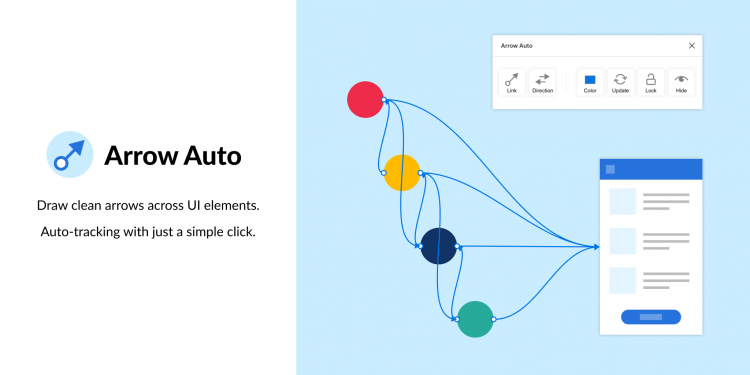
Arrow auto permet d’ajouter des flèches entre différents éléments d’un simple clic. Elles ne sont pas systématiquement droites et rigides, mais peuvent aussi s’arrondir selon l’emplacement des deux points à relier.

Ce plug-in pour Figma est très utile pour la création de cartes mentales, d’autant qu’il est adaptatif : vous pouvez inverser le sens des flèches ou déplacer les éléments tout en les gardant connectés.
L’un des soucis quand on travaille avec des mockups, c’est de bien orienter l’image à insérer selon l’inclinaison du support. Angle vous facilite le travail, en multipliant les angles possibles, tout comme leurs ombres (pour encore plus de réalisme).
Cependant, ce plug-in vous servira uniquement pour des mockups s’appuyant sur des outils technologiques (ordinateurs, smartphones…). Dans le même esprit, Artboard sera peut-être un peu plus versatile.
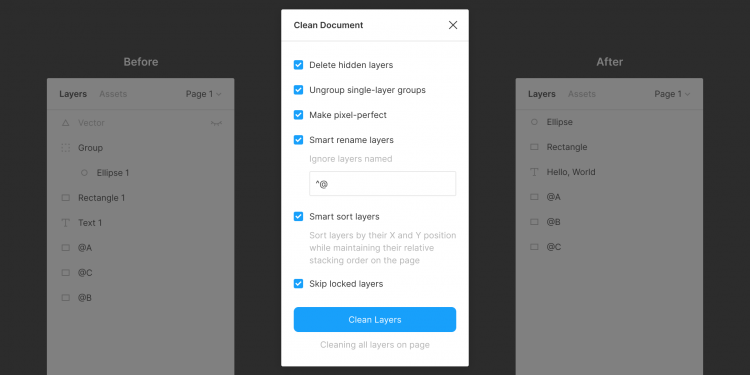
Vous avez besoin de documents bien rangés et organisés ? C’est ce que fait Clean Document pour vous.

Il efface les couches cachées, les renomme de manière intelligente, les range, arrondit leurs positions X et Y… Tout sera bien ordonné, ce qui vous fera gagner du temps pour la suite de votre travail.
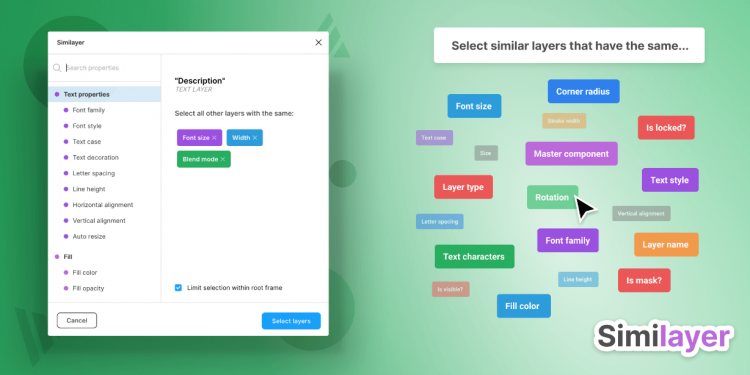
Parfois, dans le codage, vous avez besoin de changer la même chose sur un grand nombre de pages… Avec Similayer, vous pouvez facilement retrouver toutes ces pages.

Ce plug-in vous permet de sélectionner en quelques clics toutes les couches qui présentent des similitudes. Le nombre de points que vous pouvez comparer est suffisamment important pour répondre à tous vos besoins (ou presque).
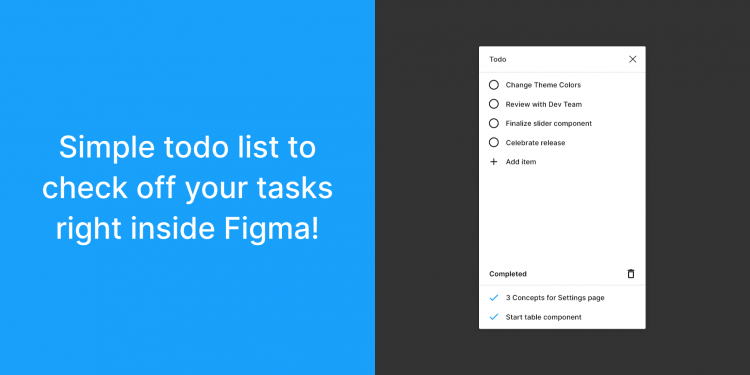
Ah, les listes de choses à faire… Vous en avez sur papier, sur votre ordinateur, sur votre smartphone. Maintenant, grâce à Todo, vous pourrez en intégrer une directement dans Figma.

L’intérêt ? Vous pourrez vous rappeler les choses à faire particulièrement pour un design sans avoir besoin de quitter l’application. Ce qui vous fera gagner du temps et de l’énergie, un peu comme un carnet de notes à cocher.
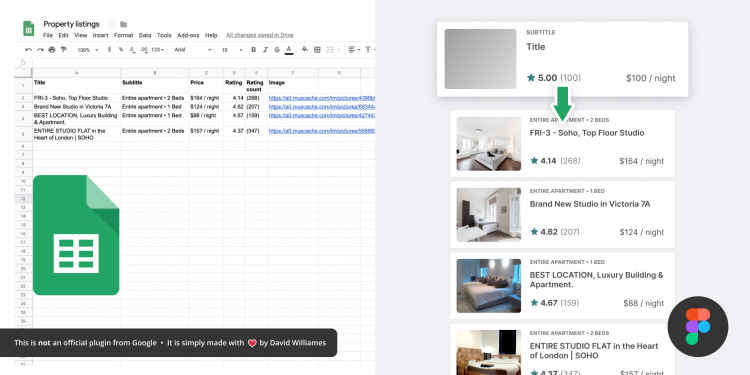
Pour synchroniser les informations entre un tableau sur Google et les données à insérer dans un site, Google Sheets Sync est le plug-in qu’il vous fallait. Vous pourrez ainsi designer une page en vous appuyant directement sur le tableau !

Vous pourrez aussi transformer ces données en graphiques grâce à Chart.
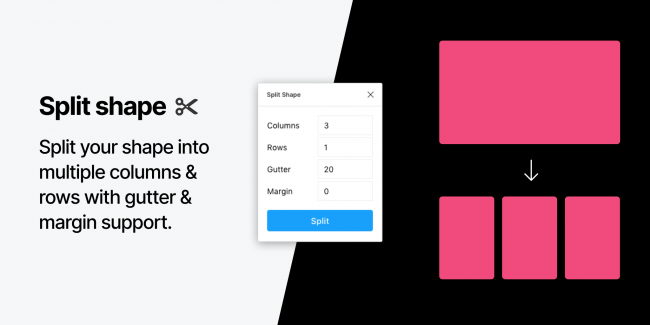
Transformer un cadre en colonnes bien rangées sans avoir à calculer leurs tailles grâce à Split Shape.

Vous pourrez même conserver le style de la forme originale dans chacune des colonnes si vous le désirez.
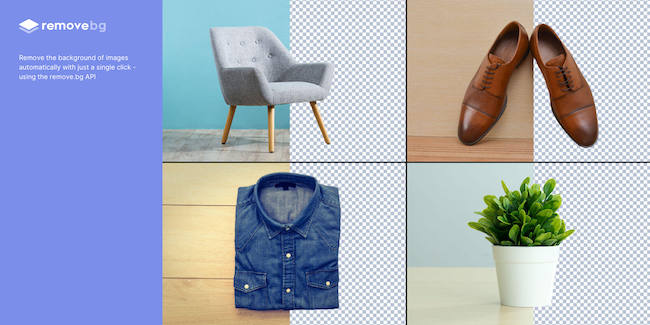
Supprimer l’arrière-plan d’une photo dans Figma ? Rien de plus simple avec Remove BG. N’importe laquelle d’entre elles deviendra un PNG sur fond transparent.

Voilà de quoi gagner du temps (et économiser le prix d’un autre logiciel) pour la création de vos pages.
Humaaans vous permet d’utiliser des illustrations de personnes.

Vous pourrez soit employer celles déjà formées ou constituer les vôtres en mélangeant des éléments issus d’une bibliothèque d’illustrations.
Gagnez encore un peu de temps grâce à Unsplash pour Figma, qui vous permet d’insérer directement des images issues de la banque d’images dans vos designs.
Si vous ne trouvez pas votre bonheur dans cette sélection, allez directement faire un tour sur les plug-ins proposés par la communauté Figma. Vous aurez largement le choix.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.