UI Design : 10 commandements à suivre pour vos interfaces
L’UI design se rapporte à l’environnement graphique dans lequel évoluent les utilisateurs de votre logiciel, de votre site web ou de...
L’UI design se rapporte à l’environnement graphique dans lequel évoluent les utilisateurs de votre logiciel, de votre site web ou de...
Depuis toujours, lorsqu’une entreprise décide de tenter sa chance sur un nouveau marché, elle doit faire appel à des partenaires locaux...
En partenariat avec Trainline, nous avons interrogé début mai 926 professionnels de la tech (gestion de projet, développement, UX/ UI...
La solution proposée par AWS se compose de deux services : CodeGuru Reviewer, un outil d’examen du code pour détecter les...
Alors que les publicitaires se concentrent sur la gloire et l’argent, le public aurait d’autres attentes. L’article Être riche,...
Une application très utile pour retrouver des documents effacés ou perdus. L’article Pour récupérer des fichiers...
L’important dans toute communication marketing est d’être lu ! Pour savoir si vos contenus sont pertinents, attrayants et...
Pour 1 euro investi en email marketing, c’est 44 euros de retour sur investissement. Pas mal, n’est-ce pas ? L’emailing...
Graphiste freelance ou agence de communication, il est difficile de prendre du temps pour gérer soi-même ses impressions. Les demandes sont...
Les promotions restent l’un des meilleurs moyens d’attirer l’attention des consommateurs. Mieux encore, grâce à des Ventes...
L’UI design se rapporte à l’environnement graphique dans lequel évoluent les utilisateurs de votre logiciel, de votre site web ou de vos applications. En...
L’UI design se rapporte à l’environnement graphique dans lequel évoluent les utilisateurs de votre logiciel, de votre site web ou de vos applications.
En tant qu’UI designer vous devez donc créer une interface à la fois agréable et pratique, soit très facile à prendre en main. L’objectif final étant d’offrir à votre utilisateur la meilleure expérience possible.
Pour parvenir à remplir cet objectif ambitieux, retrouvez les 10 commandements à suivre pour vos interfaces.
Les pages d’état vides offrent une mise en page qui apparaît lorsque l’internaute visite une page pour la première fois et qu’aucun contenu n’y est encore disponible. Cette page accueillera par la suite une liste d’éléments que votre visiteur lui ajoutera au cours de sa visite.

Mais lorsque cette liste est encore vierge, l’espace offre une occasion en or d’orienter vos utilisateurs. Vous pouvez (devez) utiliser les états vides afin de fournir des conseils ou un aperçu des fonctionnalités de votre application.
En résumé, évitez absolument les messages du type : «Il n’y a encore rien ici…». Rien de tel pour une expérience utilisateur désastreuse.
Le curseur est un élément parfait si on l’utilise pour régler des valeurs qualitatives telles que le volume ou la luminosité.
En revanche, il est à proscrire pour les valeurs numériques. En effet, dans ce cas bien précis, le curseur a cette fâcheuse tendance de tomber toujours à côté de la valeur désirée par l’utilisateur, ce qui est très agaçant.
La liste déroulante est tout indiquée lorsque la liste des options est très longue. En revanche, évitez-la si le nombre de vos options est limité. Préférez-lui alors le bouton radio ou la case à cocher.

Pensez absolument à adapter les dimensions de vos éléments tactiles. L’internaute prendra rapidement ses jambes à son cou s’il doit s’y reprendre à dix fois pour parvenir à sélectionner l’option désirée.
Ainsi, la taille de cible recommandée pour les objets tactiles est comprise entre 7 et 10 mm.
Le scroll infini s’utilise principalement sur les applications de nos médias sociaux. Il évite avantageusement de cliquer sur la page pour continuer à consulter le flux d’informations.
De cette façon, le contenu se charge au fur et à mesure du défilement par l’utilisateur.

Le scroll infini ne doit en revanche jamais être utilisé pour les e-mails, les tâches à effectuer, ou les bases de produits… Dans ces circonstances, l’utilisateur peut réduire la liste des éléments par page grâce à la recherche, au tri ou au filtre.
Mais comment décider de limiter cette liste si on ne connaît pas précisément sa longueur ?
Non, la pagination n’est pas morte ! Ses avantages sont toujours les mêmes :
En résumé, la pagination est essentielle pour éviter à votre utilisateur de se sentir perdu dans vos pages qui semblent, sans elle, ne jamais avoir de fin.
Montrer à vos utilisateurs comment utiliser votre produit est une technique bien plus efficace que de leur expliquer par des mots.
Favorisez donc toujours une démonstration vidéo, ou des conseils à l’écran attrayants, plutôt qu’un long texte indigeste que vos utilisateurs n’ont aucune envie de lire.
Une icône permet de fournir une information visuelle rapide à l’utilisateur qui reconnaît alors instantanément une commande de contrôle.
![]()
Cependant, un nouvel utilisateur ne connaît pas encore le fonctionnement de chaque icône. Le texte descriptif est là pour l’aider au cours de sa phase d’apprentissage.
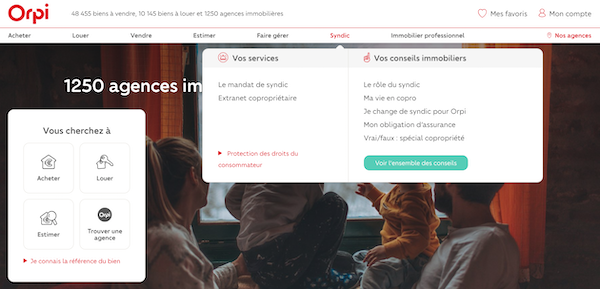
Il est toujours préférable d’utiliser les composants de l’interface native de l’appareil utilisé par votre visiteur.
D’autant qu’ils offrent à l’utilisateur une expérience plus familière et lui évite les erreurs de saisie. Sans compter que ces composants vous permettent d’économiser du temps et des efforts.
Si vous connaissez la durée du processus de chargement, utilisez alors un indicateur de progression.

Dans le cas contraire, utilisez un spinner, une icône de chargement animée. Celle-ci indique à votre utilisateur que quelque chose est en train de charger et qu’il doit patienter.
Attention à ce que le spinner alerte votre utilisateur si le chargement a capoté, afin de lui éviter une attente interminable.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.