Web design : 4 étapes pour une charte graphique parfaite !
Avez-vous connu l’internet du début des années 2000 ? Si oui, vous vous souvenez sûrement des premiers sites personnels et...
Avez-vous connu l’internet du début des années 2000 ? Si oui, vous vous souvenez sûrement des premiers sites personnels et...
Avec la dernière mise à jour de son algorithme, Google prend particulièrement en compte les intentions associées à chaque...
L’émergence d’Internet en entreprise pousse celles-ci à recruter de plus en plus de spécialistes web. Découvrez quels...
Cette décision va permettre de réduire de 25 % le trafic de Netflix en Europe. L’article Covid-19 : Netflix réduit ses...
Obtenez la nouvelle version de Facebook sur votre PC et activez le dark mode si vous le souhaitez ! L’article La nouvelle version de Facebook est...
93 % des consommateurs effectuent des achats supplémentaires auprès d’une entreprise qui leur propose une expérience positive...
À l’heure où l’activité de tous les secteurs est impactée et tourne au ralenti, les géants du web, comme Google,...
Si les jeux-vidéos se sont réinventés ces dernières années, tant au niveau du format que de la variété et de la...
Product Hunt est souvent vu comme un levier un peu miraculeux et peu onéreux pour de nombreux services web. Dans les faits, le lancement est complexe et...
Les formations de chef de projet et d’expert digital proposées par WIS permettent d’acquérir des compétences en digital et...
Avez-vous connu l’internet du début des années 2000 ? Si oui, vous vous souvenez sûrement des premiers sites personnels et blogs qui...
Avez-vous connu l’internet du début des années 2000 ?
Si oui, vous vous souvenez sûrement des premiers sites personnels et blogs qui pullulaient alors, avec leurs couleurs criardes, leur design surchargé et leurs animations douteuses qui nous donneraient aujourd’hui envie de nous arracher les yeux et ont fait pleurer (de rire ou de désespoir) bien des designers à l’époque.
Tous ces sites avaient un point commun : ils n’avaient pas de charte graphique, de guide qui leur permettait une certaine cohérence dans la mise en œuvre de leur design.
Si les CMS comme WordPress et leur thèmes aident aujourd’hui à plus de cohérence dans les interfaces des sites internet, voici quelques conseils pour une charte graphique chiadée qui ne manquera pas de retenir les visiteurs de votre site.
Pour rappel, la charte graphique se compose du logo, de la typographie, des couleurs et des autres éléments graphiques de votre site. Nous allons voir élément par élément ce que vous pouvez faire pour améliorer votre charte graphique.
De nombreux articles sur notre blog s’attardent sur la création de logo, mais l’avez-vous intégré à votre charte graphique ?

La section de cette dernière dédiée au logo doit contenir les dimensions sur les différents supports (site internet, site mobile, papier à entête, signature de mail…), ses couleurs en fonction d’où il se trouve, ses proportions…
Tout ce qu’il faut pour que votre identité visuelle soit représentée au mieux quelles que soient les circonstances.
Peut-être plus discrète que les autres éléments, le choix de la typographie a une importance primordiale dans votre charte.
Il n’y a qu’à regarder les réactions sur les réseaux sociaux lorsque de petits commerces utilisent du Comic sans pour leur communication pour se rendre compte qu’elle a une place indiscutable dans votre design (Indice : ces commerces sont la risée de ceux qui le remarquent).

Utiliser une police sans serif n’enverra pas le même message qu’écrire les pages de votre site web en Times New Roman. Choisissez vos polices en connaissance de cause et renseignez-vous éventuellement à grand renfort de recherches ou sollicitez l’avis d’un professionnel pour utiliser une police qui correspond à votre identité et à votre secteur d’activité.
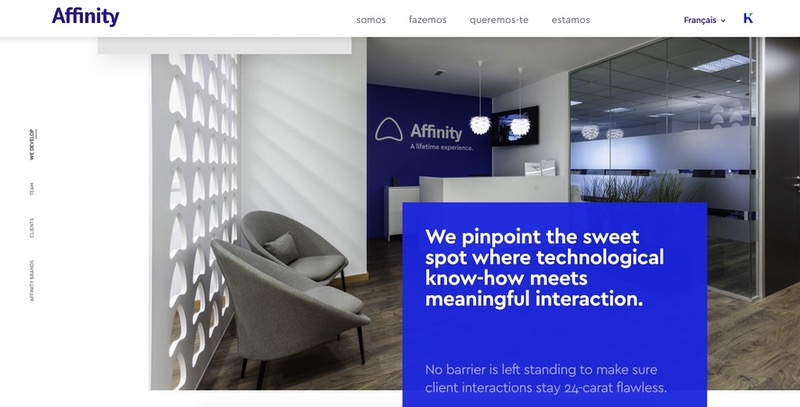
Tout comme votre logo, les couleurs de votre site web doivent retranscrire l’identité de votre marque. Êtes-vous dynamique, technologique, authentique, accueillant, excentrique ?
Les images de votre site web suivront-elles un style graphique particulier ? Plutôt professionnelles, technologiques, sous forme d’illustrations ou de photos ?

Pensez à mettre des exemples dans votre charte, pour que ceux qui l’utilisent puissent la reproduire en conséquence.
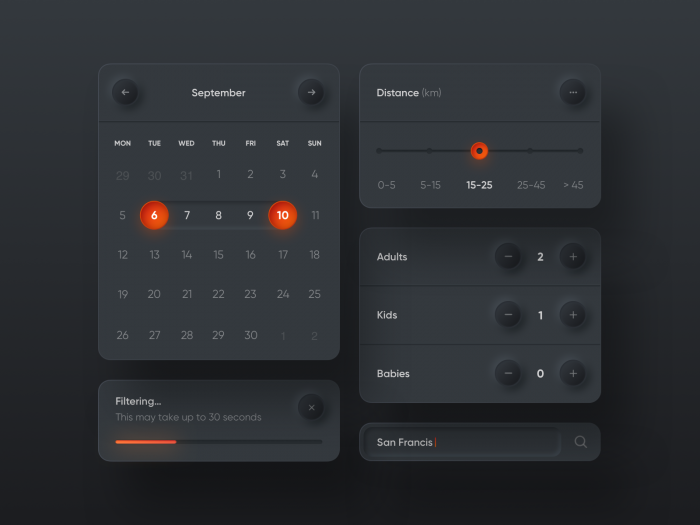
Véritables machines à convertir, les boutons ont une importance capitale dans le design de votre site web.

Création par Filip Legierski sur Dribbble
Pensez à préciser leurs couleurs, et des exemples visuels de leur comportement au survol de la souris, au moment du clic et pendant que la page suivante ou l’action en cours se charge.
Aidant à la navigation et à l’illustration des concepts de votre produit, les icônes ne sont certainement pas à négliger dans votre charte graphique.
Pensez à garder une certaine cohérence entre ces dernières, afin que l’utilisateur trouve ses marques dans votre site.
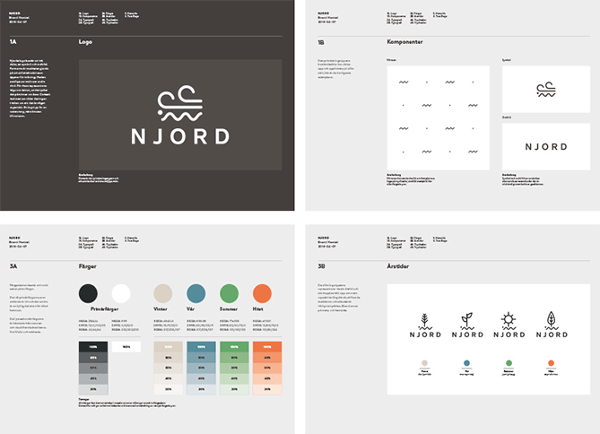
Notez sur cet exemple de charte graphique la palette de couleurs, les logos alternatifs, les typographies ainsi que les motifs utilisés pour cette photographe.
Beaucoup plus détaillée, la charte de ce musée d’art contemporain argentin détaille par exemple la composition des différentes couleurs utilisées pour les reproduire sur un logiciel de graphisme ou à l’impression.
Une bonne méthode pour éviter les différences de couleurs dues aux étalonnements différents des écrans. Elle regorge par ailleurs d’exemples pour illustrer l’utilisation de ses éléments graphiques « in vivo ».
Enfin, pour les logos plus complexes, il peut être utile de décrire les proportions de ces derniers comme c’est fait ici.
C’est un garde-fou qui pourrait vous sauver la mise si jamais vous deviez subir une perte importante de données impliquant votre logo et que vous ne soyez plus en lien avec la personne qui l’a créée en premier lieu.
Besoin d’un graphiste pour créer votre charte ? Rendez-vous sur graphiste.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.