Web design : 8 astuces pour réussir un site minimaliste
Depuis toujours, certains géants mondiaux de l’informatique comme Google ou Apple ont fait le pari du minimalisme en matière de web design,...
Depuis toujours, certains géants mondiaux de l’informatique comme Google ou Apple ont fait le pari du minimalisme en matière de web design,...
Premier campus 100 % en ligne, OpenClassrooms propose des parcours diplômants en alternance, qui répondent aux besoins des entreprises, avec...
Découvrez notre sélection de formations pour apprendre à maîtriser le développement web. L’article 5 formations pour...
Lancé en 2012 aux États-Unis par Google, le Knowledge Graph offre la possibilité aux internautes d’obtenir une réponse...
La nouvelle version du système d’exploitation d’Apple pour l’iPhone inclut de nouvelles fonctionnalités : des achats...
La plateforme va l’intégrer et le développer pour répondre aux besoins de la communauté des développeurs JavaScript....
Une bonne idée pour améliorer la sécurité. L’article WordPress : vers une mise à jour automatique des plugins et...
Depuis son apparition en Chine, le Covid-19 affecte l’activité économique des entreprises. Fermeture des frontières, annulation des...
L’aquarelle n’est plus réservée aux enfants. Tremper un pinceau dans de l’eau puis dans de la couleur, avant de...
Les spécialistes sont unanimes, 2020 est une année qui va marquer un tournant. Et l’épidémie de coronavirus n’en est...
Depuis toujours, certains géants mondiaux de l’informatique comme Google ou Apple ont fait le pari du minimalisme en matière de web design, un choix judicieux...
Depuis toujours, certains géants mondiaux de l’informatique comme Google ou Apple ont fait le pari du minimalisme en matière de web design, un choix judicieux tant il est intemporel et surtout très populaire.
Eh oui, si la notion de « minimalisme » peut parfois être perçue négativement, elle qualifie un type de design web qui a fait ses preuves et qui séduit pour de nombreuses raisons : rapidité de chargement des pages, expérience utilisateur optimale, meilleure mise en valeur de la marque, site toujours tendance, etc.
Tous ces atouts expliquent d’ailleurs peut-être pourquoi un nombre croissant de clients vous demandent du minimalisme pour leurs projets.
Si c’est le cas, voici 8 astuces pour réussir un site minimaliste.
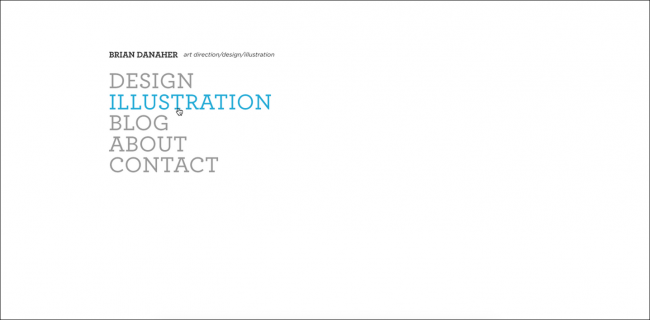
L’utilisation des espaces blancs est une caractéristique propre à la conception des sites web minimalistes.

En effet, ils doivent aider à ce que l’internaute concentre son attention sur le contenu du site Internet plutôt que sur un autre élément qui pourrait avoir un effet parasite.
À vous donc de trouver le bon équilibre quant au dosage des espaces blancs…
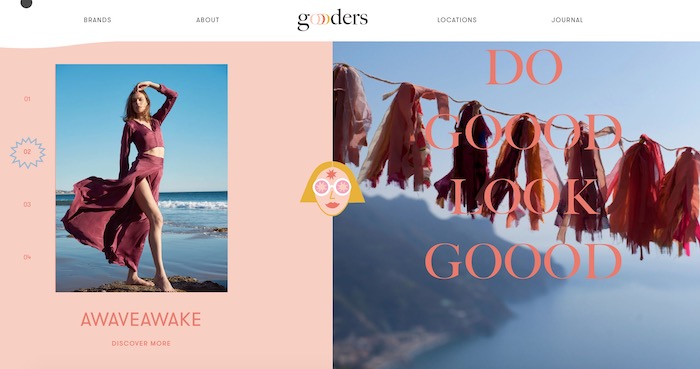
S’il est possible de jouer avec les espaces blancs, il est également possible de jouer avec une couleur vive, l’essentiel étant que celle-ci contraste fortement avec le blanc ou le noir, couleurs à privilégier pour les contenus textuels de votre site.
Afin de concevoir un site web minimaliste digne de ce nom, veillez à ne pas avoir recours à des ombres ou bien à des dégradés.

Ceux-ci n’apporteraient rien mais pourraient attirer l’œil de l’internaute ailleurs que vous le désirez.
Concevoir un site web minimaliste ne signifie pas que votre projet ne doit pas faire l’objet de considérations esthétiques. Bien au contraire, les éléments incontournables de votre vitrine Internet doivent être savamment choisis pour relayer au mieux l’image de votre marque.
N’hésitez donc pas à prendre un peu de liberté et à faire preuve de créativité — du moment où elle ne nuit pas à la lisibilité, surtout sur mobile — pour vos typographies.
Pensez aussi que la créativité peut être mise à profit pour structurer vos contenus…
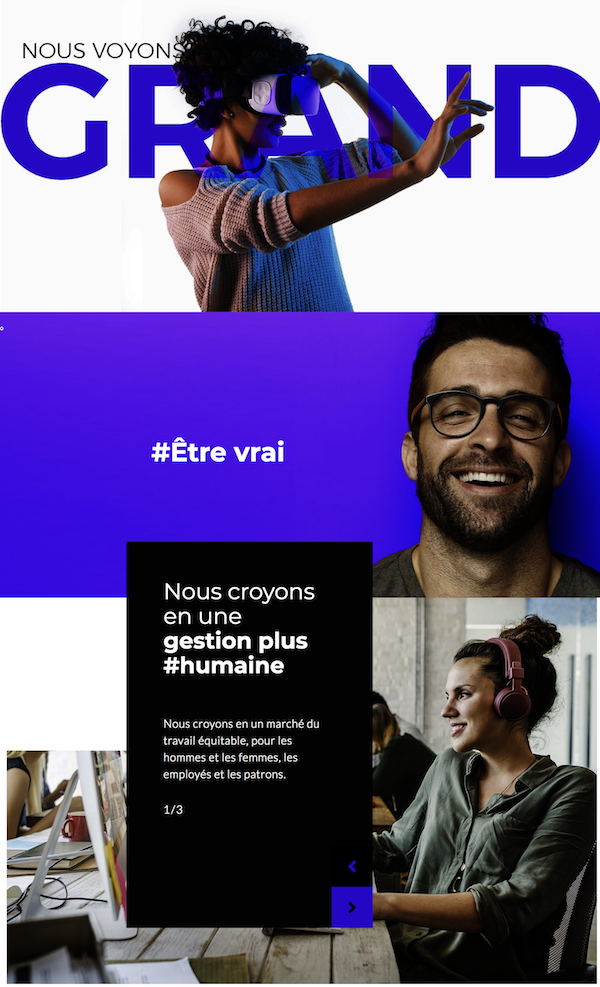
Il n’est pas rare qu’un design minimaliste soit totalement gâché par un mauvais choix des images et visuels présents sur le site web.

Aussi, mener une vraie réflexion quant aux photos utilisées sur votre site web est indispensable. Veillez à ce qu’elles soient simples et qu’elles ne jurent pas par rapport aux autres éléments de la page.
Si c’était le cas, elles attireraient trop l’œil, c’est certain !
Lorsqu’un internaute visite un site web, c’est toujours sur le haut de page que son regard porte.

Aussi, c’est dans cette zone de la page que vous devez user des espaces blancs, et ce afin d’inciter l’internaute à en découvrir davantage.
Bien que la notion de « détails » puisse paraître en opposition avec la logique même du minimalisme, il ne faut jamais perdre de vue que ce sont souvent eux qui peuvent faire la réussite de votre web design, et ce même s’il se veut minimaliste.
Un site web doté d’un design minimaliste est généralement simple à prendre en main, ce qui signifie qu’un internaute lambda n’a aucune difficulté à pouvoir y trouver l’information de son choix.

Bonboss.ca
Toutefois, afin de garantir cette qualité de navigation, il est essentiel de ne pas « tartiner » les pages de texte. Privilégiez plutôt des petits blocs de texte ayant vocation à organiser toutes les données de votre site.
Un internaute pourra ainsi s’appuyer sur le chemin que vous avez construit pour accéder à ce qu’il était venu chercher.
Concevoir un site minimaliste est plus difficile qu’il ne le paraît puisque rien ne doit être laissé au hasard.
En effet, la simplicité recherchée ne doit pas être trouvée au détriment de ce qu’entend représenter la marque. C’est pourquoi, il sera souvent question de trouver un juste équilibre.
Une sélection minutieuse des images, l’ajout de petits détails, l’usage d’une couleur vive, la mise en place de blocs de texte ou encore le choix de polices créatives comptent parmi les astuces à reprendre dans vos propres créations.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.