5 erreurs à ne plus faire sur une interface utilisateur
Le rôle de l’UX design est de faciliter le chemin de l’internaute sur le site. L’objectif étant de le conduire pas à pas...
Le rôle de l’UX design est de faciliter le chemin de l’internaute sur le site. L’objectif étant de le conduire pas à pas...
Google lance un nouveau format pour vous proposer des tendances de recherche à partir de votre historique de navigation. The post Google...
Découvrez notre sélection de formations pour maîtriser les techniques de référencement naturel et devenir un expert du SEO....
Avant de lancer votre blog professionnel, il est indispensable d’établir une charte éditoriale. Celle-ci vous aide à clarifier vos...
Vous pensez que votre entreprise est trop « petite » pour intéresser un hackeur ? Et bien, ce n’est pas...
La typographie est un outil qui pourrait paraître accessoire pour une personne non avertie. Mais en graphisme, c’est une discipline à part...
Quelle solution de paiement proposer à vos clients ? Que vous ayez déjà un site de e-commerce ou non, c’est une question...
Twitter permet de choisir 7 émojis pour réagir à un message direct. The post Twitter : ajoutez des réactions à...
Une nouvelle arnaque sévit actuellement sur Facebook Messenger. Des hackers tentent de récupérer vos données personnelles en...
Un plan de financement est un tableau intégré à tout business plan. Il détaille la partie financière de votre projet...
Le rôle de l’UX design est de faciliter le chemin de l’internaute sur le site. L’objectif étant de le conduire pas à pas vers la conversion....
Le rôle de l’UX design est de faciliter le chemin de l’internaute sur le site.
L’objectif étant de le conduire pas à pas vers la conversion. Mais parfois, le graphisme est seulement vu comme un ensemble de formes et de couleurs devant avant tout être harmonieux. L’ergonomie venant après, avec les liens et le contenu. Erreur !
Les deux sont liés et pour faciliter l’accès de l’utilisateur au contenu, vous devez éviter ces 5 faux pas…
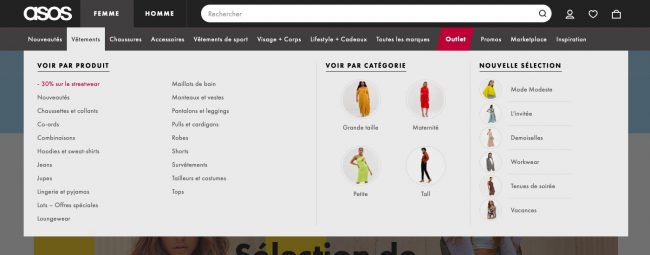
Evitez de vouloir mettre trop d’informations sur la page d’accueil en multipliant les colonnes et autres sections. Des sites comme PriceMinister et Cdiscount le font, parce que ce sont des géants du e-commerce et qu’ils souhaitent conserver ce côté « foire aux bonnes affaires ».

Mais si vous essayez de copier leur exemple, vous allez voir votre taux de rebond grimper et c’est un des rares indicateurs qui ne doit pas progresser !
Proposez une page d’accueil épurée, avec vos prestations et produits phares. Invitez ensuite les internautes à en découvrir plus par eux-mêmes grâce à un menu clair, qui les guidera dans votre univers.
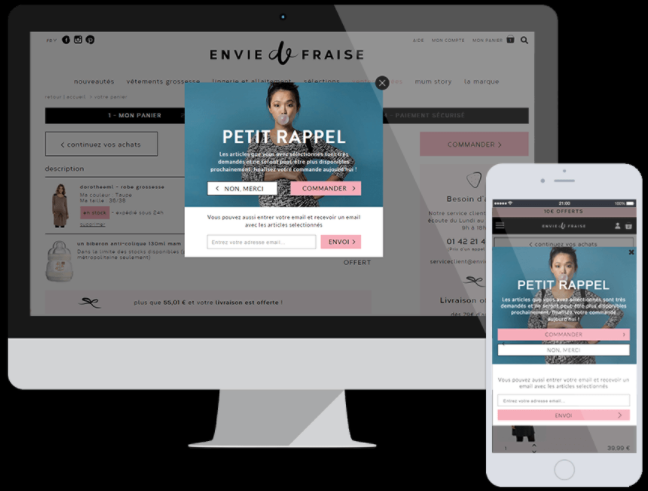
Les pop-ups qui s’ouvrent à chaque lien, les formulaires au coloris fluo dans la sidebar et les pages à rallonge avec des call-to-action qui se suivent vont perdre l’utilisateur. Gardez toujours en tête que la simplicité et la clarté sont les deux conditions d’une ergonomie réussie.

Évitez de vouloir vendre plus de produits ou services à chaque page, la règle est : une action par page.
Éventuellement, vous pouvez positionner un champ d’inscription dans la sidebar (newsletter, offre d’essai, livre blanc…), mais pas plus !
Oui, ce sont les textes qui vont influencer le référencement.

Mais avant de penser à Google, pensez aux internautes. Ce sont eux qui vont réellement naviguer sur le site ou dans l’application et qui doivent se repérer dans le tunnel de conversion. Parfois, des icônes font passer un message bien plus rapidement et facilement qu’un long texte.
Gardez le contenu rédigé pour les fiches produits, les conseils d’utilisations, les articles de blog ou les guides d’achat.
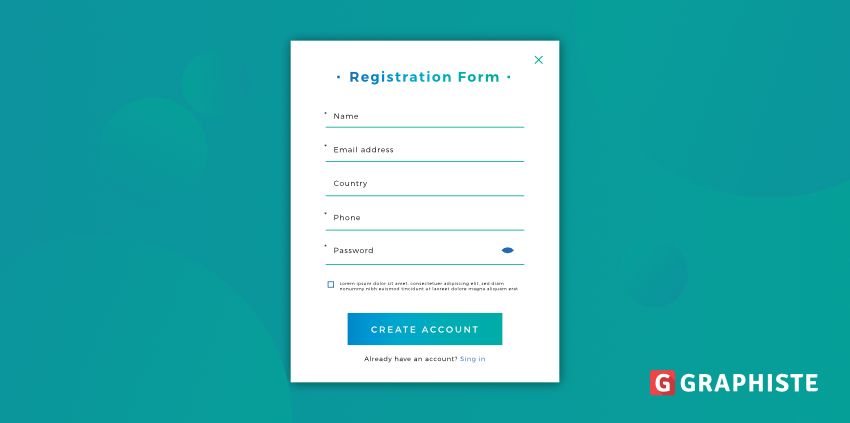
Que ce soit un formulaire de téléchargement, pour souscrire à une offre d’essai, pour s’inscrire à la newsletter ou pour contacter l’entreprise : synthétisez-le !
Chaque champ doit être clair et expliqué. N’ajoutez pas plus de données qu’il en faut, bien souvent une adresse email et un nom suffisent.

Avant d’additionner les champs et cases à cocher, demandez-vous toujours si cette information est utile ou si vous ne pouvez pas l’obtenir autrement, plus tard.
Avant de lancer publiquement son site ou son application, il convient de tester l’interface auprès d’un échantillon d’internautes. Chacun doit se mettre dans la peau d’un potentiel utilisateur pour naviguer et tester tous les boutons, fonctionnalités, formulaires…
Le but est ensuite de noter les bugs, mais aussi les erreurs qui ralentissent la navigation ou qui gênent la conversion.

Faites des tests jusqu’à ce que les testeurs soient satisfaits, afin de mettre en ligne un site ergonomique, capable de convaincre immédiatement les potentiels clients.
Pour concevoir un site ou une application mobile qui respecte votre charte graphique, tout en favorisant l’ergonomie, faites appel à un spécialiste. Sur Graphiste.com, nous disposons de nombreux UX designer freelances prêts à élaborer une interface utilisateur qui répond à vos objectifs.
Et vous, quelles sont les erreurs d’ergonomie qui vous énervent ?
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.