UX/UI Design : 6 tendances 2020 à suivre
Les tendances 2020 de l’UX/UI mettent en avant une démarche de plus en plus orientée vers l’utilisateur, comme leur nom...
Les tendances 2020 de l’UX/UI mettent en avant une démarche de plus en plus orientée vers l’utilisateur, comme leur nom...
Au cours des dernières semaines — depuis le 25 octobre 2019 aux États-Unis et depuis le 10 décembre 2019 en France...
Envie de vendre ou d’acheter un nom de domaine ? Prenez le temps de l’analyse pour éviter d’acheter un nom de domaine...
L’année 2019 a permis à TikTok d’exploser tous les compteurs, en termes de téléchargements et de revenus. The post...
Après le Next40, le gouvernement a dévoilé 83 nouveaux noms de start-up qui vont intégrer l’indice French Tech 120. The post...
Dans notre série de portraits d’entreprises qui recrutent dans le digital, nous vous proposons aujourd’hui de découvrir Aviti,...
Nous lançons BDM/tools, un nouveau site dédié aux outils marketing digital, social media, SEO, design et productivité. The post...
Des photos publiées sur Facebook, YouTube et de nombreux sites ont été récoltées pour alimenter la base de données de...
Vous êtes une entreprise à la recherche de développeurs ? Le Cnam Pays de la Loire vous propose de rencontrer des candidats...
La gestion de projet est une partie vitale d’un projet : sa planification est la première étape pour atteindre votre objectif....
Les tendances 2020 de l’UX/UI mettent en avant une démarche de plus en plus orientée vers l’utilisateur, comme leur nom l’indique. Sur vos...
Les tendances 2020 de l’UX/UI mettent en avant une démarche de plus en plus orientée vers l’utilisateur, comme leur nom l’indique.
Sur vos propres sites et applications, vous serez amené à travailler cette année sur des thèmes comme la personnalisation, l’interactivité et la fluidité des contenus.
La personnalisation fait depuis quelques années partie des thèmes les plus étudiés en marketing. Aujourd’hui, plus personne n’a envie d’être perdu dans la masse.
Chacun porte ce cri en lui « je ne suis pas un numéro ». Le big data, et l’analyse des données vous guideront pour proposer des expériences sur-mesure à vos utilisateurs.
Cela veut dire aller plus loin que l’intégration automatique du prénom, des souhaits d’anniversaire ou de la météo du jour lors de la connexion à votre page. Votre web design peut aussi différer selon les choix des internautes, selon le moment de la journée…
Pensez à tout ce qui peut permettre à une personne de se sentir comme chez elle, même sur votre page ou votre application !
En UX et UI, le minimalisme est une qualité. D’une part parce qu’il permet un chargement de page plus rapide (et donc plus efficace pour l’utilisateur), d’autre part parce qu’il permet de ne montrer que les éléments les plus importants.
 En design, cela passera par les espaces blancs, bien sûr, mais aussi par une utilisation plus que modérée des notifications et des pop-up.
En design, cela passera par les espaces blancs, bien sûr, mais aussi par une utilisation plus que modérée des notifications et des pop-up.
Vous éviterez également l’excès d’outils novateurs : quelques-uns seront bienvenus mais vous vous appuierez en priorité sur les techniques déjà connues (et validées) par les internautes.
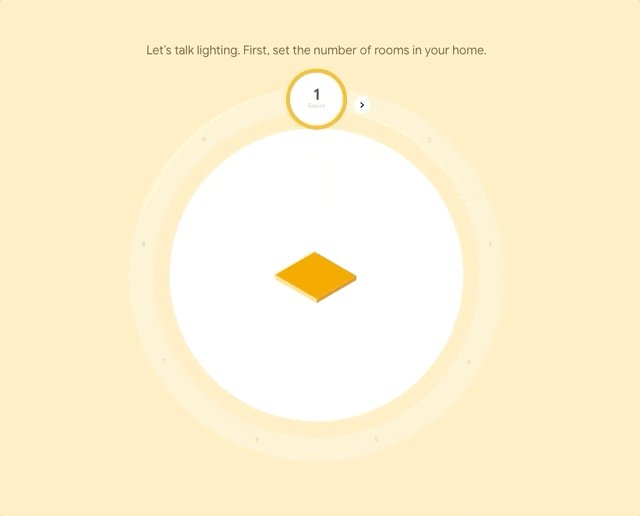
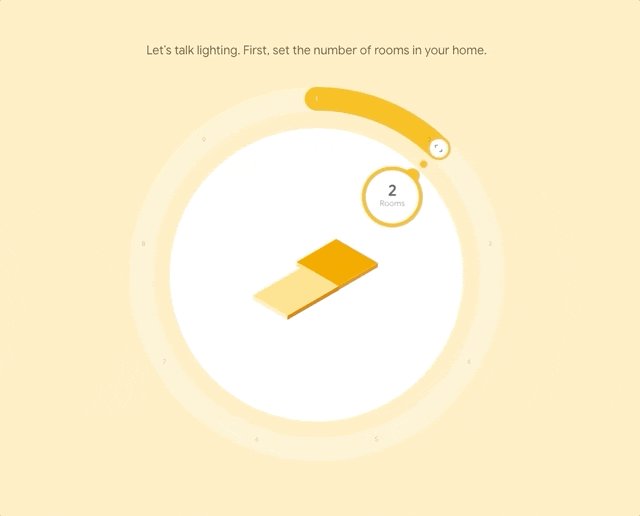
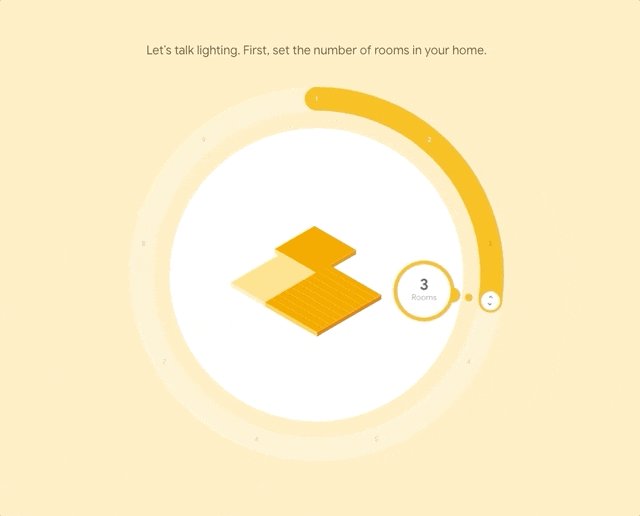
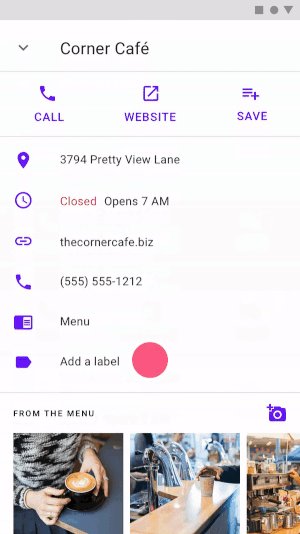
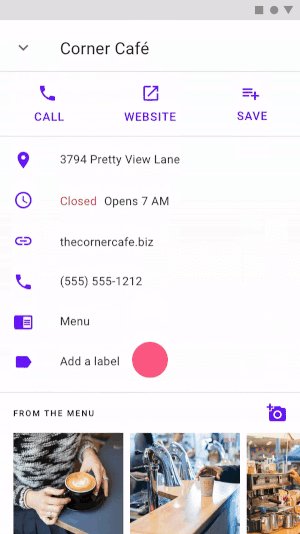
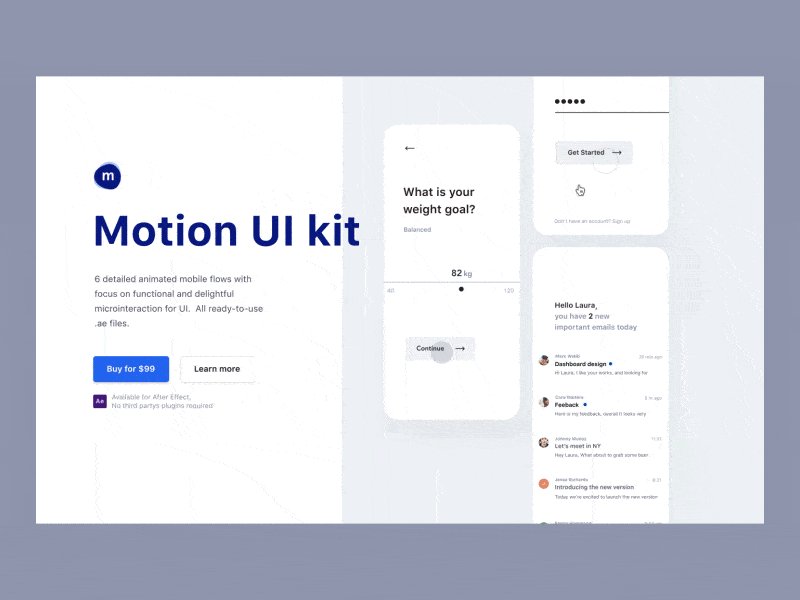
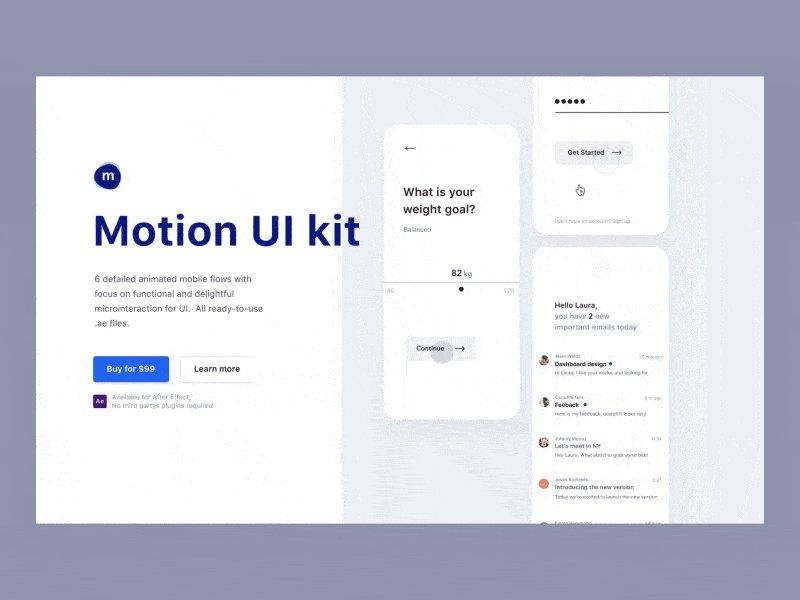
A contrario, pourrait-il sembler, avec le point précédent, vous chercherez comment animer votre page ou votre application. Les micro-interactions, ces petites animations qui se mettent en place lors d’un chargement ou suite à une action, sont particulièrement appréciées.

En 2020, les animations continues renforceront l’immersion des utilisateurs avec des transitions en douceur : vous passerez d’une scène à l’autre en reprenant des éléments de la première image qui viendront se fondre dans la seconde.
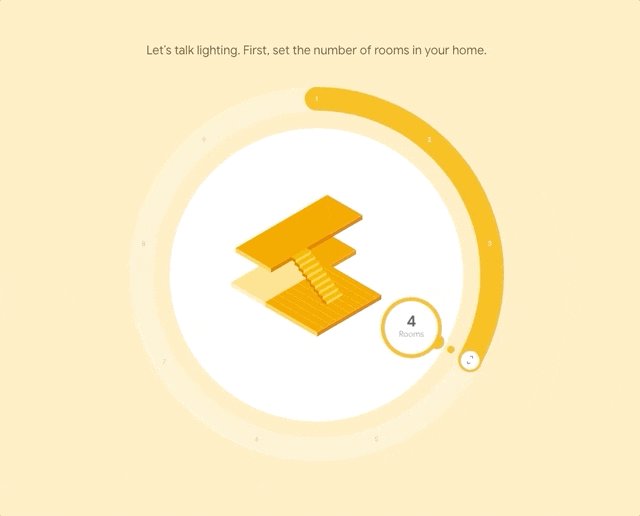
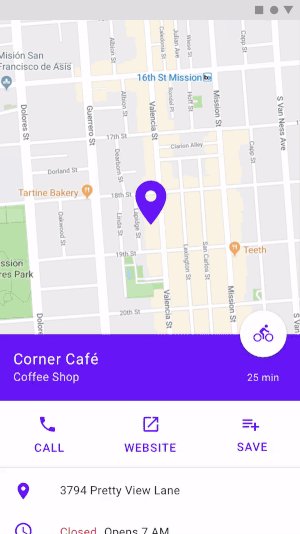
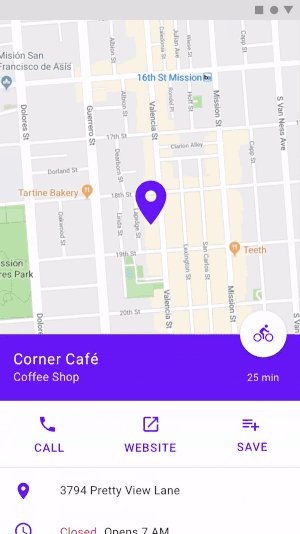
Que ce soit pour les tablettes ou les smartphones, il faudra de plus en plus penser le contenu pour une utilisation tactile.

Source : Material Design
Il ne suffira plus d’appuyer sur une flèche en bas ou à droite de l’écran pour passer à la suite : les gestes se feront plus précis, avec des balayages, des appuis longs…

Vous prendrez en compte l’espace le plus utilisé par le pouce (la fameuse thumb zone) afin de prévoir votre affichage.
D’ailleurs, les téléphones actuels ont déjà pris cela en compte : Apple enlève le bouton central de son iPhone, quand Samsung prévoit une zone supérieure destinée à la visualisation, et une partie inférieure dédiée aux interactions.
Les spécialistes parlent de cette tendance depuis plusieurs années déjà, mais elle est seulement en train de se développer. Il faut maintenant intégrer la réalité augmentée (AR), comme la virtuelle (VR), pour toujours améliorer l’expérience de l’utilisateur.

En UX, il s’agira de favoriser l’immersion : permettre de visualiser un produit sur une personne ou dans un lieu précis (comme Ikea le fait déjà).
Mais cette vision ne prendra de la valeur qu’en étant réellement utile : il faut faire plus que proposer un gadget !
Nouveauté dans le monde du graphisme, après le tout-puissant Material Design, le neuomorphisme fait son apparition ! Tendance éphémère du moment ou installation à long terme, il est sûr que vous allez en entendre parler dans les prochains mois.

Dans une époque où la recherche vocale et les assistants vocaux se développent, le web designer a encore beaucoup de travail devant lui afin de répondre aux demandes actuelles des utilisateurs en termes d’UX et d’UI.
Et vous, comment intégrez-vous cela dans votre travail ?
Retrouvez toutes les tendances 2020 :
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.