Web Design : 5 étapes basiques pour un site web performant
Vous avez une entreprise et souhaitez créer ou refondre votre site internet ? Bonne idée. Un site au goût du jour inspire...
Vous avez une entreprise et souhaitez créer ou refondre votre site internet ? Bonne idée. Un site au goût du jour inspire...
Pour beaucoup, fin d’année rime avec baisse de l’activité. Le stress retombe d’un cran et cette période d’accalmie...
De belles opportunités chez Celio, Okaïdi, HelloWork, Fnac-Darty, Groupe Barrière… The post 10 offres d’emploi en CDI pour les...
Un outil de visioconférence gratuit, efficace et sans inscription. The post 8×8 Meetings : un outil de vidéoconférence gratuit...
Créer et déposer sa marque sont des étapes incontournables dans la création d’une entreprise. Pour cela vous devrez...
Pomodoro, la méthode qui vous fait gagner en concentration et en productivité ! Le principe reste simple : travailler...
Devant un photographe, tout le monde ne prend pas la pose. Réussir un cliché d’un enfant en train de jouer, d’un animal en train de...
Parce que les acronymes SEO (Search Engine Optimization) et CRO (Conversion Rate Optimization) ne définissent pas des disciplines ayant le même...
Plus de 900 comptes et pages, qui publiaient sur Facebook et Instagram des messages en faveur du président américain Donald Trump, ont...
StreamElements et Arsenal.gg viennent de mettre en ligne un rapport complet sur l’état de l’art du streaming en 2019. The post Etude :...
Vous avez une entreprise et souhaitez créer ou refondre votre site internet ? Bonne idée. Un site au goût du jour inspire confiance en votre...
Vous avez une entreprise et souhaitez créer ou refondre votre site internet ? Bonne idée.
Un site au goût du jour inspire confiance en votre business et vous permet d’être présent sur la toile pour attirer des prospects qui deviendront à terme des clients.
Mais encore faut-il savoir quoi mettre dedans…
Suivez notre guide pour connaître les éléments indispensables à votre futur site web, étape par étape.

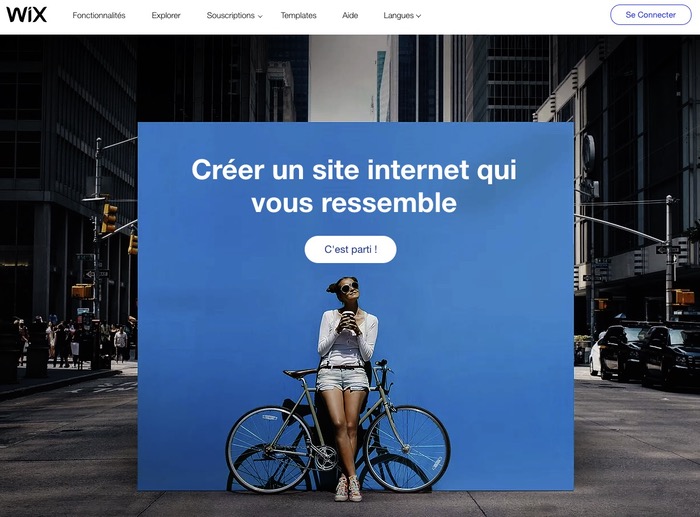
A moins que vous ne fassiez appel à un prestataire qui coderait le site de A à Z (possiblement couplé à un graphiste) vous devrez passer par une plateforme qui vous permettra de créer le site de vos rêves.
Des sites comme Wix, Weebly, Shopify et Squarespace sont adéquats si vous débutez et recherchez des solutions pour un site « vitrine » (présentant votre entreprise et ses produits, mais sans la possibilité d’acheter en ligne) ou un site « e-commerce » simple.
A réserver uniquement pour les petites entreprises n’ayant pas le temps de se former à d’autres solutions.
S’il est un peu plus long à prendre en main, WordPress est une solution élégante qui vous permettra de faire des sites vitrine comme e-commerce (grâce au plug in ou extension WooCommerce) avec un référencement correct.
Des marques comme Quartz, Mercedes Benz ou Variety l’ont utilisé pour leurs sites respectifs. Pourquoi pas vous ?
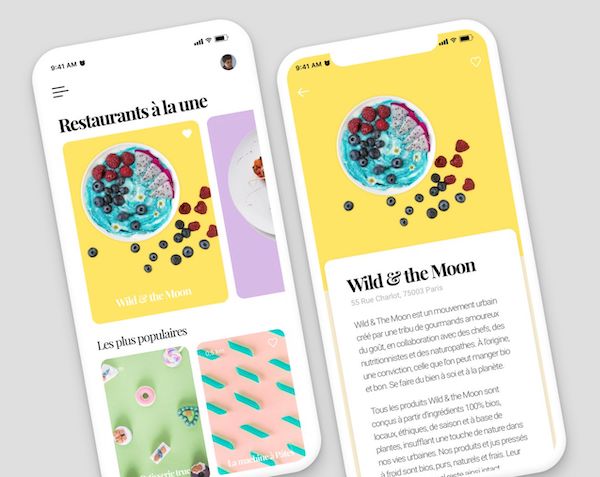
Depuis le 1er juillet 2019, tout nouveau site internet est géré avec l’index mobile first de Google. Que cela signifie-t-il ?

Tout simplement que Google se base sur la version mobile de votre site internet pour le classer dans son moteur de recherche.
Vous comprenez maintenant pourquoi nous vous disions que la version mobile est importante ?
Bien que ce ne soit pas le seul facteur pris en compte, la qualité de votre site mobile est primordiale si vous souhaitez apparaître haut dans les résultats du moteur de recherche leader du marché.
Pensez mobile, un point c’est tout !
Votre barre de navigation doit être simple et ne comporter que le principal.

A moins que vous n’ayez des centaines de référence comme un supermarché ou un magasin de vêtements, regroupez vos produits en quelques catégories (entre 5 et 10 maximum) claires pour ne pas perdre ou frustrer votre visiteur.
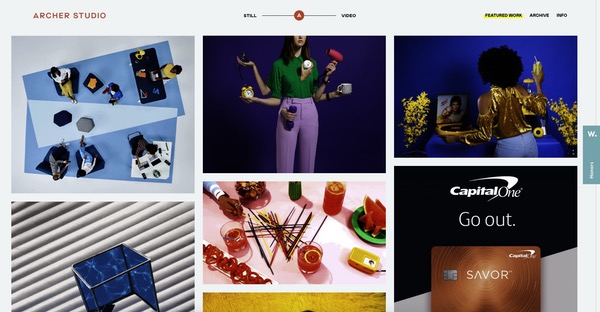
Le Header, c’est cette partie supérieure de votre site qui s’affiche en page d’accueil de votre site. Un slider est composé de plusieurs images qui glissent en haut de votre page.
Si l’un apportera le ton que vous souhaitez appliquer au site et sera plus stable, l’autre peut apporter un peu de dynamisme à votre page, mais est généralement déconseillé et compliqué à mettre en place (compatibilité avec le texte, timing pour une bonne lecture…).
Quoi que vous choisissiez, utilisez des photos haute définition qui s’afficheront bien sur tous les écrans.
Utilisez ces images pour attirer l’attention de vos visiteurs et les encourager à parcourir le site ou cliquer sur votre bouton (call to action).
Votre CTA (pour Call To Action, ou bouton d’appel à l’action) est un des éléments les plus importants de votre site.

Généralement placé au-dessus de la ligne de flottaison, c’est lui qui enclenchera les conversions, que ce soit des rendez-vous, des prises de contact ou des ventes.
Suivez ces points pour un CTA efficace :
Bien sûr, ces étapes ne sont que le commencement d’un site internet efficace. Mais avec une navigation soignée, un header bien choisi et un bon CTA, vous aurez fait un bon pas vers un site qui convertit.
Vous souhaitez obtenir de l’aide pour le design de votre prochain site ? Cherchez la perle rare sur graphiste.com !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.