5 outils pour réduire le poids de vos fichiers et images rapidement
La compression est essentielle afin d’améliorer le chargement de vos pages web. C’est un critère de référencement pour...
La compression est essentielle afin d’améliorer le chargement de vos pages web. C’est un critère de référencement pour...
En matière de content marketing, les approches évoluent très rapidement. Aussi, il n’est pas étonnant qu’en 2020, de...
Les chiffres sont formels : 97 % des personnes qui visitent votre site pour la première fois partent sans rien acheter....
Nous vous proposons régulièrement d’aller à la rencontre des entreprises qui recrutent dans le digital. Nous avons le plaisir de...
Un cours vidéo de 7 heures pour apprendre le Python de façon ludique. The post Apprendre le Python gratuitement en développant des jeux...
Rencontre avec Marco Zehe, Ingénieur AQ Accessibilité chez Mozilla. The post Marco Zehe, Mozilla : « augmenter...
L’avenir est à nos portes, les tendances graphiques de 2020 se dessinent déjà. Pas besoin de boule de cristal pour les voir. Nous...
Vous souhaitez améliorer votre référencement ? Vous lisez de nombreux articles à ce sujet, y compris sur notre...
Il devient de plus en plus facile de concevoir des sites Web, avec Wix, Squarespace, et même WordPress qui fournit maintenant des outils de...
Pinterest est une plateforme de découverte avant tout. Les utilisateurs effectuent des recherches sur des produits et, le plus souvent, ils ne...
La compression est essentielle afin d’améliorer le chargement de vos pages web. C’est un critère de référencement pour Google. Afin de ne...
La compression est essentielle afin d’améliorer le chargement de vos pages web. C’est un critère de référencement pour Google.
Afin de ne pas perdre en qualité d’images, vous aurez besoin d’outils dédiés, qui assureront que vos fichiers sont « petits, mais costauds ».
Certains d’entre eux s’utilisent même en ligne : pratique pour les cas d’urgence, lorsque vous devez transférer un fichier sans surcharger les serveurs.
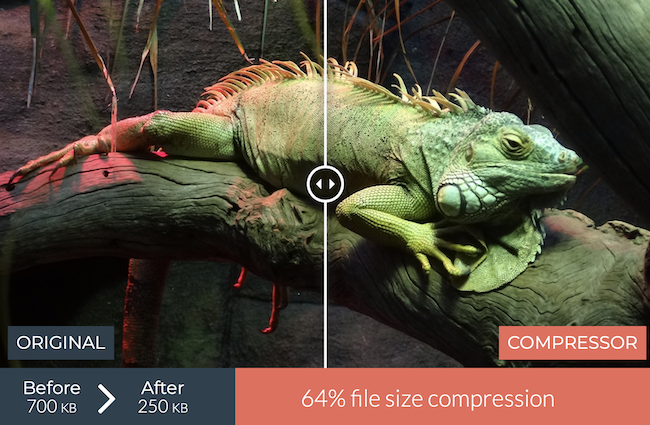
Compressor est non seulement en ligne, il est aussi gratuit et il s’adapte à de nombreux formats de fichiers. Avec lui, vous pourrez compresser une image en JPEG, en GIF, EN PNG ou en SVG.

La compression vous permet de réduire le poids de votre fichier de 90 %, tout en préservant la qualité de l’image : la différence est imperceptible à l’œil (sauf si vous optez pour la compression Lossy).
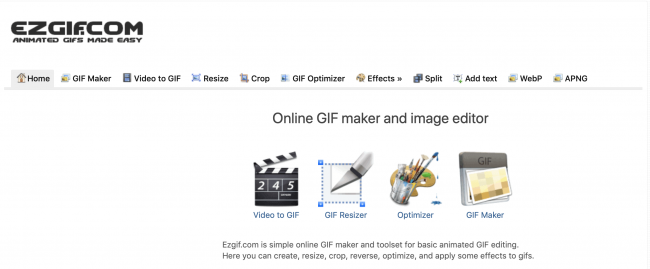
Les GIF sont partout : de la page web aux réseaux sociaux, en passant par vos mailings. Un GIF trop lourd vous pénalisera toujours. EzGIF est un outil tout-en-un qui vous permet à la fois de créer un GIF comme de le transformer ou l’optimiser.

Tout se fait en ligne, sur le site d’ezGIF. Vous y téléchargerez votre GIF, d’un format maximal de 35 MB, afin de réduire son poids de 30 à 50 %, au premier abord.
L’outil jouera sur les couleurs, la durée ou la transparence du GIF afin d’obtenir un résultat optimal.
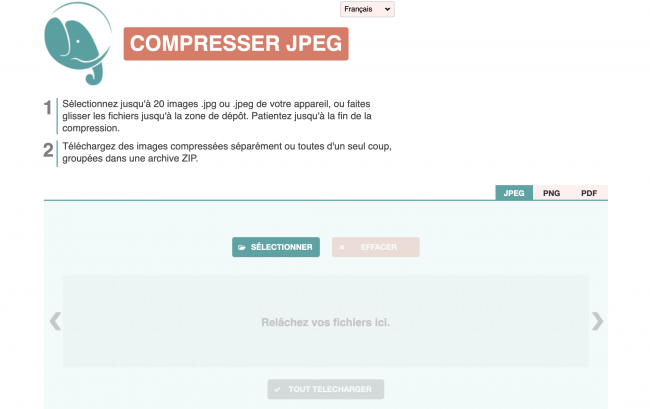
Si vous avez besoin de gagner en rapidité, et donc de compresser plusieurs images simultanément. Compresser vous permet de charger jusqu’à vingt JPG, PNG ou PDF puis de les réduire.

Vous aurez plus de contrôle sur la qualité de compression des JPG ou PNG en passant, via les miniatures, en mode manuel. Là encore, tout se fait en ligne et vous restez maître du processus.
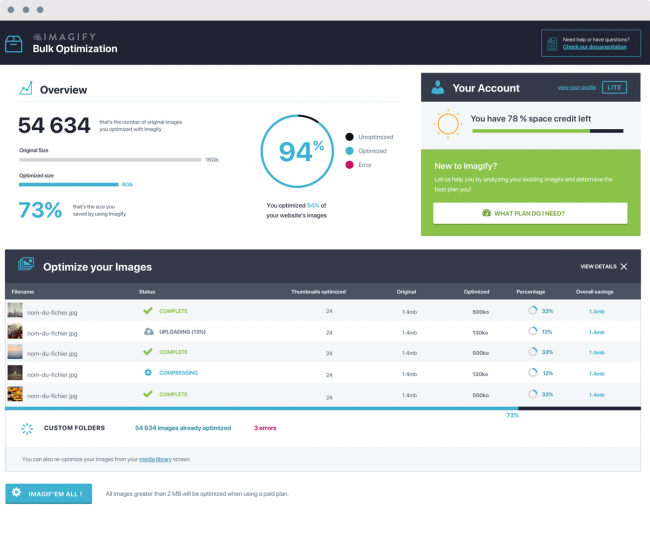
Si vous n’avez pas compressé vos fichiers images avant de les insérer sur votre site internet en WordPress, pas de panique : vous pouvez encore passer à l’action grâce à une extension bien pratique.

Imagify optimise automatiquement les images de votre site : une fois l’outil intégré, vous n’avez plus besoin de vous occuper de rien. Vous choisirez juste le niveau de compression des JPG, PNG et GIF, pour un résultat toujours plus léger en fonction de vos attentes.
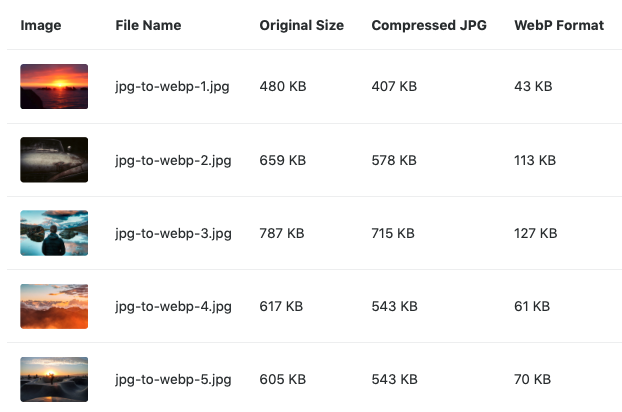
Le WebP se démocratise, car il permet des fichiers images de haute qualité pour un poids très largement inférieur à celui des JPG ou PNG.
Le site WebP Converter effectuera la transformation et la compression de vos images en ligne (vous pourrez même choisir la qualité des fichiers finaux, via l’onglet option sous la fenêtre de téléchargement).

Si ce format améliorera le chargement, et donc le référencement de vos pages, il n’est cependant pas encore supporté par tous les navigateurs. Safari, ainsi qu’Internet Explorer, n’en permettent pas la visualisation. Vous serez donc amené à jongler avec deux types de fichiers selon les navigateurs de vos utilisateurs.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.