Les tendances graphiques qui vont marquer 2020
L’avenir est à nos portes, les tendances graphiques de 2020 se dessinent déjà. Pas besoin de boule de cristal pour les voir. Nous...
L’avenir est à nos portes, les tendances graphiques de 2020 se dessinent déjà. Pas besoin de boule de cristal pour les voir. Nous...
Vous souhaitez améliorer votre référencement ? Vous lisez de nombreux articles à ce sujet, y compris sur notre...
Il devient de plus en plus facile de concevoir des sites Web, avec Wix, Squarespace, et même WordPress qui fournit maintenant des outils de...
Pinterest est une plateforme de découverte avant tout. Les utilisateurs effectuent des recherches sur des produits et, le plus souvent, ils ne...
Vous souhaitez créer ou tester votre concept de carte de voeux ? Avec un design riche et unique, votre carte mérite d’être...
En gestion de projet comme en conception produit, la complexité est parfois apparentée à une zone dangereuse qu’on cherche à...
La fin des likes sur Instagram se précise encore un peu plus. La phase de tests est désormais étendue au monde entier, y compris la...
WordPress 5.3 (Kirk) est disponible depuis mardi. Au programme : des améliorations sur l’éditeur et un design plus flexible. The post...
La création de contenus pour votre blog et votre stratégie inbound marketing, est exigeante. Il s’agit même d’un éternel...
Le motion design, ou l’art d’animer des extraits audiovisuels, a le vent en poupe. A tel point qu’on en voit aujourd’hui à la...
L’avenir est à nos portes, les tendances graphiques de 2020 se dessinent déjà. Pas besoin de boule de cristal pour les voir. Nous avons recensé...
L’avenir est à nos portes, les tendances graphiques de 2020 se dessinent déjà. Pas besoin de boule de cristal pour les voir.
Nous avons recensé les principales tendances graphiques qui s’annoncent pour cette année 2020.
De quoi vous guider vos prochains design !
Pour 2020, vous n’avez pas à craindre de devenir myope : vous pourrez voir, et de loin, les textes des affiches, publicités ou sites web. Car la tendance de l’année ira aux typographies grasses et larges, de celles qui se lisent quel que soit votre résultat aux tests de vue.

Source : Netflix
La difficulté sera de composer des designs qui s’articulent autour de ces graphies. Tout en jouant, en d’autres endroits, avec des polices de caractère toujours plus travaillées et personnalisées.
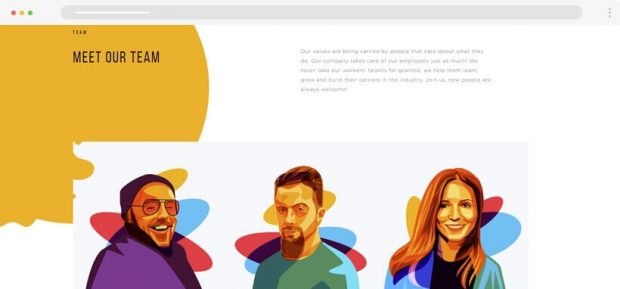
Les illustrations sont une carte que vous allez pouvoir jouer à foison. L’idée est de vous affranchir des banques d’images et des photomontages que tout le monde peut imiter.
Vous proposerez des illustrations qui ne correspondent qu’à vous, et qui se retrouveront aussi bien en fil rouge de votre site internet qu’en ponctuation de vos documents imprimés.

Vous notez même que les illustrations sont tellement présentes qu’elles se permettent d’apparaître jusque sur les photos. Le mélange des deux styles est so 2020, vous ne pourrez pas y échapper !
Les couleurs vibrantes continuent d’être à la mode en 2019. Jouer sur une présentation bitonale, presque en dégradé, de celles-ci permet de mettre en évidence les illustrations en flat design qui se sont imposées ces derniers temps. Il s’en dégage un dynamisme et une vitalité bienvenue.
Cette technique permet aussi de rester sur une même palette de couleurs, sans risquer l’effet arc-en-ciel, mais sans monotonie non plus. Ce qui facilite le choix des tonalités.

Source : ReAnimania Festival
Vous retrouverez aussi de plus en plus de teintes rappelant les néons et les fluos des années 80 à 90.
Une tendance évidente alors que les anciens enfants de ces époques sont les décideurs de maintenant.
En 2020, le minimalisme s’impose ! Vous opterez pour des designs plus épurés, où le message principal apparaît clairement.
Pour deux raisons :
Même les landing pages deviennent minimalistes pour répondre aux désirs des consommateurs.
Jouer avec les illusions d’optique pour surprendre et décontenancer, voilà une autre idée pour rebooster vos créations graphiques en 2019.
Et pour jouer avec la profondeur et les formes, rien de mieux que les éléments en 3 dimensions, leurs créations étaient aujourd’hui facilitée grâce aux outils toujours plus performants.
Cette année, de la profondeur sera apportée aux différentes compositions graphiques, les rendant vivantes et donnant parfois l’impression de pouvoir toucher les éléments.

Source : Marcelo Meijome
Vous continuerez à prendre soin de votre vision en 2020, en atténuant légèrement les couleurs flashes de vos designs. La tendance va vers des tonalités un peu adoucies, en y mêlant un soupçon de blanc ou de noir.

Ces teintes ne sont pas très loin des pastels vus il y a quelques années, leur intérêt étant de paraître plus naturels que les couleurs pops.
Les diseuses de bonnes aventures vont avoir du pain sur la planche. Elles ne pourront plus proposer à leurs clients « un voyage avec un bel inconnu ». Tout simplement parce que la tendance phare de 2020, c’est bel et bien la personnalisation du message.
Les designs s’appuieront de plus en plus sur la personnalité de la marque, les valeurs qu’elle désire mettre en avant. C’est véritablement ainsi que chacun pourra se différencier, plus qu’en recopiant les mêmes recettes graphiques que leurs concurrents.
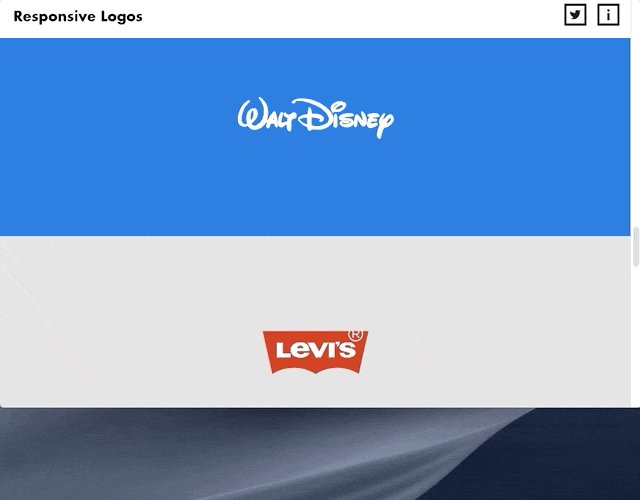
Le responsive design, permettant à votre site d’être aussi pratique et lisible sur un smartphone que sur un grand écran, est devenu une norme sur le web.
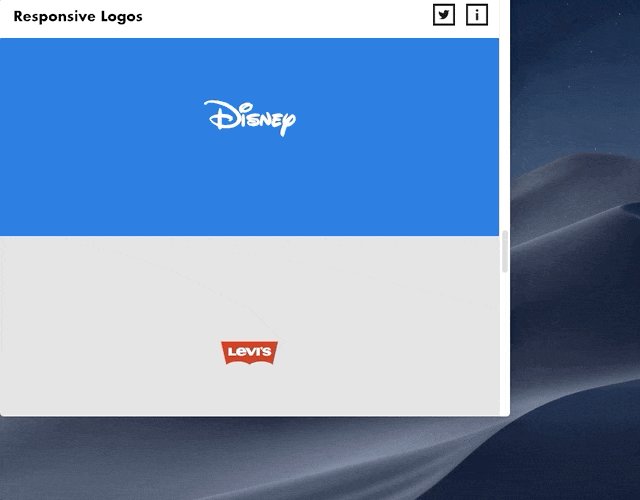
Dorénavant, il va en être de même pour les logos, qui vont devoir se présenter sous différentes versions – la plus grande et la plus élaborée étant réservée aux publications disposant d’un maximum d’espace.

Source : Responsive Logos
Les logos compteront également un modèle plus épuré, réduit à sa plus simple expression, qui pourra apparaître dans un petit carré, comme ceux des onglets de pages dans les navigateurs. C’est le moyen le plus simple d’occuper visuellement le terrain.
Le plus difficile, peut-être, sera de déterminer ce qui constitue l’essence de votre logo, qui permet de vous identifier même en l’absence de tout son emballage. Et cette démarche peut parfois nécessiter une refonte préalable du logo lui-même.
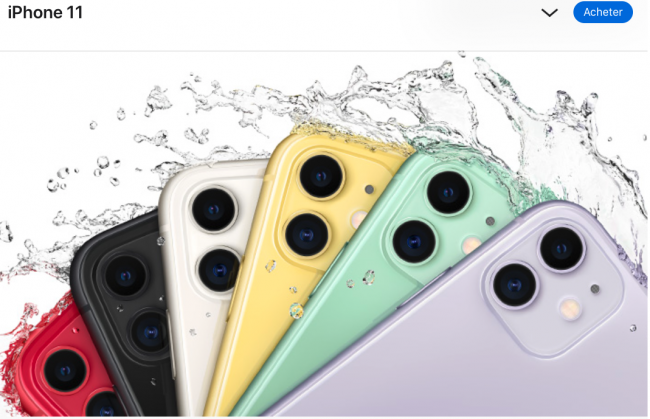
La retranscription de la surface de l’eau fera son apparition dans de plus en plus de créations graphiques. Que ce soit l’eau, l’huile ou toute autre substance liquide, cette tendance inspire de nombreux designers contemporains.
La matière liquide donne beaucoup de liberté lorsqu’il s’agit de l’associer aux typographies, rappelant que les états et épaisseurs peuvent être différents.

Source : David Glissmann
Le web design en sera pas en reste. Les textures liquides donneront un look imaginaire et mystérieux.
L’aspect technique ne sera pas non plus négligé : le motion design sera de plus en plus mis en avant dans le futur des pages internet. Ce qui permettra de raconter une histoire là où les landing pages se feront minimalistes et les illustrations plus simples.
Les prévisions pour 2020 seront-elles justifiées ? Seul l’avenir nous le dira…En attendant, faites appel à un graphiste professionnel freelance pour concevoir votre identité de marque !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.