Mobile : le guide ultime pour réussir tous vos designs
Vous n’êtes peut-être pas sans savoir que depuis le 1er juillet 2019, tout nouveau site est géré par l’index mobile-first...
Vous n’êtes peut-être pas sans savoir que depuis le 1er juillet 2019, tout nouveau site est géré par l’index mobile-first...
Au-delà d’apporter de l’information à vos clients et de travailler la communication et l’image d’une marque, la...
Vincent Courson, le Googler qui murmure à l’oreille des SEO, est revenu sur les dernières nouveautés du moteur de recherche à...
The Morning Consult publie un panorama complet de l’influence chez les plus jeunes. L’étude porte sur 2 000 jeunes américains de 13...
Présentation de Serpstack, un outil puissant pour analyser les SERPs des moteurs de recherche. The post Serpstack : un outil gratuit pour scraper...
Si vous vous intéressez même un tout petit peu au design, vous avez déjà entendu les termes UX design et UI design. Vous avez...
Depuis Le 1er janvier 2018, toutes les entreprises, multinationales ou TPE, sont soumises à la loi anti-fraude TVA. Cette loi vise à imposer...
Le but d’un site de commerce en ligne est de gagner de l’argent. Lorsque vous augmentez la valeur moyenne du panier, vous gagnez plus...
Si vous vous intéressez même un tout petit peu au design, vous avez déjà entendu les termes UX design et UI design. Vous avez...
Pendant les vacances et plus particulièrement les fêtes de fin d’année, il est important d’adopter une nouvelle ligne...
Vous n’êtes peut-être pas sans savoir que depuis le 1er juillet 2019, tout nouveau site est géré par l’index mobile-first de google....
Vous n’êtes peut-être pas sans savoir que depuis le 1er juillet 2019, tout nouveau site est géré par l’index mobile-first de google.
Qu’est-ce que cela signifie ? Depuis l’apparition des smartphones et du web mobile, on pensait « version standard et version mobile ».
Aujourd’hui, il faut penser « version standard = version mobile », le desktop étant passé au second plan. A cet effet, voici quelques suggestions de design pour sites et applications mobiles que vous pourrez réutiliser pour vos propres projets.

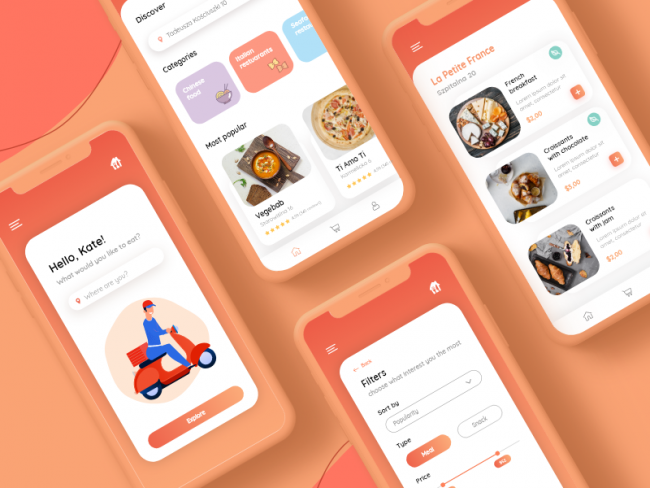
Création par Tubik
Vous le savez tout autant que moi, la première impression est capitale, dans le design tout comme dans la vie en général. Lorsque l’expérience utilisateur est agréable dès le début, vous avez plus de chances que votre projet soit populaire.
Le Splash screen est la première image que voient les utilisateurs au lancement de l’application. Généralement minimalistes, elles contiennent le nom de l’application, son logo et parfois son slogan.
Ne les négligez pas, elles sont la porte d’entrée vers une expérience utilisateur digne de ce nom.
Sur site web comme sur application, les tutoriels sont un moyen efficace de guider l’utilisateur à travers votre interface lors de sa première utilisation pour qu’il ne se sente pas perdu.
Particulièrement utile pour les designs riches en informations, ils vous éviteront de voir certaines personnes abandonner l’idée de parcourir votre site/app faute d’explication sur que faire et comment le faire. Vous pouvez éventuellement utiliser une mascotte pour simuler une conversation…
Mais gardez vos textes courts, utiles et lisibles.
La page d’accueil (Home en anglais) est un aspect crucial de votre design, puisque c’est certainement l’endroit où se retrouvera le plus souvent votre utilisateur.

Création par Codest sur Dribbble
Elle sera différente pour une application ou un site :
En plus d’un design appétissant, vous devrez faire appel à une rédaction web léchée à grand renforts de Call To Action pour tenter de convertir vos visiteurs. Le SEO et l’utilisation de mots clés rentre en compte ici, ce qui n’est pas le cas dans une application.
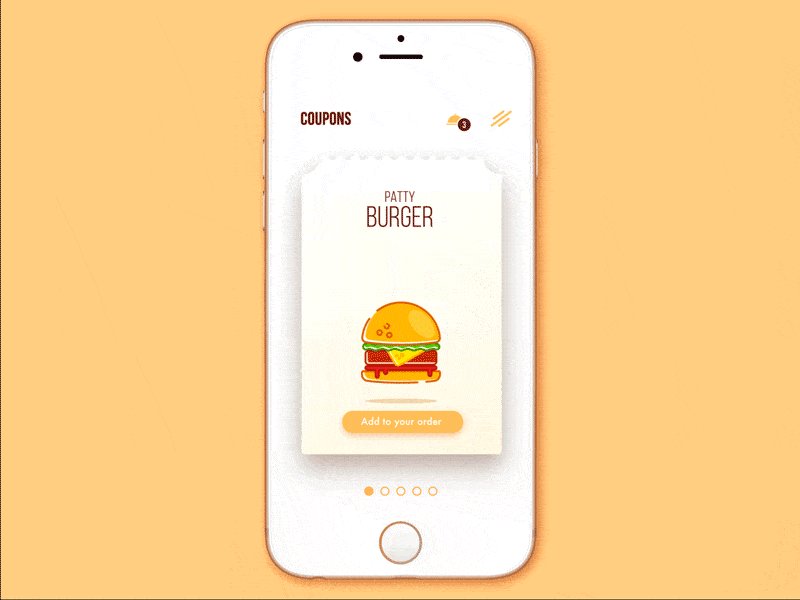
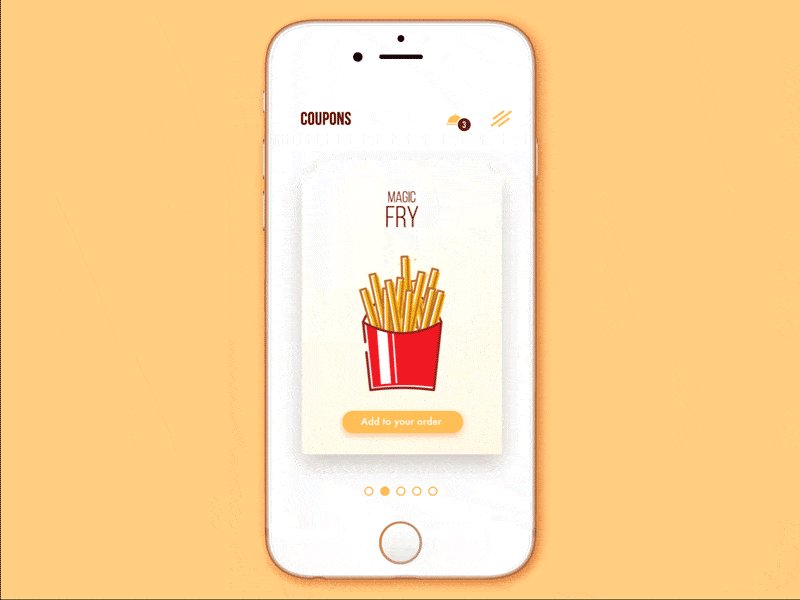
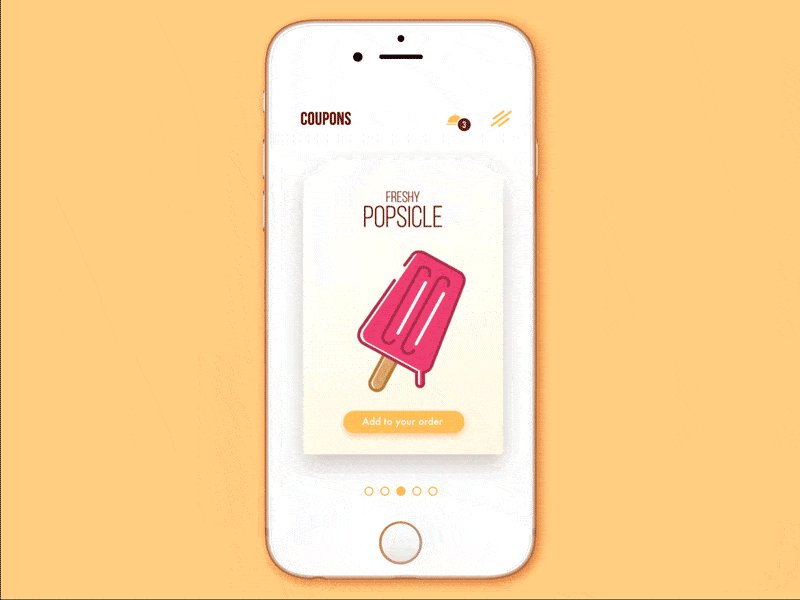
La présentation visuelle de vos produits a un impact non négligeable sur vos ventes. N’hésitez pas à faire du A/B testing pour vous en rendre compte.
Scroll vertical ou horizontal, à vous de choisir.

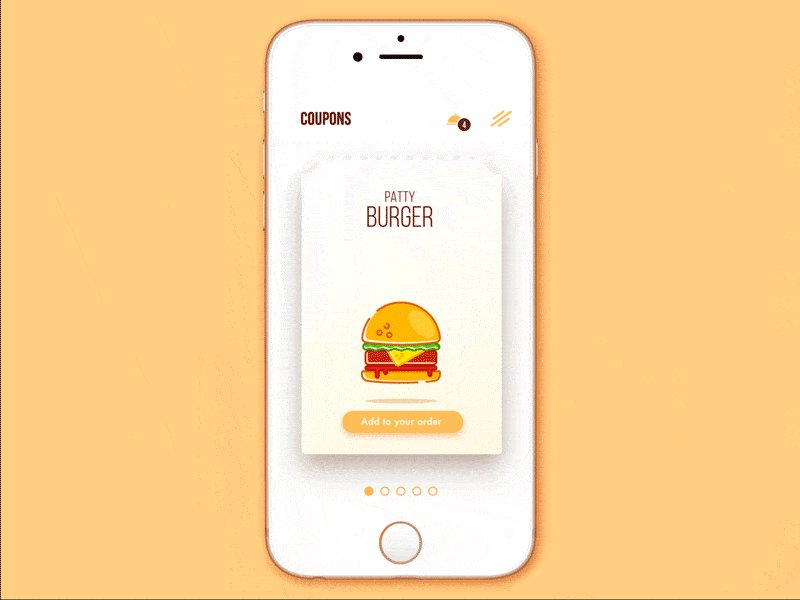
Création par Dima Panchenko
N’utilisez que des photos haute définition et n’oubliez pas de placer un CTA sur chaque fiche produit pour inviter à l’achat. Parce que c’est bien pour ça qu’est fait un site e-commerce pas vrai ?
Dernière étape avant l’achat, le check out est un élément déterminant. Votre visiteur a besoin d’être rassuré quant à la sécurisation de son paiement, aussi n’hésitez pas à mettre en place des éléments visuels qui le concrétisent.
Faites-y apparaître le logo de l’entreprise certifiant un paiement sécurisé par exemple.

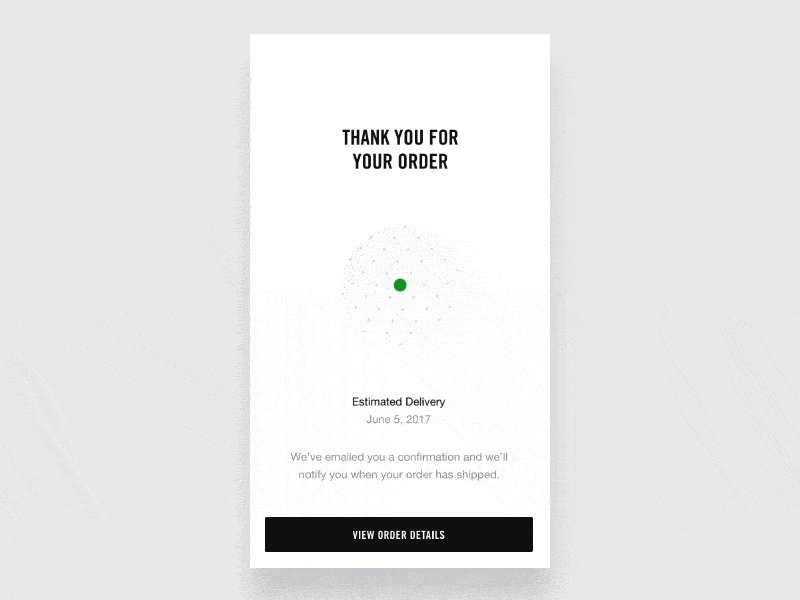
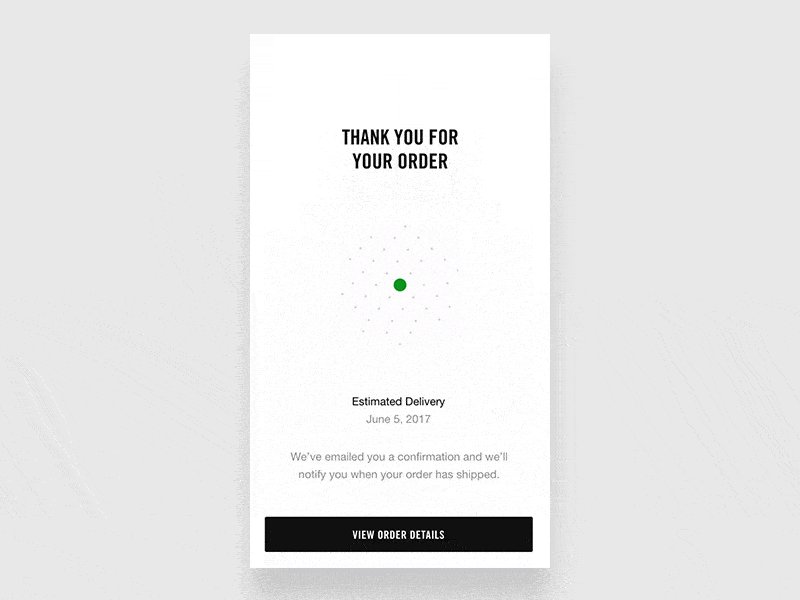
Création par James Debrock
Assurez-vous également que le formulaire pour renseigner les données bancaires s’affiche bien, un bug de ce côté pourrait refroidir votre futur client. Enfin, pensez à créer une page de confirmation rassurante récapitulant la transaction et confirmant le fait qu’elle s’est bien déroulée. Rien n’est plus frustrant que de ne pas savoir si son achat a été bien effectué.
Suivez ces conseils et vous serez en route vers des designs mobiles qui plaisent et qui convertissent.
Besoin d’un graphiste pour appliquer tous ces conseils ? Rendez-vous sur Graphiste.com pour trouver l’artiste qui vous mènera vers le succès !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.