WebP : le futur successeur du JPEG pour vos images ?
Si vous êtes un tantinet intéressé par l’univers du web, le format WebP ne doit pas vous être totalement inconnu....
Si vous êtes un tantinet intéressé par l’univers du web, le format WebP ne doit pas vous être totalement inconnu....
Vous avez un site de e-commerce ? Vous souhaitez mettre en place une stratégie de content marketing ? Voici tout ce que vous devez...
Un aspect crucial du marketing est d’être capable de mesurer le succès d’un produit, d’une campagne publicitaire, d’un...
Le cabinet Gartner vient de publier son analyse sur les 10 tendances technologiques de 2020. The post Les 10 tendances technologiques de 2020 selon Gartner...
Retrouvez notre sélection d’opportunités professionnelles pour les UX designers, partout en France, en CDI. The post UX designers : 9...
Il y a a 25 ans, HotWired diffusait la première bannière pub sur son site pour AT&T. The post La première bannière de...
Icons8 s’illustre encore une fois avec un outil particulièrement pratique : Vector Creator. Ce dernier permet d’utiliser 3000 contenus...
Facebook veut pouvoir tromper la reconnaissance faciale en changeant le visage des personnes présentes sur les vidéos. The post Facebook...
Rencontre avec l’équipe en charge des comptes sociaux des Produits Laitiers. The post L’équipe social media des Produits Laitiers...
L’analyse de ciblage prédictif est une méthode consistant à appliquer un modèle de page à partir de données...
Si vous êtes un tantinet intéressé par l’univers du web, le format WebP ne doit pas vous être totalement inconnu. Développé par...
Si vous êtes un tantinet intéressé par l’univers du web, le format WebP ne doit pas vous être totalement inconnu.
Développé par Google, il est un format d’images qui a pour objectif de remplacer, à terme, le JPEG qui est considéré comme obsolète et peu performant.
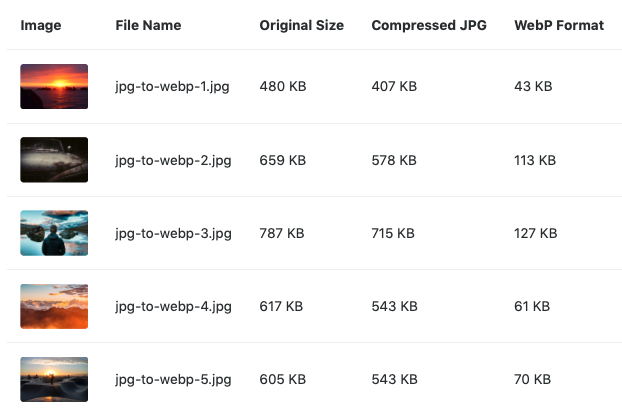
Pour y parvenir, il compte bien s’appuyer sur son principal avantage : il permet de réduire la taille d’une image jusqu’à 80 % sans perte de qualité perceptible.
Voici d’ailleurs un article où nous vous présenterons tout ce qu’il faut savoir sur le format WebP.
Alors que la première version de WebP a été lancée par Google le 30 septembre 2010, la firme de Mountain View a justifié la création de ce format par la volonté de réduire le volume de données circulant sur le web. En effet, lors de la consultation d’un site web, il faut savoir que 65 % des données reçues sont liées aux images.

Chrome et Opera peuvent accélérer n’importe quel site Web non chiffré en transcodant des images au format WebP dans le cloud.
Toutefois, l’adoption de ce format par les navigateurs web a été longue puisque si l’on exclut Chrome et Opera (et bien évidemment les navigateurs sous Android sur mobile), il a fallu attendre 2018 pour qu’il soit pris en charge.
Depuis la fin de l’année 2018, le navigateur Edge prend ainsi en charge le WebP. Début 2019, c’est Firefox qui a, à son tour, adopté le WebP alors même que Mozilla l’avait vivement critiqué à son lancement… parce qu’elle aussi œuvrait à un nouveau format baptisé MozJPEG.
Plusieurs grands noms du web utilisent déjà le WebP et entendent bien contribuer à sa démocratisation. C’est le cas du réseau social Facebook, de la plateforme de vidéos en ligne YouTube ou encore du site de vente aux enchères eBay.

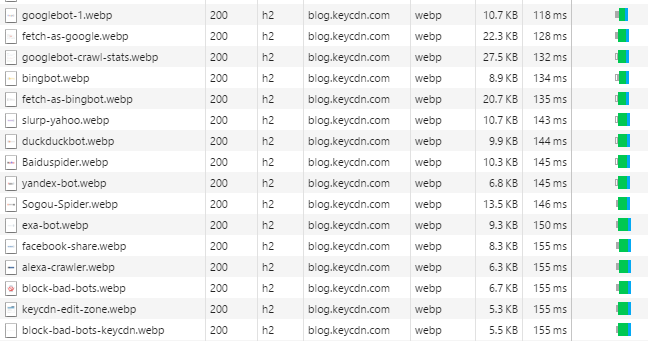
Crédit : Keycdn
Si vous vous demandez pourquoi disposer d’images au format WebP peut être bénéfique à votre site Internet, la réduction de leur taille jusqu’à 80 % par rapport au JPEG et jusqu’à 30 % par rapport au PNG doit suffire à vous convaincre.
Dites-vous effectivement que le simple fait qu’elles soient moins « lourdes » vous procure deux vrais avantages :
Autant dire qu’adopter le WebP est une riche idée, surtout à l’heure où il est progressivement pris en charge par tous les navigateurs web.
Lorsqu’il est question de servir des fichiers WebP, certains se contentent de modifier le type MIME du document concerné.
Ainsi, image/jpeg ou image/png est transformé en image/webp. Cette méthode est simple à mettre en œuvre mais il n’est pas recommandé d’y recourir puisqu’elle peut provoquer des conflits, surtout si vous utilisez un réseau de diffusion de contenus.

Une autre méthode consiste à fixer une règle de réécriture dans le fichier .htaccess du système. Ainsi, c’est un fichier dans le bon format qui sera distribué à l’internaute, et ce indépendamment du navigateur utilisé.
Il existe divers outils gratuits pour convertir, visionner et même retoucher vos fichiers image en WebP. Parmi les possibilités qui s’offrent à vous, se trouvent ainsi :
À vous de choisir celui qui vous convient le mieux.
Voilà, vous savez désormais tout sur le format WebP. Il ne vous reste donc plus qu’à l’adopter pour vos projets web afin de pleinement tirer profit des avantages qu’il procure.
Faites appel à l’expertise d’un graphiste pour plus d’informations sur l’utilisation de ce format sur votre site !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.