CSS : 8 bonnes pratiques pour gérer la taille de votre texte en em
Vous n’êtes pas sans savoir que 60 % des visites internet se fond aujourd’hui depuis un smartphone. Il est devenu indispensable de...
Vous n’êtes pas sans savoir que 60 % des visites internet se fond aujourd’hui depuis un smartphone. Il est devenu indispensable de...
De nombreux sites web e-commerce ont vu le jour sur Internet ces dernières années. En cause, la démocratisation du digital, et...
La position dans les pages de résultats Google est un facteur clé pour la performance d’un lien. Backlinko a analysé 5 millions de...
On en parle partout, tout le temps. Mais au fait, l’intelligence artificielle, c’est quoi ? The post IA : « il n’y a pas...
Profitez de la fin du mois d’août pour découvrir les logiciels Adobe ou perfectionner votre maîtrise de Photoshop, InDesign,...
Twitter est un réseau social atypique dit de microblogging. En d’autres termes, c’est un dérivé du blog mais en version...
Le secret pour que vos Facebook Ads percutent l’esprit de votre cible afin de doper vos conversions ? Maîtriser les punchlines à...
Le flat design et la 3D ont un enfant caché, c’est le design isométrique. Cette technique un peu particulière de graphisme permet de...
Vous cherchez à créer des palettes de couleurs ou à trouver des concordances de couleurs ? Voici Muzli Colors, l’outil parfait...
Instagram développe une toute nouvelle application de messagerie pour permettre aux amis proches d’échanger. Elle doit permettre aux amis...
Vous n’êtes pas sans savoir que 60 % des visites internet se fond aujourd’hui depuis un smartphone. Il est devenu indispensable de soigner...
Vous n’êtes pas sans savoir que 60 % des visites internet se fond aujourd’hui depuis un smartphone. Il est devenu indispensable de soigner l’expérience de ces internautes mobiles et de développer votre site web en responsive design.
Beaucoup plus agile qu’une « version mobile » statique, cette notion de responsive indique que le design s’adapte à la taille de l’écran de votre utilisateur. Et l’un des premiers enjeux du responsive, c’est le texte ! En effet, il faut que la taille de votre texte s’adapte pour être toujours lisible. Une technique encore peu utilisée par les webdesigner, pourtant très astucieuse, consiste à utiliser les em pour redimensionner votre texte.
Voyons comment utiliser cette méthode pour vos textes et rendre vos sites web plus accessibles.
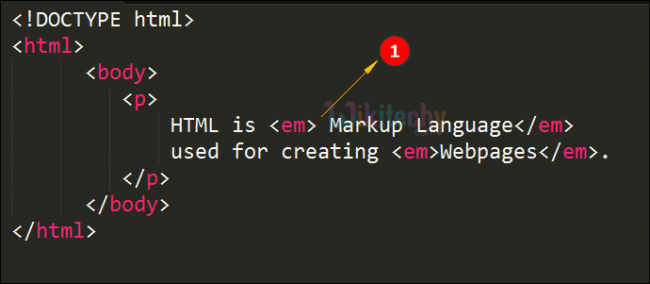
Définition de l’unité « em »
Pour intégrer les em dans votre code, ajoutez la propriété CSS font-size suivi du ratio en em.
La taille Xem signifie que la hauteur du texte sera X fois supérieures au texte initial de votre body.
Grâce à cette notion, vous ne fixez pas une taille de texte arbitraire, mais plutôt une proportion au regard de la taille de base de votre body. Vous suivez ?
L’em joue comme un effet multiplicateur et réducteur par rapport à un ratio de base : 1em. Des blocs conteneurs, éléments intermédiaires, les en-têtes seront des héritiers du body sur lesquels vous pourrez décider de changer le ratio.
Html {font-size : 100 % ;}Body {font-size : 0.75em ;}div#en-tete {font-size : 1.4em ;}
Remplacez toutes vos tailles de texte en pixel par les em.
Jouez le jeu, vous ne devez plus avoir aucun indicateur en pixel in fine !
Avec les em, nul besoin de calculer vous-même le rendu de votre texte, cela serait bien trop fastidieux.
La meilleure option pour avoir un aperçu est de laisser la main au système d’exploitation qui va dimensionner automatiquement le texte en fonction de l’appareil sur lequel il consulte votre site internet. Quelle que soit sa configuration, il aura une bonne lisibilité du texte, définie par défaut par le navigateur.

Il faut savoir que la taille par défaut de 1em a pour vocation d’améliorer l’accessibilité des sites et la lisibilité des textes.
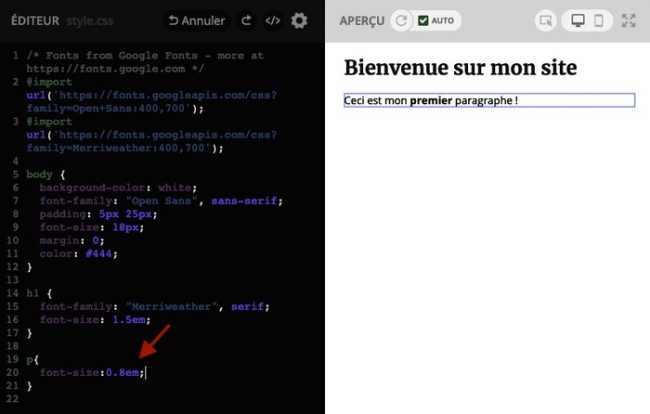
Mais on est pas forcément habitué à voir des textes si grands donc vous pouvez fixer votre body à 0,8em. Dans tous les cas, limitez la grandeur de votre texte à 2em grand maximum.
Bien qu’il n’y ait pas de limite officielle, vous devrez garder une cohérence graphique sur votre page.
Respectez le critère de lisibilité.
Pour que la lecture de votre texte reste agréable pour tous, ne choisissez pas un ratio em inférieur à 0,75.

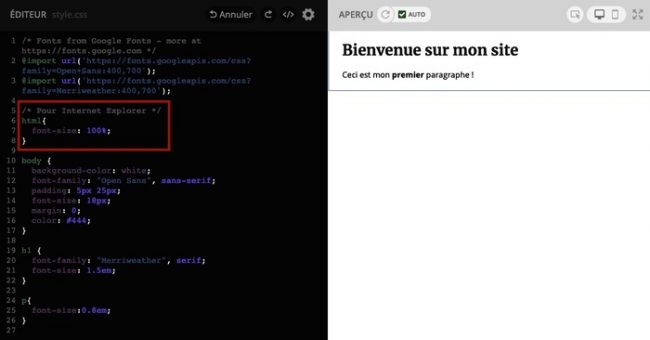
Pour ce navigateur, certains dysfonctionnements ont été constatés lors de l’utilisation des em pour redimensionner automatiquement un texte.
Par précaution, pensez donc à rajouter le paramètre {font-size : 100 %} sur l’élément HTML.
Attention à ne pas multiplier les propriétés CSS font-size em systématiquement, car vous risqueriez de vous perdre dans les ratios et vous retrouver avec un texte géant !
Dans les div notamment, vous serez tenté de renseigner une nouvelle taille. Contentez-vous d’une fois et uniformisez ainsi toutes vos polices.
N’oubliez pas que ce ratio est simplement web. Les pixels et surtout l’unité pt sont indispensables en print.
Prenez l’accessibilité de votre site web en main avec l’utilisation des em pour gérer la taille de votre texte. Ce ratio est très utile et simple d’utilisation en suivant ces quelques règles de base.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.