Web design : 8 éléments indispensables pour votre site e-commerce
La plupart des internautes jugent la qualité et la crédibilité d’un site internet selon leur première impression. Si cette...
La plupart des internautes jugent la qualité et la crédibilité d’un site internet selon leur première impression. Si cette...
Safran, groupe de haute technologie, s’est récemment recentré sur ses activités d’aéronautique et de défense....
Parmi les premières choses qui viennent à l’esprit lorsqu’on évoque le terme freelance, c’est la flexibilité du...
L’email marketing est une stratégie toujours efficace pour rester en contact avec vos clients et prospects. Le secret est d’envoyer un...
Pour mettre toutes les chances de votre côté et attirer l’œil d’un recruteur vous devez miser sur la mise en page de votre CV....
Les enceintes connectées Amazon Echo, équipées de l’assistant vocal Alexa enregistrent les conversations des utilisateurs. Ces...
À l’instar de Facebook, LinkedIn déploie une nouvelle série de réactions aux posts. The post LinkedIn présente ses...
Après la fermeture de Google+ pour les particuliers et les marques la semaine dernière, le service se concentre sur sa clientèle...
Disney compte frapper fort sur le marché de la SVOD et vient concurrencer Netflix grâce à Disney+, sa nouvelle plateforme qui proposera...
« C’est beau mais c’est un peu too much ! » Vous avez déjà entendu cette phrase à propos de...
La plupart des internautes jugent la qualité et la crédibilité d’un site internet selon leur première impression. Si cette dernière est...
La plupart des internautes jugent la qualité et la crédibilité d’un site internet selon leur première impression. Si cette dernière est réussie, les visiteurs sont plus enclins à vouloir effectuer un achat.
Si vous voulez accroître votre activité, vous avez tout intérêt à soigner l’apparence de votre site e-commerce et à le doter de fonctionnalités utiles.
Attention, il ne s’agit pas de suivre bêtement les tendances e-commerces ou les tendances web design.
Chacun de vos éléments doit s’insérer de façon cohérente sur votre boutique en ligne. Voyons ensemble ceux que vous devriez ajouter.
Les internautes veulent des réponses rapides, et cela est encore plus vrai s’ils ont rencontré un problème lors de leur achat ou à la suite d’une livraison de leur produit.
Un chatbot permet de rester en contact avec les visiteurs de votre site et de leur apporter des réponses quasi instantanées.
Véritable outil pour votre service client, le robot conversationnel augmentera la satisfaction de vos utilisateurs si les réponses données sont suffisamment précises et cohérentes avec la demande.
Le minimalisme est très tendance, balayant les interfaces complexes où trop d’informations perturbent la navigation des internautes.
Le design de votre site e-commerce doit être simple. Seules les informations les plus importantes doivent figurer. Cela signifie qu’il est inutile d’ajouter pleins de fonctionnalités, car si elles se veulent pratiques elles finiront par perdre les visiteurs.

Source : Hinderer and Wolf
Vous pouvez prendre un peu de liberté et sortir de la grille en mettant en place un design asymétrique. Cela est dans l’air du temps et se marie très bien avec le minimalisme.
Pour que l’effet soit réussi, vous pouvez faire appel à un designer professionnel. Votre site e-commerce paraîtra plus moderne et convaincra bon nombre de visiteurs.
Le contenu vidéo est bien plus attractif : il capte l’attention et sert parfois à véhiculer des émotions.
Il y a une multitude de façons d’insérer une vidéo sur votre site e-commerce :

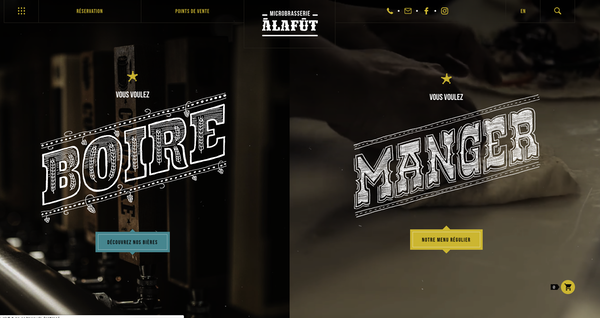
Source : À la fût
Là encore faites en sorte que votre vidéo puisse se visionner correctement sur les différents appareils, notamment lorsqu’elle se trouve dans votre background.
N’oubliez pas non plus de couper le son, en laissant ensuite le choix à l’internaute de l’activer ou non.
Voyez votre site e-commerce comme un être vivant : il doit s’animer lors des différentes actions réalisées par les visiteurs.
Ces micro-interactions ont plusieurs objectifs : d’abord elles peuvent confirmer à un utilisateur que son action a bien été réalisée, elles peuvent également l’aider dans sa navigation et lui indiquant le chemin à suivre, ou tout simplement elles peuvent participer à la création d’une expérience unique.
Les micro-interactions peuvent prendre plusieurs formes :
Dans le but de faciliter la navigation de vos visiteurs, les filtres sont indispensables. Ils permettent de rechercher et trier des produits rapidement selon des caractéristiques précises.
Notez que les filtres ne sont pas réservés qu’aux gros sites e-commerce. Même si vous vendez peu de produits, il peut être intéressant de proposer à vos visiteurs différentes façon d’afficher les résultats.
Au minimum, votre site doit permettre de trier les produits par prix. Ensuite, vous pouvez ajouter des filtres pour la taille, la couleur, la marque, la catégorie, le type d’usage… À vous de trouver des façons utiles de trier vos produits.

Source : Keus
Une image pixelisée ne renvoie pas une image professionnelle, n’est pas gage de sérieux et surtout empêche les visiteurs de visualiser correctement votre produit. C’est certain, si la qualité n’est pas au rendez-vous vos ventes ne décolleront jamais.
Vous pouvez faire appel à un photographe professionnel qui saura mettre en avant vos produits dans ses clichés.
Quoiqu’il en soit, proposez plusieurs images de chacun de vos produits et mettez-les en scène. Vos visiteurs doivent pouvoir se les représenter dans un vrai décor pour pouvoir se projeter.
Tout site e-commerce se doit de proposer un récapitulatif des produits mis dans le panier avant de proposer le paiement à un utilisateur. Ce dernier doit pouvoir vérifier qu’il n’a pas fait d’erreur et connaître le tarif final évidemment.
Cette interface doit être claire. Elle doit aussi permettre à l’utilisateur d’ajuster la quantité d’un produit voire de le retirer.
Outre ces 8 éléments que nous jugeons indispensables à tout site e-commerce, d’autres méritent votre attention telle que la navigation ou le système de notation par exemple.
Pour accroître vos conversions, n’hésitez pas à poursuivre votre lecture en consultant les articles suivants :
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.