5 façons d’utiliser le heatmap pour améliorer votre interface
Designer une interface est un processus continu. Même si vous arrivez à un résultat que vous jugez parfait, vous devrez obligatoirement...
Designer une interface est un processus continu. Même si vous arrivez à un résultat que vous jugez parfait, vous devrez obligatoirement...
L’évolution rapide du web pousse les designers à réinventer leurs interfaces et innover sans cesse, pour le plus grand bonheur des...
En tant que freelance, il est impossible de faire l’économie sur la prospection. Trouver de nouveaux clients suppose de pouvoir présenter...
L’utilisation d’un VPN (Virtual Private Network) est un moyen efficace pour sécuriser son activité en ligne. De nombreux acteurs...
Les pages AMP (Accelerated Mobile Pages) sont utilisées sur mobile pour accélérer le temps de chargement et améliorer...
Nous avons tous déjà chanté – de façon plus ou moins juste – sur un tube des Beatles, de Michael Jackson ou même...
L’année écoulée fut marquée par la diffusion de nombreuses fake news sur le web et les réseaux sociaux. Cette tendance...
Découvrez tous les résultats de l’étude SEO Camp 2019. The post Étude SEO Camp 2019 : portrait robot, emploi, salaire et...
Changer de nom de domaine est un challenge pour les professionnels du SEO. L’an dernier, PriceMinister est devenu Rakuten, il s’agit d’un cas...
Comment déployer efficacement une stratégie de sponsoring sportif ? Thierry Bouvard, Directeur du Sponsoring et du Mécénat...
Designer une interface est un processus continu. Même si vous arrivez à un résultat que vous jugez parfait, vous devrez obligatoirement revenir dessus un jour...
Designer une interface est un processus continu. Même si vous arrivez à un résultat que vous jugez parfait, vous devrez obligatoirement revenir dessus un jour pour apporter des améliorations : les tendances évoluent, tout comme la façon de naviguer ou encore les besoins des utilisateurs.
Pour comprendre ce qui ne fonctionne plus et les changements à effectuer il est nécessaire de s’appuyer sur des données précises.
Le heatmap (ou « carte de chaleur ») est un bon outil pour comprendre comment les internautes interagissent avec votre interface. Il vous permet de prendre les bonnes décisions pour votre site ou votre application mobile, et ce, de façon efficace.
Dans cet article, vous allez apprendre à utiliser le heatmap pour optimiser le design de vos interfaces.
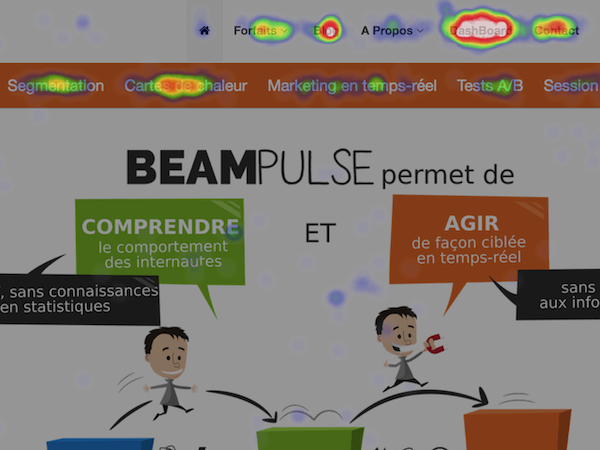
Une carte de chaleur est une représentation graphique qui permet de visualiser l’engagement d’un utilisateur et la façon dont il interagit sur une interface. On dénombre trois types de heatmap :

Source : BeamPulse
Un heatmap met en évidence plusieurs zones colorées sur votre interface :
Si l’eye-tracking se base sur le suivi du mouvement des yeux d’un utilisateur, le heatmap s’avère être une solution beaucoup plus économique et facile à mettre en place. Les données collectées sont d’ailleurs assez proches de celles issues de l’eye-tracking.
Implémenté sur un site web ou une application mobile, le heatmap vous permet de collecter des données sur différents éléments du design :
En analysant chacun de ces éléments, vous saurez rapidement lesquels sont les moins performants et qui nécessitent une amélioration.
Si vous êtes graphiste ou web designer, le heatmap est très pratique pour montrer des données de façon visuelle à vos clients. Ces derniers comprendront mieux pourquoi vous proposer la refonte de certains éléments de leur site ou application.
Nous allons voir ensemble 5 champs d’application du heatmap.
L’objectif de tout call-to-action est de récolter le plus de clics possible. Pour savoir si votre bouton est efficace, vous pouvez suivre le taux de clic depuis Google Analytics, ou utiliser une carte de chaleur.
En utilisant le heatmap vous allez non seulement voir si les utilisateurs cliquent sur le bouton, mais aussi pouvoir identifier les éléments qui les perturbent s’ils n’effectuent pas l’action attendue.
Si vous constatez un faible taux de clic vous pourriez être tenté de le déplacer là où vos utilisateurs se dirigent. Mais essayez d’aller plus loin pour comprendre si votre CTA correspond aux attentes de votre cible.
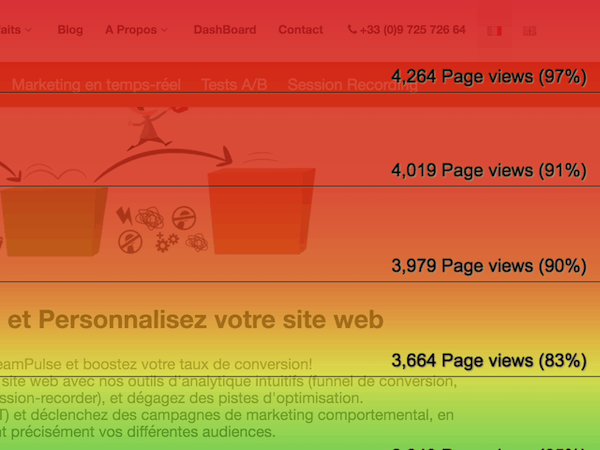
À quel moment les internautes arrêtent de scroller ? Des informations importantes figurent-elles sous ce point d’arrêt ?
Le heatmap basé sur le scroll va vous permettre de répondre à ces questions.
En analysant la carte de chaleur générée, vous devrez peut-être remonter certaines informations, retirer certains éléments qui découragent les utilisateurs à descendre plus, etc.

Source : BeamPulse
Les erreurs de clics correspondent aux endroits sur une interface où un utilisateur pense qu’un élément peut le mener ailleurs s’il clique dessus. Ce peut-être un élément qui ressemble à un bouton mais qui n’en est pas un, voire même une image.
En identifiant les éléments sur lesquels les utilisateurs s’attendent à pouvoir cliquer vous pourrez placer un lien ou modifier le design.
Si vous constatez sur votre carte de chaleur des mouvements aléatoires, alors cela signifie que votre utilisateur est distrait et qu’il ne sait pas sur quel élément se concentrer.
Dans ce genre de situation vous devrez retravailler le design de votre interface pour donner aux utilisateurs des endroits clairs où porter leur attention.
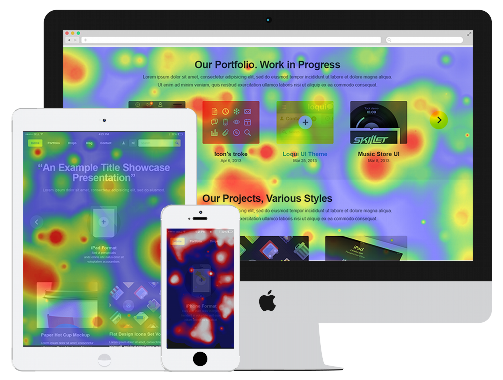
Il est possible qu’un mobinaute n’interagisse pas de la même façon depuis son smartphone qu’un utilisateur sur un ordinateur.
Grâce au heatmap, vous verrez peut-être que selon l’appareil utilisé certains utilisateurs passent à côté d’informations importantes.
Les résultats obtenus doivent vous permettre d’améliorer votre interface pour que celle-ci soit utilisée de la meilleure façon possible, quel que soit le dispositif (ordinateur, tablette, smartphone…).

Source : heatmap.js
Même si vous suivez les tendances, la connaissance de vos utilisateurs est indispensable pour optimiser le design de votre interface et l’expérience proposée.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.