SEO : 10 astuces pour améliorer le temps de chargement de votre site
S’il y a bien un critère qui reste influent en référencement naturel c’est la vitesse de chargement d’un site. Si elle...
S’il y a bien un critère qui reste influent en référencement naturel c’est la vitesse de chargement d’un site. Si elle...
Si vous êtes familier avec les différentes règles à respecter pour créer votre logo, l’êtes-vous pour son...
Vous connaissez certainement le terme de « crowdfunding » qui consiste à récolter le plus de fonds possible...
Le content marketing est aujourd’hui un des leviers du marketing digital les plus performants sur le moyen et long terme. Beaucoup d’entreprises...
Lors de la réalisation d’une vidéo nous n’avons pas toujours les moyens de faire appel à un professionnel pour tourner des...
Quel logiciel utiliser pour des créations graphiques ? Une question qui se pose souvent, notamment pour les personnes qui débutent dans ce...
Skype a mis à jour sa version pour le web qui embarque les dernières fonctionnalités de la version desktop et propose notamment...
À l’occasion d’une rencontre entre Tim Cook, président d’Apple et le président des États-Unis Donald Trump, ce...
De nouvelles fonctionnalités sont en cours de développement sur Instagram, qui présagent de grandes évolutions pour le...
Localiser son téléphone Android, bloquer les appels indésirables, écouter YouTube avec l’écran éteint,...
S’il y a bien un critère qui reste influent en référencement naturel c’est la vitesse de chargement d’un site. Si elle est trop longue, vos...
S’il y a bien un critère qui reste influent en référencement naturel c’est la vitesse de chargement d’un site. Si elle est trop longue, vos visiteurs partiront aussitôt qu’ils sont arrivés et Google pénalisera votre position dans les résultats de recherche.
Pour que cela n’arrive pas vous devez faire attention à certains paramètres de votre site, tant au niveau de votre hébergeur qu’au sein même de vos pages.
Voyons ensemble les facteurs à prendre en compte pour améliorer le temps de chargement de votre site.
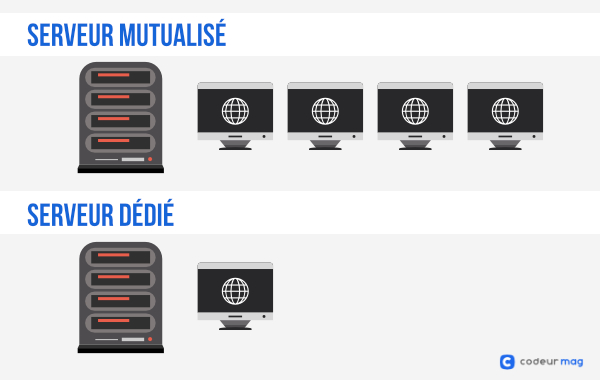
Lorsque vient le temps de choisir son hébergeur le choix n’est pas simple. Il en existe un grand nombre et à tous les prix.
Vous pourriez être tenté par un hébergeur au prix abordable, voire pas chère du tout, mais attention. Ces économies risquent de se faire au détriment de la qualité du service proposé.
Certains hébergent de nombreux sites sur un même serveur, ce dernier n’étant pas optimisé pour :
Lors du choix de votre hébergeur, faites attention au serveur proposé :

Enfin, vérifiez la puissance du serveur, le stockage et la bande passante associée.
Lors de la conception d’un site web on est souvent tenté d’ajouter de nombreuses fonctionnalités sous forme de plugins et widgets. C’est d’autant plus facile avec un CMS tel que WordPress.
Si ces petites options supplémentaires semblent faciliter la navigation de l’internaute et améliorer son expérience au sein du site, il n’en est rien pour la vitesse de chargement.
Au contraire, chaque widget, même le plus simple soit il, réduit la performance de votre site. Limitez donc le nombre de plugins installés.
Tout regroupé, vous comprenez que l’espace se réduit à vu d’oeil et que le chargement de votre site en moins de 2 secondes sera difficile.
Le temps de chargement d’une page web dépend des images, fichiers et scripts à charger et à afficher. Or, une requête HTTP est effectuée pour chacun de ces éléments.
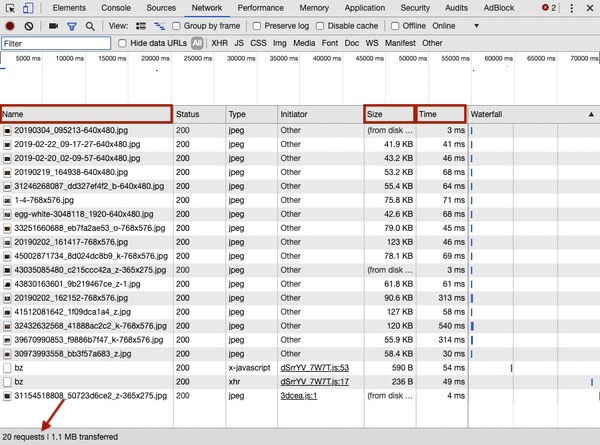
Avant de réduire le nombre de requêtes, vous devez savoir combien votre page en demande. Vous pouvez trouver le réponse directement dans Google.
Faites un clique-droit sur la page, cliquez sur « Inspecter » puis rendez-vous dans l’onglet « Network » :

Dans le coin inférieur gauche vous voyez le nombre total de requêtes qui ont été faites.
Pour réduire ce nombre, demandez-vous si chaque fichier chargé est nécessaire. Si ce n’est pas le cas, vous pouvez le supprimer de votre page.
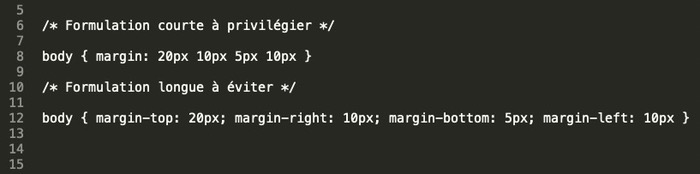
Une ligne de code prend de la place et augmente le poids de vos fichiers ainsi que le temps de chargement de votre site. Tout ce que vous écrivez doit être utile et efficace.
Dans un premier temps, réduisez l’utilisation des sélecteurs, supprimez les espaces et retirez les commentaires inutiles. De la même façon, allez à l’essentiel dans votre code avec des formulations courtes.

Pour vos couleurs, utilisez le code hexadécimal au lieu d’écrire la valeur RGB.
Toujours dans le but de réduire les requêtes HTTP, vous pouvez travailler sur le poids de vos fichiers. Commencez par le HTML, CSS et JavaScript.
Vous pouvez minimiser leur code afin de retirer le formatage, les indentations et les espaces inutiles. Des outils spécifiques existent tel que Minify.
Aussi, si vous avez plusieurs fichiers CSS ou JavaScript essayez de les combiner en un seul et même fichier. Votre page aura moins de composants à charger et donc moins de requêtes à effectuer.
Déférer un fichier signifie le faire charger après que les autres éléments de la page web aient été affichés.
Un fichier JavaScript étant parfois lourd, ce peut être une bonne idée de procéder ainsi. De cette façon, le temps de chargement de votre page n’est pas ralenti : votre contenu principal s’affiche dans un délai extrêmement court.
Pour cette raison, il est conseillé de faire appel à un expert dans le domaine.
Lorsque vous visitez un site internet, les éléments de la page consultée sont stockés dans un cache de votre disque dur ou sur une mémoire temporaire.
Cela signifie que la prochaine fois que vous visiterez ce même site, votre navigateur chargera la page sans effectuer de requêtes HTTP. Les principaux composants sont déjà stockés de votre côté.
La plupart des visiteurs de votre site arrivent avec une mémoire cache vide. Il est donc essentiel que vous activiez la mise en cache pour réduire considérablement le temps de chargement de votre site lors d’une prochaine visite.
Sur WordPress vous pouvez utiliser le plugin W3 Total Cache. Vous pouvez également passer par votre fichier .htaccess en ajoutant les lignes de code suivantes :
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType text/js "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
</IfModule>
Si vous rencontrez des problèmes pour configurer votre mise en cache n’hésitez pas à déposer un projet sur Codeur.com.
Lorsque votre site est hébergé sur un seul serveur, chaque utilisateur qui visite votre site envoie des requêtes à ce même serveur. Ainsi, en cas de fort trafic le temps nécessaire au traitement de chaque requête augmente, faisant ralentir le temps de chargement de votre site pour tous les utilisateurs.
De plus, si votre serveur est en France mais qu’un utilisateur est en Australie, votre site sera plus lent pour ce dernier. Les informations nécessaires à l’affichage de la page sont plus loin et demandent plus de temps pour être chargées.
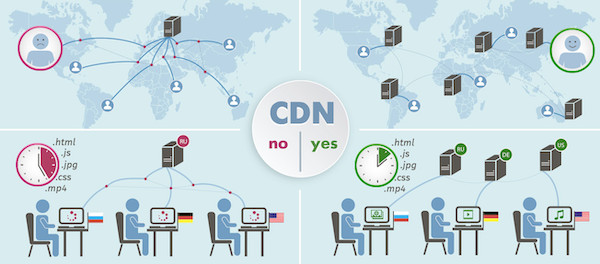
Pour palier à tous ces problèmes, il convient d’utiliser un CDN – Content Delivery Network.
Grâce au CDN, vous mettez en cache votre site sur un réseau mondial de serveurs. De cette façon, lorsqu’un utilisateur visite votre site les requêtes sont envoyées au serveur le plus proche de sa localisation.

Source : Digital Connect Mag
Le contenu envoyé est exactement le même mais il est chargé beaucoup plus rapidement.
En plus d’héberger les fichiers de votre site sur un CDN, vous pouvez les placer sur des hébergeurs externes, surtout s’il s’agit de vidéos ou de fichiers lourds.
Prenons un exemple : vous avez réalisé un tutoriel vidéo et vous souhaitez l’intégrer à votre site. Ce fichier est lourd car votre vidéo dure plusieurs minutes.
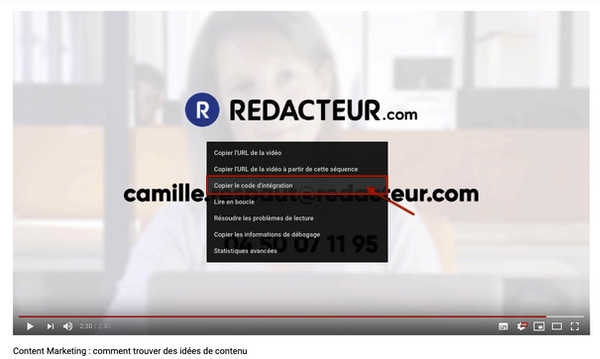
Au lieu de le charger directement sur votre site via un client FTP ou l’éditeur de WordPress, il est préférable de l’héberger sur YouTube ou Vimeo.
Vous pourrez ensuite intégrer votre vidéo à votre contenu en utilisant le code <iframe>.

Cette astuce est bien connue et très efficace. Comme vous le savez, plus le poids de votre image est importante, plus le poids de votre page web augmente et plus elle sera longue à charger.
Voici ce que vous devez faire :
En suivant tous ces conseils vous pourrez réduire considérablement le temps de chargement de votre site. Les bénéfices seront importants en terme de SEO et d’expérience utilisateur.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.