Éco-conception web : 5 astuces pour créer un site écologique
Nous sommes tous concernés par l’écologie… Oui, même vous derrière votre écran. Rassurez-vous, je ne vais pas...
Nous sommes tous concernés par l’écologie… Oui, même vous derrière votre écran. Rassurez-vous, je ne vais pas...
Un témoignage vidéo est un petit outil bien pratique pour faire votre promo, pour illustrer vos pages produits ou juste pour parler de vous....
Entre la recherche, les interviews, l’intégration et le maintien en poste, le processus d’acquisition et de gestion de nouveaux talents dans...
Vous êtes UX/UI designer et votre souci du détail est infaillible ? C’est ce qu’on va voir. Can’t Unsee est un test...
Une nouvelle extension de Google Chrome compare les informations d’identification avec une base de données de 4 milliards d’informations...
Vous souhaitez apprendre à réaliser des interfaces mobiles avec Sketch ? Créer des supports de communication en utilisant...
La version 12.0 d’Unicode Emoji est enfin finalisée. 59 nouveaux emojis et 171 variations rejoindront dans quelques mois la longue liste...
Impossible de passer à côté du phénomène Marie Kondo. Depuis 2011, la japonaise est devenue une gourou internationale du...
Si une bonne stratégie de marketing de contenu permet de mieux positionner un site web sur les moteurs de recherche et de générer du...
Savez-vous que le partage sur les réseaux sociaux, effectué directement depuis un article, a chuté de 50 % depuis...
Nous sommes tous concernés par l’écologie… Oui, même vous derrière votre écran. Rassurez-vous, je ne vais pas vous faire de grands...
Nous sommes tous concernés par l’écologie… Oui, même vous derrière votre écran. Rassurez-vous, je ne vais pas vous faire de grands discours sur la survie de la faune et la flore de notre planète.
Je vais plutôt vous sensibiliser à l’éco-conception web.
Pour fonctionner, Internet a besoin d’une quantité colossale d’électricité, et cela n’est pas près de s’arranger avec les sites web qui deviennent aujourd’hui de plus en plus nombreux.
Si vous possédez un site, quel que soit sa taille, vous avez une carte à jouer pour tenter de réduire l’emprunte carbone d’Internet. Et cela n’a rien de compliqué : il suffit d’optimiser la performance de votre site.
Voici sans plus attendre les actions que vous pouvez mener pour rendre votre site web plus écologique.
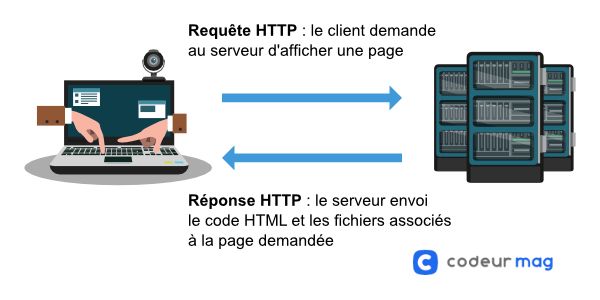
La visite d’un internaute sur votre site déclenche automatiquement une requête HTTP. Cela signifie que le serveur envoie au navigateur de l’utilisateur tous les fichiers constituant votre site afin que ce dernier s’affiche sur son écran.

En revanche, tous ces fichiers ne sont pas forcément nécessaires.
Par exemple, WordPress regroupe des fichiers CSS et JavaScript qui détectent l’utilisation d’émojis et qui veillent à leur bon affichage. Si vous ne prévoyez pas d’utiliser des émoticônes, vous pouvez empêcher leur chargement.
Cela représente une économie relativement modeste, je suis d’accord. Mais en supprimant petit à petit toutes les requêtes indésirables vous pouvez améliorer la performance de votre site en réduisant le chargement inutile de fichiers.
Vous pouvez ainsi vous poser les questions suivantes :
Sur chacune des pages de votre site demandez-vous pour chaque élément s’il mérite d’être présent.
Peut-être que votre sidebar n’apporte pas de réelle valeur ajoutée à vos visiteurs ou peut-être l’avez-vous juste ajoutée parce que cela sonne comme une convention dans votre secteur d’activité.
Quoi qu’il en soit, l’objectif est d’aller à l’essentiel en retirant tout le superflu.
En plus de faire un pas vers l’éco-conception web vous réduisez le temps de chargement de votre site. Cela s’avère être bénéfique pour l’expérience utilisateur et pour votre référencement naturel.
Lorsqu’il s’agit d’améliorer sérieusement les performances de votre site, vous devez garder à l’esprit que chaque ligne, chaque caractère de votre code compte.
C’est bien souvent dans le CSS que se trouve le plus de code inutile. Il existe d’ailleurs de nombreux outils vous aidant à éliminer le code CSS non utilisé, notamment UnCSS Online !.
Si vous partez de zéro, il convient de réfléchir à la façon dont vous allez écrire votre code. Vous devez notamment éviter les répétitions et l’utilisation excessive de divs et de classes, aussi bien en HTML qu’en CSS.
C’est un basique en web design, mais le format des images a un impact important sur la performance de votre site, et donc son empreinte carbone.
On ne le répétera donc jamais assez : compressez vos images pour qu’elles aient une petit taille et utilisez les bons formats.
Il en est de même pour vos fichiers HTML, CSS et JavaScript. Il est recommandé de minimiser leur taille.
Jusqu’à présent nous nous sommes concentrés presque entièrement sur le front-end, mais vos efforts seront inutiles si vous ne vous penchez pas sur votre serveur.
Commencez par activer la compression gzip pour réduire considérablement la taille de vos pages et le temps de chargement de votre site. Cette compression est aujourd’hui supporter par tous les navigateurs et pour toutes les requêtes.
L’action la plus importante que vous pouvez mener ici reste l’hébergement de votre site dans des centres de données alimentés par des énergies renouvelables.
Au fil de cet article j’espère vous avoir convaincu de faire quelques efforts pour rendre votre site web plus durable. D’autant plus que cela vous permet d’avoir un site plus performant, convivial, accessible et optimisé pour les moteurs de recherche.
Si vous voulez connaître l’emprunte carbone de votre site vous pouvez vous rendre sur WebsiteCarbon.
Et si vous avez besoin d’aide dans l’éco-conception de votre site, vous pouvez compter sur nos freelance spécialisés sur Codeur.com.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.