8 règles à respecter pour réussir les formulaires sur mobile
À l’heure où les formulaires sur mobile se sont imposés comme l’une des formes d’interaction les plus fréquemment...
À l’heure où les formulaires sur mobile se sont imposés comme l’une des formes d’interaction les plus fréquemment...
Ah la beauté du numérique ! Il permet de créer une activité tout en ayant la perspective de la développer...
Facebook est accusé d’avoir récolté les données personnelles de certains utilisateurs d’iPhone, en échange...
Quand on attaque Apple, Apple contre-attaque. Une application contestable, conçue par Facebook et accusée d’enfreindre les règles...
Mozilla a annoncé que le lancement de Firefox 65 était accompagné de nouvelles fonctionnalités permettant de renforcer le...
Quand on est community manager, tout l’enjeu est de savoir jongler entre les différentes plateformes sociales et en tirer le meilleur parti pour...
Selon un sondage réalisé par l’Ofcom, la popularité de Facebook auprès des adolescents a chuté en 2018 au Royaume-Uni....
Semaine spéciale oblige, nous avons sélectionné pour vous 5 formations autour des réseaux sociaux, pour les débutants qui...
Gmail modernise ses applications mobiles. La mise à jour est disponible sur Android et iOS. La messagerie bénéficie d’un nouveau...
Le site d’actualité TechCrunch a découvert que Facebook demandait à certains de ses utilisateurs de lui octroyer un accès...
À l’heure où les formulaires sur mobile se sont imposés comme l’une des formes d’interaction les plus fréquemment rencontrées...
À l’heure où les formulaires sur mobile se sont imposés comme l’une des formes d’interaction les plus fréquemment rencontrées sur Internet, il est primordial que ces derniers ne deviennent pas des freins à la conversion.
Aussi, le plus grand soin doit être apporté à leur conception puisque le mobinaute doit pouvoir rapidement le remplir. S’il juge qu’il « dépense » trop de temps pour le compléter ou s’il éprouve la moindre difficulté, il y a de fortes chances qu’il aille voir ailleurs.
Autant dire qu’un formulaire sur mobile mal adapté peut faire passer à côté de nombreux clients et mettre à mal l’activité d’un site e-commerce, d’un établissement hôtelier, etc.
Sans attendre, voyons donc quels sont les éléments incontournables d’un formulaire sur mobile avant de voir 8 règles à respecter pour que ce dernier soit « performant ».
Un formulaire sur mobile classique se compose de 5 éléments différents :
C’est donc sur ces 5 éléments qu’un concepteur de formulaires sur mobile va pouvoir intervenir pour rendre unique sa « création ».
Parce que les formulaires sont un passage obligé dans de nombreux tunnels de conversion (achat ou réservation en ligne tout particulièrement), tout doit être pensé pour qu’ils ne fassent pas fuir le mobinaute.
Voici donc quelques règles à suivre pour concevoir des formulaires adaptés aux usages des mobinautes.
En effet, plus un formulaire sera long, plus il y a de risque que le mobinaute abandonne le processus de commande en cours, craignant que le remplissage du formulaire soit trop chronophage.
Même si votre intention de collecter un maximum de données sur vos « clients » est louable, mieux vaut réduire aux champs essentiels vos formulaires pour optimiser votre taux de conversion.
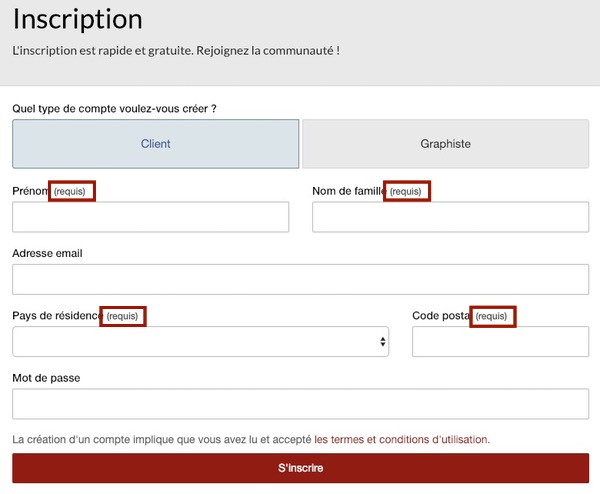
Même si, comme nous venons de le voir, les champs facultatifs sont à bannir puisqu’ils augmentent le nombre de champs de saisie, certaines entités font le choix de les conserver dans l’espoir de collecter davantage de données.
Dans pareille situation, les champs facultatifs doivent être facilement distingués par le mobinaute de sorte qu’il comprenne immédiatement qu’il a la possibilité, s’il le souhaite, de ne pas remplir certains champs.

Source : Graphiste.com
Même s’ils sont parfois intéressants dans les formulaires, ils ne sont pas du tout adaptés aux usages des mobinautes.
Sur un petit écran, la gestion des menus déroulants s’avère très complexe et de nombreux utilisateurs préfèrent abandonner face à une telle difficulté.
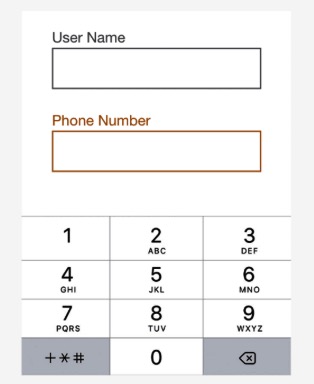
Lors de l’utilisation d’une application ou de la navigation sur un site web depuis un mobile, proposer un clavier adapté (clavier numérique par exemple) au remplissage de chaque champ est une initiative qui sera appréciée puisqu’elle permettra de gagner du temps.

Afin que le mobinaute remplisse encore plus rapidement votre formulaire, l’intégration de système d’autocomplétion, d’ »autocapitalisation » voire même de remplissage automatique peut s’avérer une bonne décision.
Pour concevoir un formulaire sur mobiles, une disposition en une colonne est idéale.
D’abord, son remplissage est plus rapide selon diverses études. Ensuite, cette disposition définit un chemin clair pour l’utilisateur. Enfin, la colonne unique est parfaitement adaptée aux mobiles qui disposent d’écrans plus longs verticalement et qui ont fait du défilement vertical un mouvement de base.

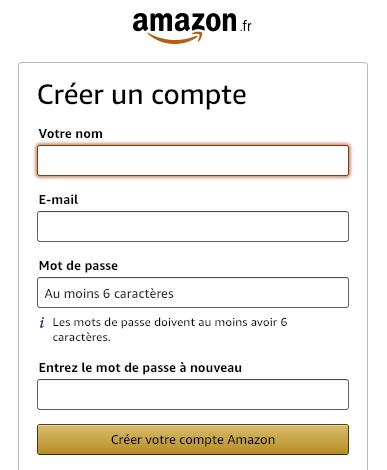
Les utilisateurs doivent savoir précisément ce qui les attend lorsqu’ils cliquent sur un bouton d’action.
Aussi, l’étiquette présente sur un bouton d’action ne doit pas être trop générale et bien indiquer ce que le clic implique. Ainsi, à titre d’exemple le bouton « Soumettre » est à bannir pour le remplacer par « Créer un compte ».

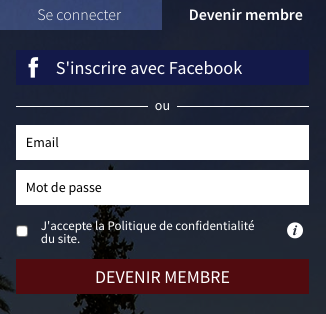
Source : Voyage Privé
De nombreux utilisateurs pensent avoir de trop gros doigts quand ils sont confrontés à certains sites web tant ils rencontrent des difficultés à valider leur choix.
Voilà pourquoi les concepteurs de formulaires sur mobiles doivent créer des cibles tactiles d’une largeur supérieure au 9 mm requis.
Par conséquent, si les cibles tactiles sont plus « imposantes », les espaces séparant les boutons doivent aussi être augmentés afin d’éviter que de nombreux utilisateurs appuient par inadvertance sur un mauvais bouton.
Vous l’avez compris, concevoir un formulaire sur mobiles ne s’improvise pas. Mais dites-vous bien qu’en suivant les conseils présents dans cet article, vous devriez parvenir à mettre au point un formulaire qui obtiendra un excellent taux d’achèvement. Là est finalement l’essentiel…
Article rédigé par Jérôme Dajoux
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.