Web design : 5 erreurs à ne pas commettre avec une interface sombre
Vous avez méticuleusement étudié les couleurs possibles pour votre interface web et vous avez opté pour un design sombre ?...
Vous avez méticuleusement étudié les couleurs possibles pour votre interface web et vous avez opté pour un design sombre ?...
Le parcours client désigne le cheminement suivi par un client dans sa relation et ses interactions avec une entreprise. L’objectif est de mesurer...
La timeline Twitter en chronologie inversée est désormais disponible sur Android. La fonctionnalité a été...
La vidéo est le type de format le plus viral et le plus engageant sur les réseaux sociaux. Pour bien communiquer, il est cependant...
Un product designer d’Instagram a conçu d’excellents effets, que vous pouvez appliquer dans vos stories. Les nostalgiques de...
Pour faire face à une concurrence toujours plus agressive sur le marché du streaming, Netflix augmente les prix de ses forfaits aux...
Alors qu’on voit de plus en plus de vidéos dédiées aux « challenges » fleurir sur YouTube et Facebook, la...
TikTok, l’application de partage de vidéos musicales, a annoncé via sa maison mère ByteDance, le lancement d’une nouvelle...
Développer son activité de rédacteur web passe par deux points essentiels : l’acquisition de clients et la gestion...
Vous avez 10 000, 500 000, 1 million ou encore plus de followers sur Instagram ? Chacune de vos publications récolte des milliers de...
Vous avez méticuleusement étudié les couleurs possibles pour votre interface web et vous avez opté pour un design sombre ? C’est un bon...
Vous avez méticuleusement étudié les couleurs possibles pour votre interface web et vous avez opté pour un design sombre ? C’est un bon choix pour instaurer une ambiance élégante, et il est tout à fait adapté pour les jeunes adultes.
Mais le noir appauvri souvent la lisibilité du contenu et si vous ne faites pas attention à certains détails, vous risquez de faire fuir vos visiteurs.
Pour utiliser correctement une interface sombre, voici quelques erreurs à ne pas commettre.
Dans notre cas nous devrions peut-être appeler cela « espaces noirs » ? Trêve de plaisanterie, cette notion revient souvent en web design mais il est important d’insister dessus, surtout si votre interface est sombre.
La couleur noire alourdie le design et donne une impression d’encombrement.
Vous devez laisser respirer vos éléments pour que vos visiteurs puissent payer attention à tout ce qui se trouve sur votre site.
Les espaces blancs serviront aussi à le guider dans sa lecture.
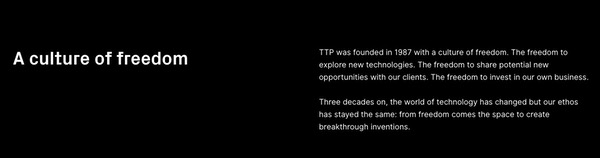
Prenez par exemple le site de Yukie Nail. Le background est entièrement noir, pourtant le design est réussi car les images et les textes sont assez espacés.
Nous sommes habitués à lire sur fond blanc, alors lorsque nous passons sur un background sombre la lecture est naturellement plus difficile.
Vous devez prêter attention à la lisibilité de votre texte par le biais :
Notez que plus votre police d’écriture sera grande, plus vous devrez laisser de l’espace blanc autour de votre texte.

Source : TTP
Toujours dans un soucis de lisibilité vous ne devez pas négliger la couleur de votre texte. Si vous optez pour des couleurs vives vos visiteurs finiront par avoir mal aux yeux.
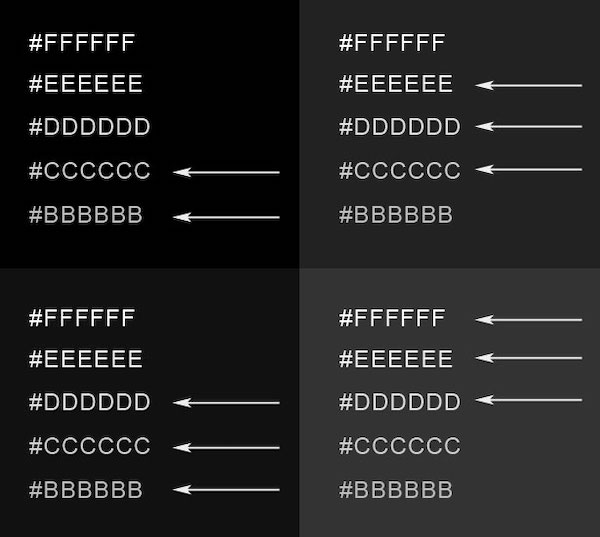
Vous devez donc trouver le contraste parfait entre l’arrière-plan sombre de votre site et la couleur claire de votre texte.
Vous pouvez rester dans la simplicité avec des tonalités variant du blanc au gris.
Pour faire votre choix, l’idéal est de faire des essais avec différents backgrounds. Vous verrez que le blanc n’est pas forcément la meilleure solution sur un arrière-plan totalement noir.

Dernier aspect à prendre en compte pour la lisibilité de votre texte : la police d’écriture.
Il existe toute sorte de typographies, de la plus simple à la plus fantaisiste. Mais sur une interface sombre, vous devez rester dans la simplicité.
La police sans-serif est certainement le meilleur choix, mais beaucoup de designers optent pour une police serif à cause de l’élégance quelle apporte au design.
Je vous conseille d’utiliser une police serif uniquement pour les titres. Appliquée au corps du texte vous constaterez que ce dernier est plus difficile à lire.
Je suis navrée de vous l’annoncer, mais vous pourrez difficilement combiner des couleurs vives à une interface sombre.
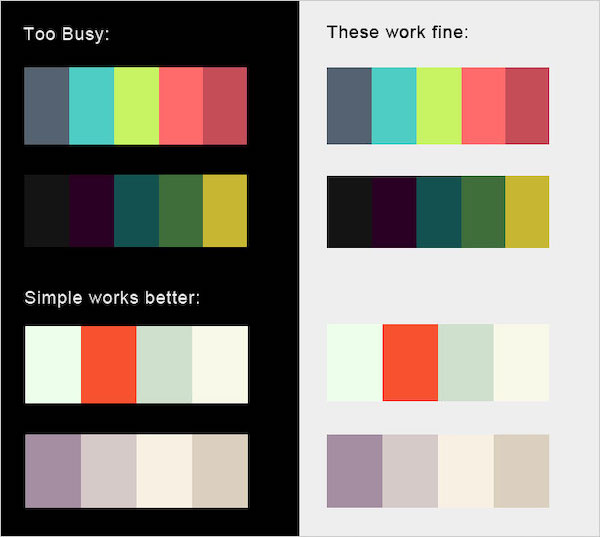
Regardez plutôt l’exemple ci-dessous :

Vous voyez que l’utilisation de couleurs trop vives fonctionne moins bien sur un fond noir que sur un fond clair.
De la même manière, vous ne pourrez pas utiliser des couleurs sombres.
Quelle est la bonne solution dans ce cas ? Encore une fois : la simplicité. Limitez-vous à une ou deux couleurs et intégrez des tons pastels.
Souvent utilisée pour des designs minimalistes et élégants, l’interface sombre doit toutefois être développée avec précaution. Vous ne pourrez pas tout faire.
Notez également que ce type de web design n’est pas approprié si votre site contient beaucoup de texte (un blog par exemple).
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.