Développeur web : quelles compétences pour exercer le métier ? (Infographie)
Le métier de développeur web est en plein essor, vous êtes de plus en plus nombreux à vous tourner vers cette profession et vous...
Le métier de développeur web est en plein essor, vous êtes de plus en plus nombreux à vous tourner vers cette profession et vous...
Votre portfolio est une vitrine pour afficher vos créations et montrer l’étendue de vos compétences. Nous avions...
Amazon Echo et Google Home font partie des cadeaux tendance de ce Noël 2018. Mais attention aux pièges : des petits malins en profitent pour...
Depuis 2018, l’auto-entrepreneur doit facturer la TVA si son chiffre d’affaires dépasse un certain seuil. Il est également en droit...
La mise à jour Instagram du jeudi 27 décembre a scandalisé les utilisateurs. Instagram a décidé d’appliquer la...
Focus sur un outil qui devrait vous rendre service si vous avez l’habitude d’ouvrir 36 000 onglets quotidiennement et que vous...
Certaines propriétés des pages web sont obligatoires ou fortement recommandées. Ce sont les balises title, meta title, description et...
Les intégrateurs web utilisent fréquemment la console DevTools de Google Chrome pour tester des modifications CSS. Ils appliquent ensuite ces...
Les médias sociaux sont désormais un canal de communication à part entière. Aucune marque, aucune entreprise, ne peut passer...
Le nouvel an est synonyme de fête et c’est justement l’occasion de profiter de beaux feux d’artifice. Nous sommes nombreux à...
Le métier de développeur web est en plein essor, vous êtes de plus en plus nombreux à vous tourner vers cette profession et vous avez bien...
Le métier de développeur web est en plein essor, vous êtes de plus en plus nombreux à vous tourner vers cette profession et vous avez bien raison : ce profil est actuellement très recherché dans les entreprises.
Mais pour décrocher le job idéal, encore faut-il avoir les bonnes compétences. La technicité du développement web demande des connaissances variées en langage de programmation et une adaptation constante à leurs évolutions.
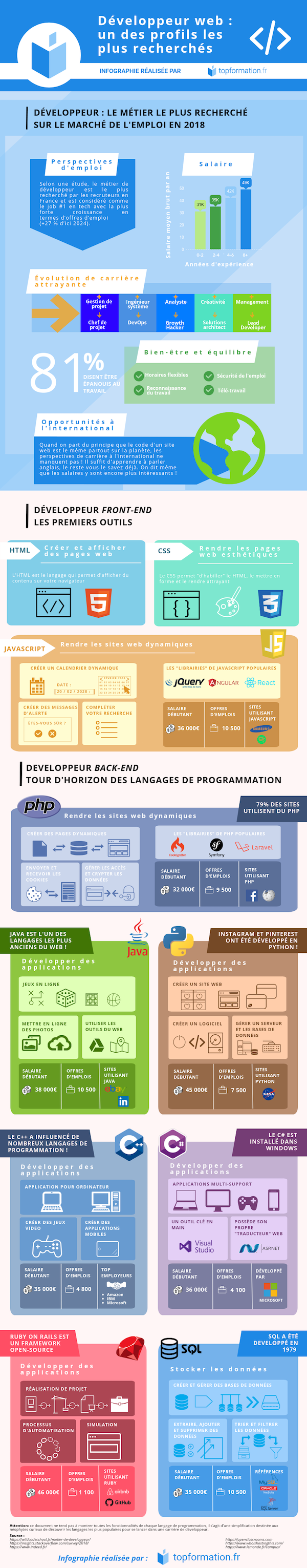
Grâce à une infographie réalisée par topformation, nous allons passer en revue les différents outils et langages utilisés par le développeur web. Si vous maîtrisez ces derniers, alors vous êtes sur la bonne voie…
Il y a tant de métiers, alors pourquoi vouloir devenir un développeur web ?
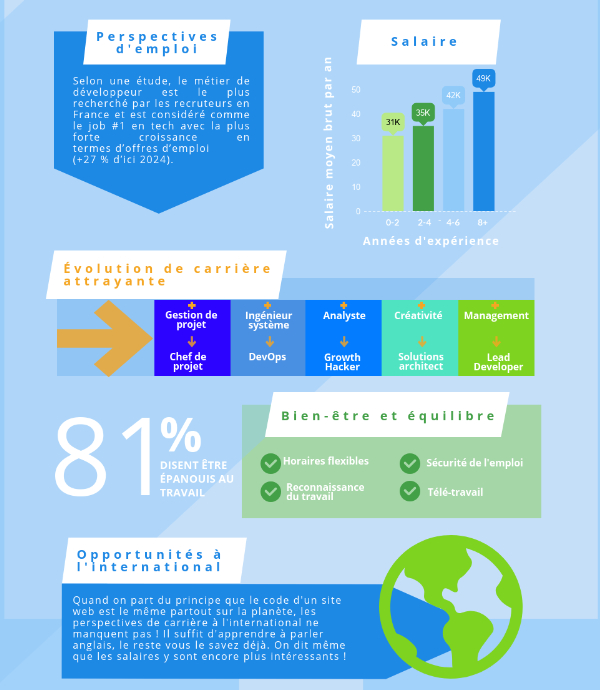
Certainement à cause des perspectives d’emploi qui en font le métier n°1 dans la sphère du numérique. Ce métier est très recherché, autant dans des entreprises du web que dans des PME ou des grands groupes qui cherchent à se digitaliser et à se différencier.
L’évolution de carrière est elle aussi intéressante.
Après un Bac+3, la plupart des développeurs web commencent en tant que développeur junior dans l’univers des jeux et du mobile. À ce stade le salaire brut annuel peut monter jusqu’à 31K.
Mais l’expérience peut vous conduire au poste de chef de projet, growth hacker ou encore lead developer. Le salaire augmente donc lui aussi, en moyenne 49K (brut annuel) au bout d’une expérience de 8 ans.
Tout cela est attractif n’est-ce pas ?
Mais regardons du côté du bien-être au travail. Si une bonne gestion du stress est indispensable, il reste néanmoins que 81 % des développeurs web se sentent épanouis. Cette satisfaction est notamment dû aux horaires flexibles, à la reconnaissance du travail, au télé-travail possible ou encore à la sécurité de l’emploi.

Depuis le début nous parlons de « développeur web » mais il est important de faire la distinction entre :
Il existe même des développeurs full-stack qui eux maîtrisent à la fois le front et le back-end.
Mais ne mélangeons pas tout, au début il est conseillé de se spécialiser dans l’un de ces deux domaines, et voici ce que vous devrez connaître.
Si vous voulez devenir un développeur front-end vous devez maîtriser ces trois langages :
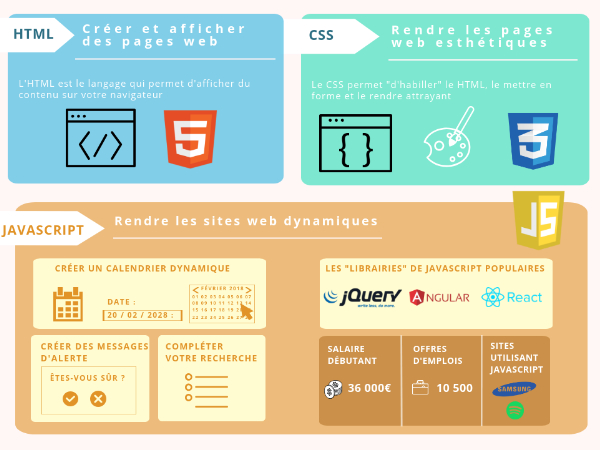
Le HTML est le langage utilisé pour créer des pages web, c’est la base. De manière générale, toute ce que vous écrivez en HTML est affiché sur la page web.
Le CSS va lui permettre de styliser ces pages web pour les rendre plus esthétiques. Il va gérer leur apparence en agençant les éléments, en appliquant des couleurs, des tailles au textes, etc.
Le JavaScript va permettre d’apporter du dynamisme à un site web. Avec ce langage il est possible de créer des calendriers, des messages d’alertes sous forme de pop-up, etc.
Pour aider le développeur front-end à mettre en place des actions dynamiques il existe ce qu’on appelle des librairies JavaScript. Ces dernières sont composées d’instructions de code réutilisables.

Du côté du développeur back-end, les compétences sont plus techniques et les langages de programmation plus nombreux. Voici les 6 principaux :
Les utilisations citées ci-dessus sont évidemment très générales, l’idée étant plutôt de vous donner un aperçu des possibilités qu’offrent les langages les plus utilisés.
Aussi, toutes les entreprises et tous les développeurs n’utilisent pas ces langages de programmation car leur choix dépend des éléments à mettre en place.
Notez enfin que pour des raisons de coûts, de rapidité et de rentabilité la plupart des développeurs front-end utilisent des frameworks tel que Ruby on Rails.
Si vous souhaitez en savoir plus sur les langages de programmation utilisés en back-end, je vous invite à lire l’infographie située ci-dessous.
Voir l’intégralité de l’infographie :

Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.