Web design : 5 façons d’utiliser les animations
À plusieurs reprises nous vous avons fournis des exemples d’animations à réutiliser pour le design de votre site web ou de votre...
À plusieurs reprises nous vous avons fournis des exemples d’animations à réutiliser pour le design de votre site web ou de votre...
Facebook teste actuellement un nouveau format publicitaire qui permettrait à deux entreprises vendant des produits similaires d’être...
Le commerce électronique évolue constamment, les vendeurs doivent donc suivre précisément les tendances du secteur. Par ailleurs,...
Le déploiement de la nouvelle version de Messenger est en cours. Suite à l’analyse des retours utilisateurs, il est ressorti qu’une...
Apparaissant comme un eldorado asiatique au vu de sa population et de son développement économique, elle donne des idées à de plus...
Dans un billet de blog, AMP a dévoilé la liste des nouveautés à venir pour le dernier trimestre 2018 et fait le point sur les...
Nous avons vu dans un précédent article les différentes façon de monétiser un blog, car oui, c’est une idée...
Dans cette ère où les technologies du mobile évoluent rapidement, il existe des événements permettant de se tenir...
Dans le design, il existe un certain nombre de règles à suivre. Y compris quand il s’agit de créer une interface, qui doit...
Vous êtes graphiste, intégrateur ou designer et recherchez un emploi ? Nous avons sélectionné pour vous 10 offres en CDI,...
À plusieurs reprises nous vous avons fournis des exemples d’animations à réutiliser pour le design de votre site web ou de votre application mobile....
À plusieurs reprises nous vous avons fournis des exemples d’animations à réutiliser pour le design de votre site web ou de votre application mobile.
Mais concrètement, où et comment les utiliser ? C’est ce que nous allons voir dans cet article. Vous allez découvrir les différentes possibilités qui s’offrent à vous pour intégrer les animations sur votre site.
Le loader (ou barre de chargement) est un élément qui est très régulièrement doté d’une animation. Et ce n’est pas que pour faire joli.
Utilisée sur un loader, l’animation a pour but de faire patienter le visiteur. Si vous n’arrivez pas à diminuer le temps de chargement de votre site à un délai convenable, l’animation vous sera d’une grande utilité.

Source – Wanda Arca sur Dribbble
Faire patienter un internaute n’est pas gagné d’avance. Votre animation devra donc :
C’est un peu moins courant, pourtant un logo animé permet de se démarquer de la concurrence. L’animation lui donnera un look moderne et dynamique.
Et puis c’est certain, votre logo va attirer tous les regards.
Vous pouvez apposer votre logo animé sur les réseaux sociaux, dans une vidéo et même si votre site.
Pour qu’il soit réussi, veillez à ce que l’animation ne soit ni trop longue, ni trop rapide. Il faut trouver le juste milieu.

Source : Ramotion sur Dribbble
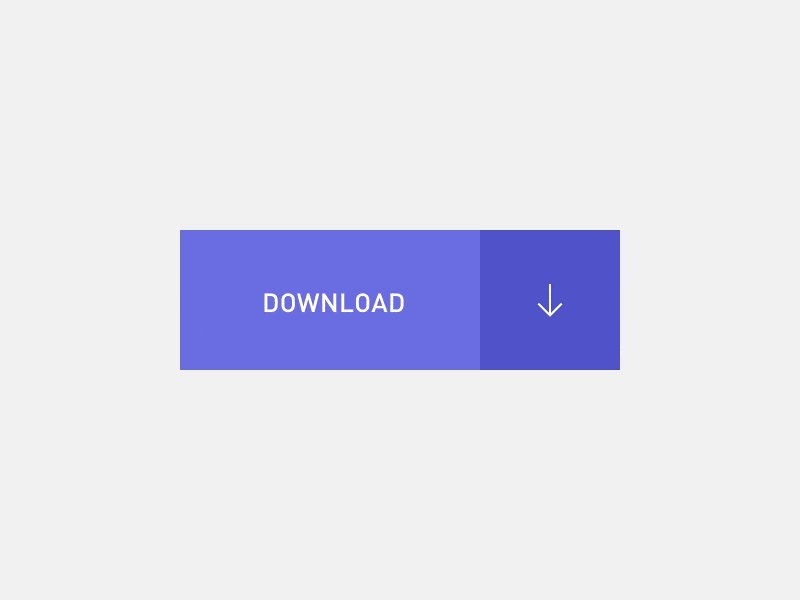
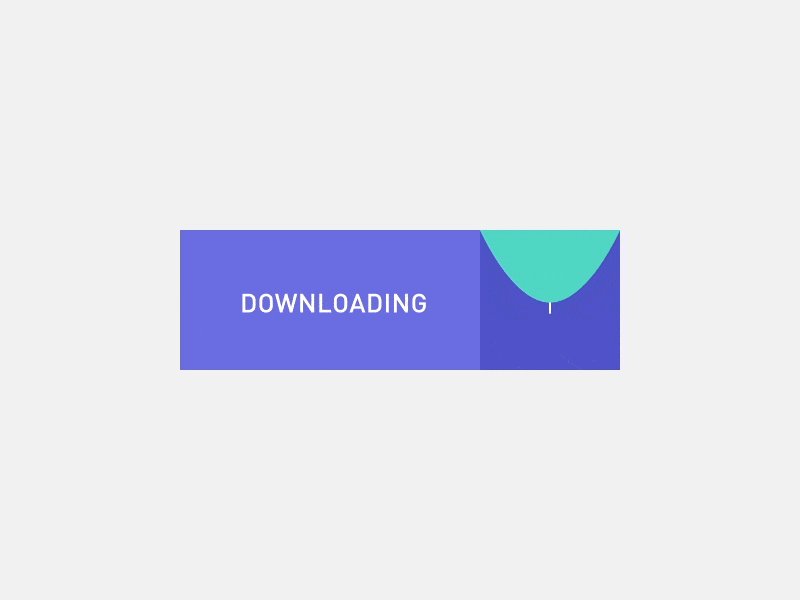
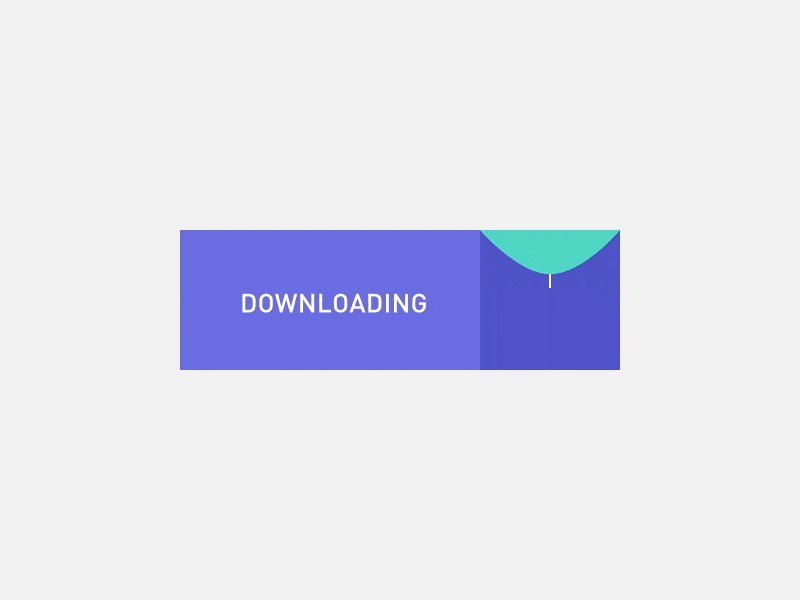
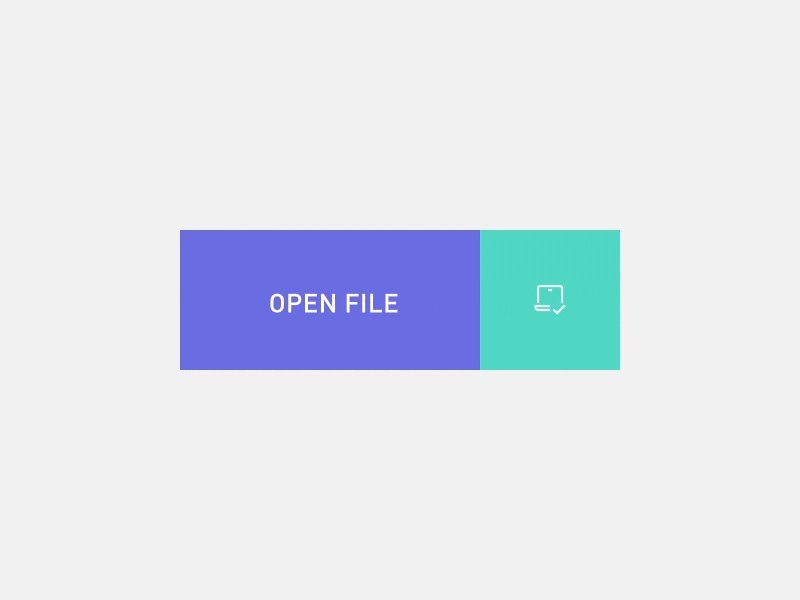
Vous vous dites peut-être que placer une animation sur un call-to-action tout le monde le fait déjà. Certes.
Pourtant vous devez aussi doter vos boutons d’animations.
Cela permet d’indiquer clairement à l’internaute que l’élément en question est interactif et qu’il peut cliquer dessus. Une fois l’action réalisée, l’animation permet également de lui montrer la progression de la tâche en cours.

Source : Hoang Nguyen sur Dribbble
De manière plus générale, vous pouvez placer des animations sur l’ensemble des éléments qui peuvent être cliqués, tel que du texte comportant un lien.
Si votre site ou votre application est dotée de fonctionnalités spécifiques, il est recommandé de fournir à l’utilisateur une courte présentation du fonctionnement.
Les animations peuvent être utilisées au sein d’une pop-up pour rendre l’explication moins ennuyante.

Source : James G. sur Dribbble
Gardez aussi en tête que sur mobile les utilisateurs n’ont pas cette notion de hover. Pour leur indiquer qu’une action a bien été exécutée vous pouvez là encore prévoir une animation.
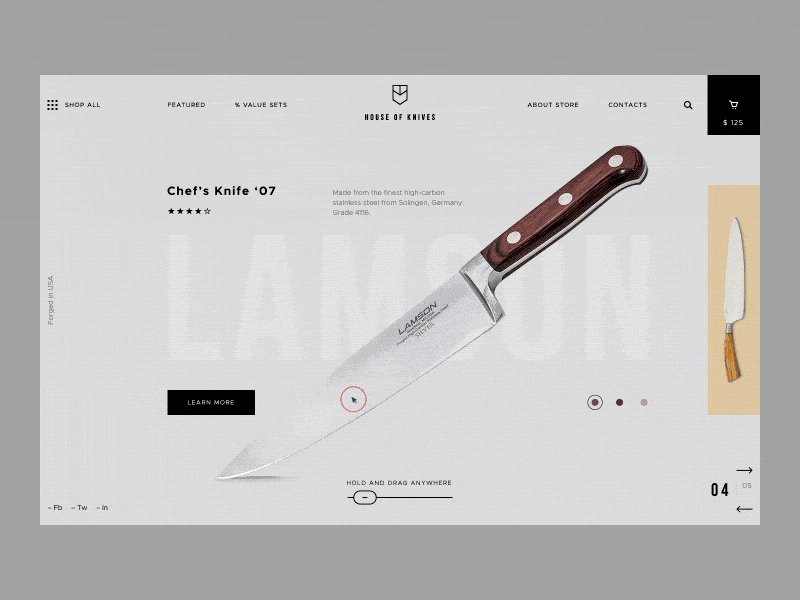
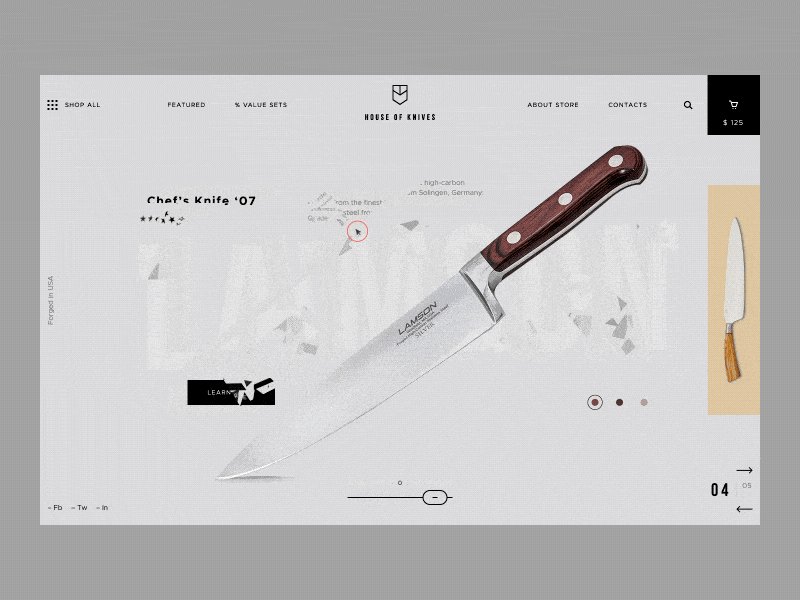
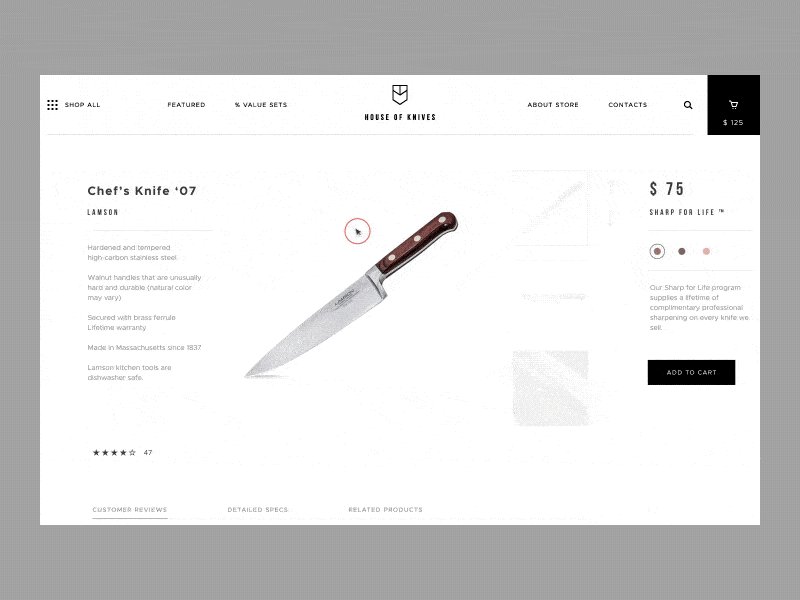
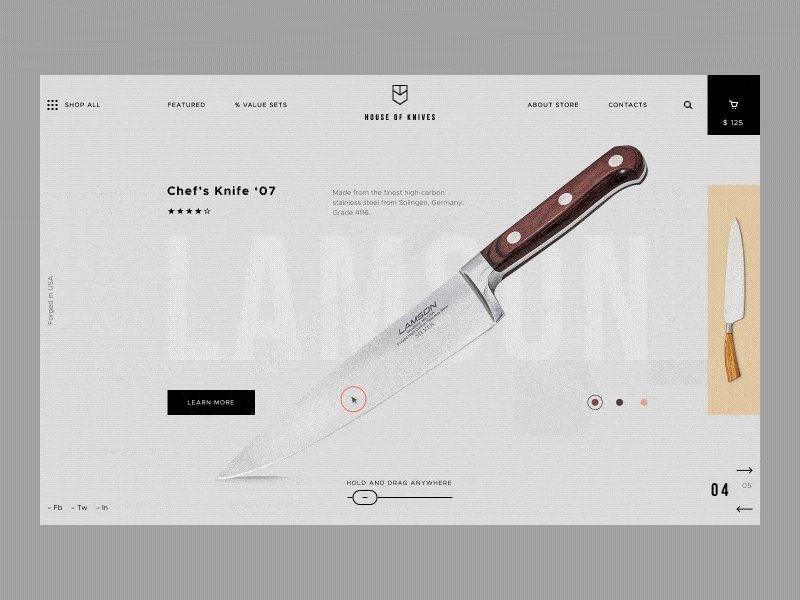
Je suis certaine que votre marque à une histoire à raconter. Pour embarquer vos visiteurs il n’y a rien de mieux que les animations.
Les animations peuvent accompagner votre storytelling et être utilisées dans votre webdesign via :

Source : Eugene Paryhin sur Dribbble
Finalement, vous pouvez prendre plus de libertés et utiliser les animations « pour le fun ».
Mais où que vous les utilisiez, veillez à ce que les animations ne déservent pas la qualité des informations.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.