Les conseils pour réussir le header de votre site
Le header d’un site internet compte parmi ses éléments plus importants. Vous devez concevoir un header qui soit à la fois utile pour...
Le header d’un site internet compte parmi ses éléments plus importants. Vous devez concevoir un header qui soit à la fois utile pour...
Après 21 ans de bons et loyaux services en tant que lecteur multimédia, on pourrait penser que Winamp a fait son temps. On aurait presque envie...
Nous vous proposons régulièrement des enquêtes pour mieux cerner le quotidien des professionnels du digital. Nous en lançons...
Les 24 et 25 octobre prochains à Lyon, le BlendWebMix organisera pour la sixième année consécutive sa conférence...
Saviez-vous que 80 % des internautes regarderont une vidéo, tandis que seulement 20 % liront le contenu du site ? Et...
Adobe XD fut l’un des logiciels les plus mis en valeur par Adobe lors de sa conférence annuelle à Los Angeles. L’application...
Lors de sa conférence annuelle à Los Angeles, Adobe a présenté les nouveautés de sa suite Creative Cloud. Outre les mises...
La branche PHP 5.x, très répandue sur les sites web à travers le monde, ne recevra plus de mises à jour de sécurité...
Lors de la dernière semaine du mois de septembre, Facebook annonçait avoir détecté une nouvelle faille de sécurité...
93 % des spécialistes du marketing utilisent Facebook Ads. C’est la régie publicitaire la plus populaire pour les...
Le header d’un site internet compte parmi ses éléments plus importants. Vous devez concevoir un header qui soit à la fois utile pour vous, en termes de...
Le header d’un site internet compte parmi ses éléments plus importants.
Vous devez concevoir un header qui soit à la fois utile pour vous, en termes de communication, et pratique pour l’internaute, en termes de navigation.
Pour quelle raison et, surtout, comment vous devez le composer, c’est ce que nous allons étudier dans l’article du jour.
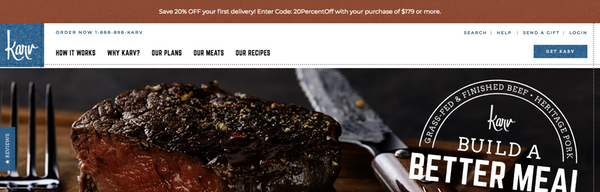
Le header est la première chose que les internautes voient en arrivant sur un site. Tout simplement parce que, dans notre culture, nous avons appris à lire de haut en bas et également à placer les titres, c’est-à-dire les informations principales, tout en haut.

Source : Karv
Regarder ce qui est présenté dans la partie supérieure d’un site internet est donc un réflexe naturel, que nous avons plus ou moins appris à combattre : nous prêtons moins attention aux headers des sites que nous avons l’habitude de fréquenter.
Mais nous restons très attentifs à ceux des nouvelles pages que nous découvrons.
Le header apparaît donc en premier. Mais il y a mieux encore à faire : il doit conserver cette première place.
Un header bien construit reste ancré en haut de la fenêtre de navigation, même quand celle-ci défile.
Le but de cette démarche est de laisser toujours à portée de l’internaute les informations dont il pourrait avoir besoin. N’oubliez pas qu’une démarche de conception d’un site internet doit être tournée vers l’utilisateur en premier !
Dans votre header, vous avez bien sûr pensé à intégrer le nom de votre société, voire son logo. Ceci permet de toujours rappeler qu’il s’agit de votre site, à n’importe quelle étape de la navigation.
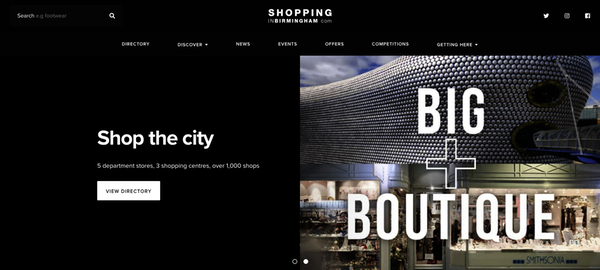
Mais vous devez aussi vous demander ce qui sera utile aux visiteurs de votre page. Ce pourrait être :

Source : Shopping in Birmingham
Cette liste n’est pas exhaustive. Surtout, elle ne doit pas être suivie dans son intégralité. Un header qui contiendrait trop d’éléments, trop d’informations, occuperait beaucoup de place sur l’écran… et serait rapidement illisible à l’usage.
Vous allez devoir apprendre à synthétiser… et c’est là que les quelques astuces suivantes vous aideront à rendre votre header présentable.
Nous l’avons vu, il peut y avoir beaucoup de liens et de composants dans un header. Il existe plusieurs manières de conserver ceux-ci, si vous les estimez essentiels, sans pour autant les rendre envahissants.
Vous pouvez :

Source : Malka Media
Quand vous construisez votre header, n’oubliez pas que la capacité d’attention, sur internet, reste limitée. Au-delà de quatre ou cinq notions différentes dans votre header, vous perdrez l’intérêt de tout le monde.
Soyez efficace… ce qui ne vous empêche de vous faire plaisir et de susciter la surprise avec quelques options de présentation plus originales !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.