Checkbox et Toggle Switch : lequel choisir pour vos questionnaires ?
Dans la conception des formulaires, deux sélecteurs de réponse dominent : les checkbox et les toggle switch. Les checkbox se...
Dans la conception des formulaires, deux sélecteurs de réponse dominent : les checkbox et les toggle switch. Les checkbox se...
Après une vague de hacks de comptes sur Instagram cet été, Facebook met en place de nouvelles fonctionnalités pour renforcer la...
Bonne nouvelle pour les créateurs et les annonceurs : le format « unskippable ads » qui oblige l’utilisateur à...
Selon une étude menée par eMarketer, Snapchat est plus populaire que Facebook chez les jeunes du Royaume-Uni. Le réseau social va...
Après nos guides sur la taille des images ou les limites des posts sur les réseaux sociaux, nous vous proposons une nouvelle ressource utile....
Facebook vient d’annoncer qu’il allait renforcer sa lutte contre les schémas frauduleux de partages de contenu entre pages. De plus en plus...
Dès lors que vous possédez un blog, vous entrez dans cette course où chaque site tente d’obtenir le meilleur positionnement et un...
Tout le monde ou presque a déjà effectué un achat sur Amazon – voire des dizaines ou des centaines. Mais vous êtes-vous...
Être productif, c’est le rêve de tout freelance, peu importe son domaine d’activité. Tout le monde souhaite, à la fin de...
Vous êtes un professionnel. Vous le savez. Mais est-ce que vos clients potentiels en ont conscience ? Voici les petites astuces qui feront toute la...
Dans la conception des formulaires, deux sélecteurs de réponse dominent : les checkbox et les toggle switch. Les checkbox se présentent simplement sous...
Dans la conception des formulaires, deux sélecteurs de réponse dominent : les checkbox et les toggle switch.
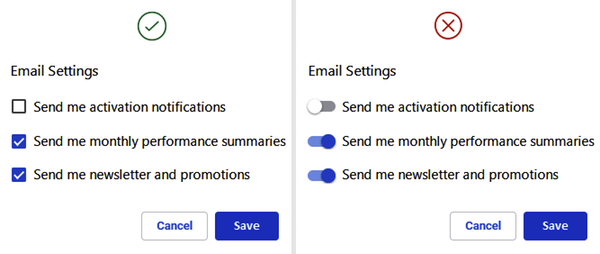
Les checkbox se présentent simplement sous la forme d’une case à cocher, tandis que les toggle switch prennent la forme d’un interrupteur. Quoiqu’il en soit, leur fonction est similaire car tout deux permettent à l’utilisateur de faire un choix, d’activer ou non une fonctionnalité.
Beaucoup de designers pensent alors qu’il n’y a pas d’importance quant à l’utilisation de l’un ou l’autre de ces sélecteurs. Mais une mauvaise utilisation peut engendrer autant d’imprévus que de confusion.
Pour choisir entre une checkbox et un toggle switch, il convient de se concentrer, non pas sur l’action réalisée, mais sur le contexte d’utilisation.
Les cases à cocher seront d’abord utilisées lorsqu’une action explicite est requise pour appliquer des paramètres. C’est par exemple le cas lorsque l’utilisateur doit donner son accord pour recevoir ou non une newsletter lors de son inscription.

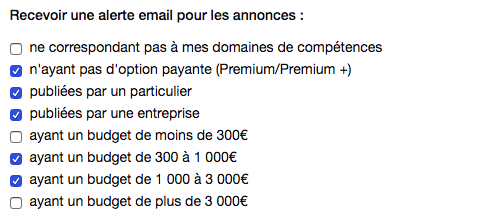
Vous devrez également utiliser les cases à cocher si l’utilisateur doit sélectionner un ou plusieurs éléments dans une liste, ou dans une sous-liste. Dans ce genre de situation, cocher une case est bien plus rapide car avec un toggle switch l’utilisateur devrait attendre que le système applique son choix avant de passer au suivant.

Si le choix de l’utilisateur correspond à une réponse de type « oui » ou « non », vous utiliserez une checkbox. Un exemple très concret est lorsque l’on vous demande si vous êtes d’accord avec les termes et conditions d’utilisation.
Une autre indice pour faire votre choix : les cases à cocher sont très souvent accompagnées d’un bouton du type « Envoyer » ou « Accepter ».
Les toggle switch indiqueront toujours si une fonctionnalité est activée ou non.
Ils sont donc utilisés si la réponse est du type « marche / arrêt » et lorsque l’utilisateur donne une réponse instantanée.
Si une seule réponse est requise mais que vous souhaitez laisser le choix à l’utilisateur c’est également le toggle switch qu’il faudra choisir.
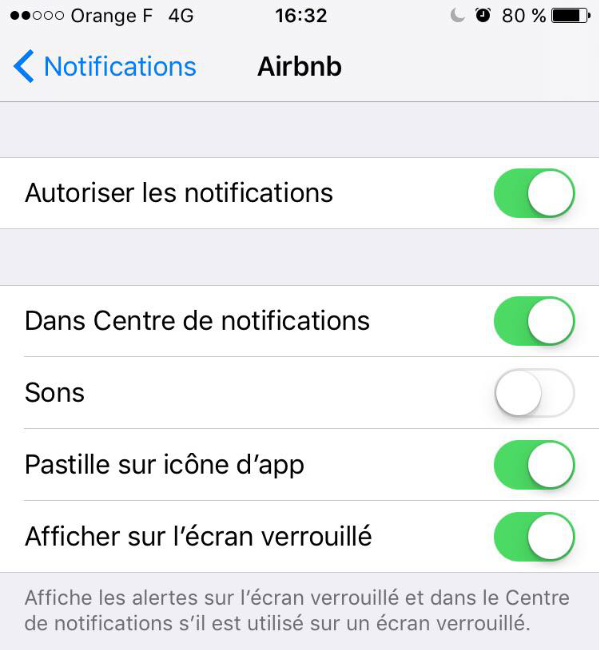
Il suffit de vous rendre dans les paramètres de votre smartphone pour avoir ces exemples d’utilisation du toggle switch : pour activer ou non votre wifi, le mode avion, pour choisir vos notifications, etc.

De manière plus générale, vous devrez insérer les toggle switch lorsque les réponses de l’utilisateur concernent des fonctionnalités indépendantes.
Contrairement aux cases à cocher, les toggle switch ne sont jamais accompagnés d’un bouton. En effet, si vous commencez par demander à l’utilisateur de balayer vers la droite ou la gauche pour activer ou non une fonctionnalité, et que vous finissez par lui demander de presser un bouton, vous allez semer la confusion dans son esprit.
Enfin, lorsque l’état des toggle switch est modifié, les utilisateurs attendent les effets de cette modification bien plus rapidement qu’avec les cases à cocher. Par exemple, lorsque vous activez le mode avion de votre téléphone, vous vous attendez à ce que ce changement se fasse immédiatement.
Pour être certain de faire le bon choix entre une checkbox et un toggle switch, prenez toujours en compte le contexte et demandez vous si le choix effectué par l’utilisateur nécessite une réponse instantanée ou non.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.