6 astuces de hiérarchie visuelle pour améliorer votre site web
La hiérarchie, c’est le respect de l’ordre. Mais vous êtes un graphiste, un communicant, un internaute, et dire « oui chef...
La hiérarchie, c’est le respect de l’ordre. Mais vous êtes un graphiste, un communicant, un internaute, et dire « oui chef...
Vous êtes community manager ou vous souhaitez le devenir ? Nous avons sélectionné 5 formations, en présentiel ou à...
Mi-juillet, Google annonçait un changement lié à l’identification du trafic issu de Google Images sur Google Analytics (un nouveau...
Facebook est plus que jamais un outil d’information et de désinformation politique. Déjà utilisé par la Russie, notamment via...
Dans le contexte des fake news et de diffusions d’informations malveillantes, Facebook est très souvent pointé du doigt. Jugé trop...
Le content marketing est en vogue… Ce qui implique qu’il est plus compétitif que jamais, car de plus en plus d’entreprises se lancent...
Malgré tous les canaux de marketing qui ont émergé au cours des deux dernières décennies, l’email tient le coup et...
Les réseaux sociaux, vous en avez besoin. Mais eux aussi ont besoin de vous. Ou, plus exactement, de vos idées créatives. Allez, pour un...
Sur les écosystèmes iOS, il est courant pour les applications d’utiliser iTunes afin de faire payer la souscription à un abonnement....
Facebook semble s’être résolument décidé à combattre les aspects discriminatoires que peut induire la publicité...
La hiérarchie, c’est le respect de l’ordre. Mais vous êtes un graphiste, un communicant, un internaute, et dire « oui chef » sur...
La hiérarchie, c’est le respect de l’ordre.
Mais vous êtes un graphiste, un communicant, un internaute, et dire « oui chef » sur commande n’est pas spécialement votre style.
Pourtant, vous allez devoir apprendre à jouer avec les règles de la hiérarchie pour optimiser votre site. Voici les principales…
Votre site se visite. Du moins, c’est ce que vous désirez.
Il suffit d’une petite analogie avec le tourisme pour comprendre qu’un guide bien formé améliorera encore l’expérience de vos visiteurs. Et c’est là le rôle de la hiérarchie visuelle.
En effet, son but est de tracer les grandes lignes, les points de repère qui indiqueront rapidement aux internautes les points sur lesquels ils doivent concentrer leur attention.
Mieux encore : la hiérarchie les aide à s’y retrouver, leur donne envie de rester un peu plus pour entendre les explications de votre guide. Et leur donnera envie de revenir en ce lieu si bien organisé.
Ça y est, vous commencez à comprendre l’intérêt de ce principe ? Bien, passons aux choses pratiques.
La hiérarchie visuelle s’appuie sur la science pour savoir ce qui attire automatiquement l’œil. Et donc pour mieux aider les internautes à voir ce que VOUS désirez qu’ils regardent.
Pour cela, vous allez utiliser les astuces suivantes :
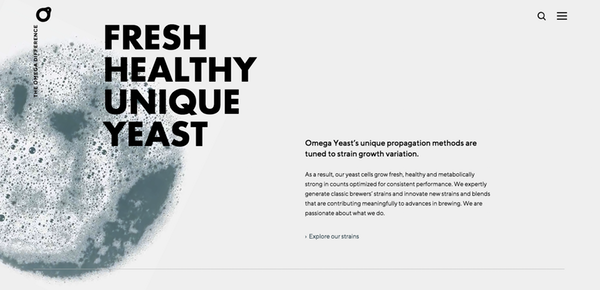
Plus un élément est de grande taille, plus il interpelle. C’est la loi de la jungle : les petits mangent les gros.
En design, cela implique que vous allez pouvoir utiliser des titres ou des phrases avec des typographies plus imposantes. Et cela vaut aussi pour les blocs d’image.
Vous allez très vite constater qu’en plus vos blocs de texte seront plus digestes. Mais vous allez faire encore mieux pour aiguiser l’appétit des internautes.

Source : Omega Yeast
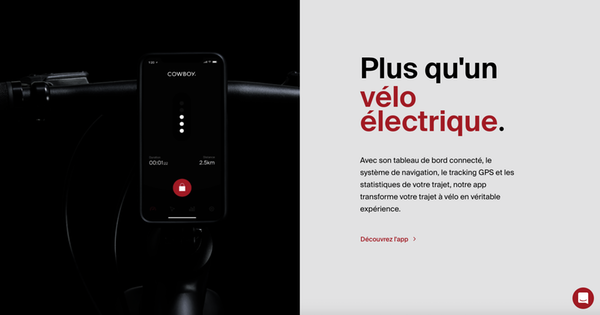
Dans une rangée uniforme, la petite partie en couleur se distingue tout de suite des autres. C’est le principe du mouton noir. Sauf que, vous, votre rôle sera plutôt d’injecter de jolies teintes au milieu du noir. Et si vous mettiez un seul mot en rouge au milieu de votre phrase ?
Trouvez différentes manières pour jouer avec la colorimétrie afin de guider les regards, tout en pensant à sélectionner des tons qui se marient bien entre eux.

Source : Cowboy.bike
Vous savez déjà qu’il ne faut pas multiplier les typographies sur votre document ou votre site. Deux ou trois suffisent.
C’est d’autant plus le cas sur un support mobile : pour tout ce qui est smarphone, vous devrez vous contraindre à n’utiliser que deux niveaux typographiques.
Oubliez donc les sous-titres et condensez l’information. Ce n’est pas seulement une question d’esthétique, mais aussi une manière de construire un outil pratique pour ses utilisateurs.
L’espace blanc a du sens, quel que soit le support sur lequel vous l’appliquez. Il aide la hiérarchie en mettant en avant certaines parties de la page, en les faisant ressortir du lot.
Encore faut-il l’utiliser à bon escient : si deux éléments sont censés être liés l’un à l’autre, ne les éloignez pas trop, visuellement parlant.
Penchez-vous aussi sur les grilles de lecture : de la classique en Z à celle en F, qui s’applique de plus en plus sur le web, de manière intuitive, vous trouverez des pistes pour mieux construire vos pages et vos documents. Et pour placer chaque élément à l’endroit le plus adéquat pour qu’il se fasse bien voir.
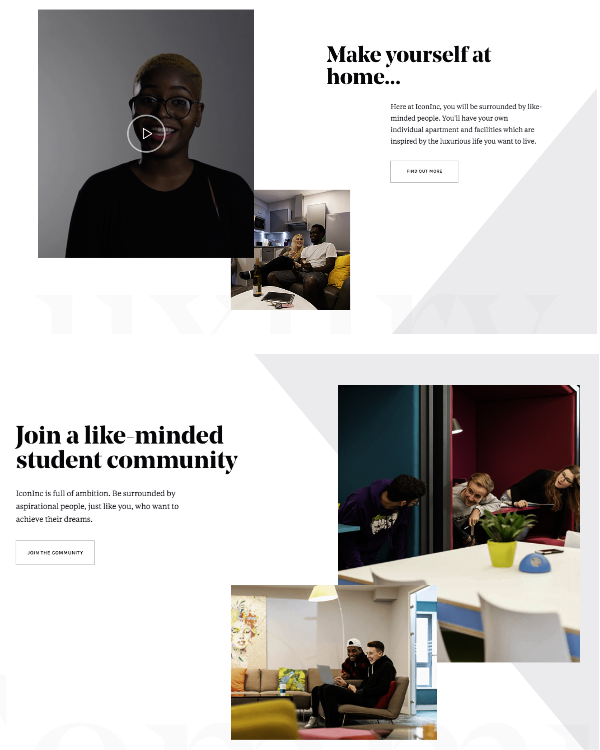
Une fois que vous aurez trouvé votre méthode d’alignement et de présentation, respectez-la.
Ce n’est pas la peine de changer la mise en page sur chaque page. Parce que vous allez à chaque fois perdre les internautes : la hiérarchie, c’est aussi une manière d’assurer leur stabilité. C’est un peu comme un refrain : on finit par le retenir sans s’en rendre compte. Et c’est le but que vous devez obtenir pour vos visuels.

Source : ICONINC
Il est donc temps de mettre un peu d’ordre dans vos présentations. Oui, finalement, on y vient aux ordres. Et vous allez obéir ! Parce que c’est de cette manière que vous obtiendrez des sites qui feront campagne pour vous de manière efficace.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.