Atomic Design : 8 bonnes raisons de l’utiliser
Pour l’article d’aujourd’hui, nous allons parler chimie. Non, non, ne vous enfuyez pas pour relire votre tableau des éléments....
Pour l’article d’aujourd’hui, nous allons parler chimie. Non, non, ne vous enfuyez pas pour relire votre tableau des éléments....
Dans le cadre de sa conférence F8, Facebook a communiqué sur de nombreuses nouvelles fonctionnalités, aussi bien sur sa plateforme que ses...
Meetic, Tinder et les autres applications de rencontres peuvent trembler : Facebook lancera prochainement son propre service de dating. Une aubaine pour...
Panique chez les community managers ce matin. Ils ne peuvent rien publier sur leurs pages Facebook. Les différents moyens permettant de publier un...
Le marketing d’influenceur est souvent associé à la collaboration entre des marques et des vedettes du web, comptant des milliers (voire...
Les landing pages sont cruciales pour obtenir des prospects sur internet. Qu’il s’agisse de télécharger votre dernier livre blanc ou...
France.com appartient depuis 1994 à un franco-américain qui en a fait un business en ligne. Jean-Noël Frydman a eu la clairvoyance de...
Souriez, c’est lundi et demain c’est férié ! Pour tous ceux qui sont en congé et pour tous ceux qui travaillent...
Préserver son chiffre d’affaires passe par la prospection, mais aussi et surtout, par la rétention de vos clients. Lorsque la...
Il existe de nombreux frameworks CSS à télécharger gratuitement sur le web. La plupart sont très complets ce qui peut être un...
Pour l’article d’aujourd’hui, nous allons parler chimie. Non, non, ne vous enfuyez pas pour relire votre tableau des éléments. Il s’agit de...
Pour l’article d’aujourd’hui, nous allons parler chimie.
Non, non, ne vous enfuyez pas pour relire votre tableau des éléments. Il s’agit de chimie appliquée à la construction de site internet. Et vous allez voir : il n’y a rien de plus simple.
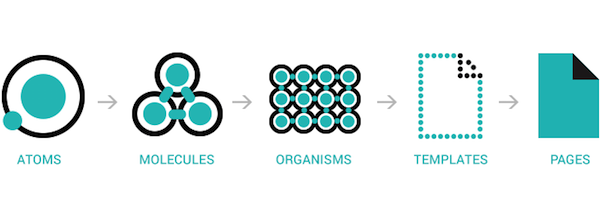
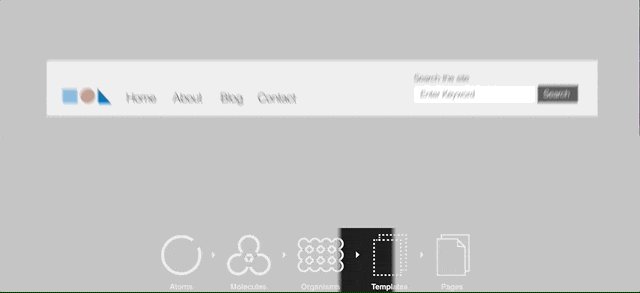
Dans » atomic « , comme vous le soupçonnez, il va être un peu question des atomes. C’est-à-dire d’un découpage du design d’une page web en le plus petit élément possible.
Par exemple, prenons une couleur. Ou une typographie. Ce sera l’atome. Difficile en effet de réduire encore ces éléments. Reliez plusieurs atomes entre eux, et vous obtenez une molécule.
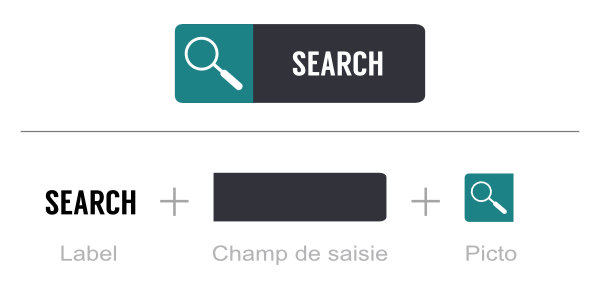
Par exemple : la molécule » champ de recherche » comprendra les atomes : label + champ de saisie + picto loupe.

L’assemblage de plusieurs molécules (ou de celles-ci avec des atomes) crée un organisme. Ainsi, un cadre d’inscription à une newsletter contiendrait un champ de saisie + un CTA + du contenu éditorial.
Revenez au design en présentant ces organismes sous forme de templates, sans contenus, qui ont pour objectif de vérifier l’organisation et la hiérarchie des organismes et de tester leur aspect responsive.
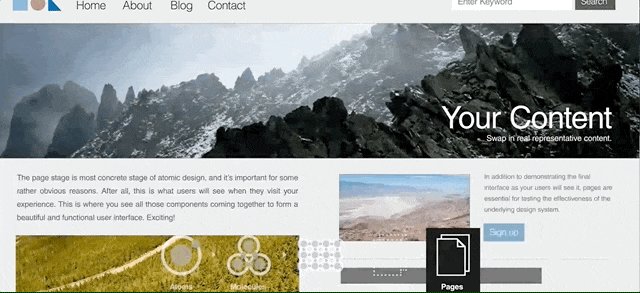
L’étape suivante est la page, où les templates sont remplis de contenus.
Maintenant que vous connaissez un peu mieux ce concept, créé par Brad Frost, vous vous demandez certainement pourquoi nous vous en parlons.

Source : Justinmind.com
En partant du plus simple élément, et en définissant dès le départ que vos images, par exemple, seront systématiquement de format carré (un atome), il est beaucoup plus rapide de préparer vos templates en reproduisant systématiquement ces éléments partout où vous en aurez besoin.
Ces atomes, ces molécules, qui sont destinés à être intégrés sur tout le site, constituent presque une charte graphique.
Vous n’aurez qu’à les reprendre pour créer de nouvelles pages tout en respectant la présentation initiale.
La documentation initiale, qui précède la création du site, permet d’obtenir des références simples à retrouver, et à appliquer, à toutes les pages.
Les lignes de codage sont donc réduites et plus lisibles, parce qu’il y a moins de recherches pour chacune d’entre elles.
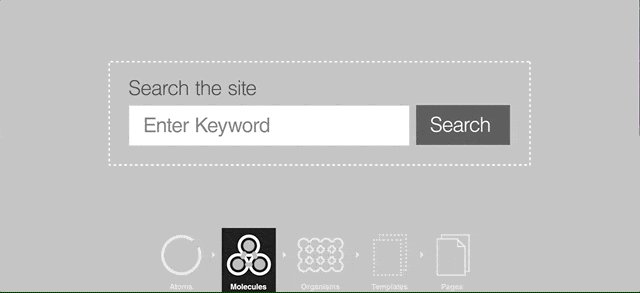
Vous pouvez même utiliser Pattern Lab pour créer votre bibliothèque de codage, pour gagner encore du temps pour la suite (visionnez la démo pour mieux comprendre le découpage).

Si vous avez intégré le même code source pour des blocs identiques, puisant dans votre bibliothèque d’atomes, il suffit de modifier une fois ce dernier pour que la transformation s’effectue sur l’ensemble des pages du site. Un gain de temps certain !
D’ailleurs, les atomes doivent pouvoir changer en fonction du contexte et des tendances. C’est ainsi que votre site sera vivant.
En s’appuyant sur les atomes existants, et en créant uniquement ceux qui sont réellement nécessaires, le site présentera plus d’uniformité.
Le résultat sera plus clair, plus régulier… et donc plus professionnel.
L’atomic design permet de prévoir beaucoup plus rapidement des sites responsive, aussi efficaces sur des murs interactifs utilisés lors d’événements que sur les plus petits écrans de smartphones.
Ces atomes et ces molécules sont nettement plus faciles à partager entre les différentes personnes qui peuvent travailler sur un site, du designer au développeur front. Tout le monde parle le même langage et utilise la même base.
Le plug-in Craft vous permet de partager votre librairie d’atomes avec leurs caractéristiques CSS.
Craft Official from InVision on Vimeo.
Plutôt que de concevoir votre site comme un puzzle, page après page, vous n’avez plus qu’à associer des éléments entre eux. En ayant toutes les pièces en main, bien rangées par couleur et par formes, dès le départ.
L’atomic design est évidemment plus facile à utiliser s’il est appliqué dès la phase de création d’un site.
Mais rien ne vous interdit de transformer petit à petit un site existant en créant cette banque d’atomes au fur et à mesure.
Au final, vous y gagnerez toujours du temps.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.