Comment intégrer un logo en perspective dans Photoshop ?
Vous disposez d’un beau logo flambant neuf ? Alors pourquoi ne pas le mettre en contexte dans vos visuels en l’intégrant sur des...
Vous disposez d’un beau logo flambant neuf ? Alors pourquoi ne pas le mettre en contexte dans vos visuels en l’intégrant sur des...
Pour obtenir des conseils avisés sur tel ou tel sujet, nous nous tournons naturellement vers nos proches… et de plus en plus vers Google. Les...
À l’occasion de la semaine spéciale développeurs qui commencera à la fin du mois de mars, nous menons une enquête...
Pour continuer de concurrencer le live streaming de Twitch et des réseaux sociaux, YouTube se met à la page et propose quelques petites...
En janvier dernier, LinkedIn avait mené une expérimentation. Le réseau social avait désactivé la fonctionnalité...
Les fiches produits sont bien souvent la préoccupation numéro 1 des e-commerçants, qu’il s’agisse de les optimiser pour...
La pertinence du contenu est un facteur indispensable pour attirer, maintenir et fidéliser vos abonnés sur les réseaux sociaux. Votre...
La vidéo est devenue un outil indispensable en 2018 pour communiquer, notamment parce qu’elle est très engageante et qu’elle offre un...
Depuis le 31 mai 2014, suite à la décision de la Cour Européenne de Justice sur le droit à l’oubli, Google permet à...
Au milieu du mois de janvier, Facebook annonçait une nouvelle politique d’affichage des posts sur le fil d’actualité des...
Vous disposez d’un beau logo flambant neuf ? Alors pourquoi ne pas le mettre en contexte dans vos visuels en l’intégrant sur des objets ?...
Vous disposez d’un beau logo flambant neuf ?
Alors pourquoi ne pas le mettre en contexte dans vos visuels en l’intégrant sur des objets ?
Découvrez comment insérer un logo en perspective sur une surface plane ou sur une surface arrondie à l’aide de Photoshop.
Commençons par un cas de figure assez simple : vous souhaitez intégrer votre logo sur une surface plane, en perspective. Nous prendrons l’exemple de la carrosserie d’un camion.
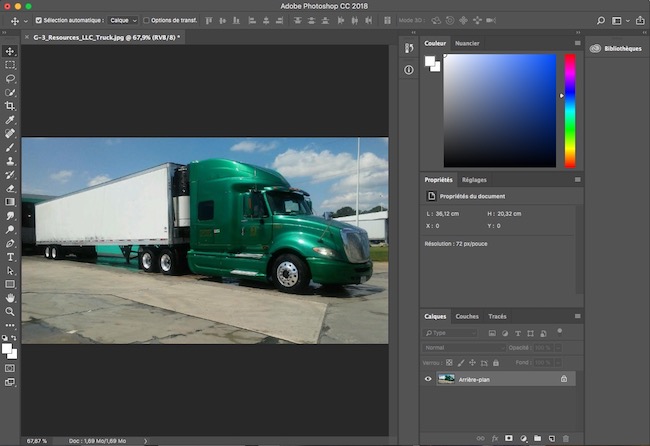
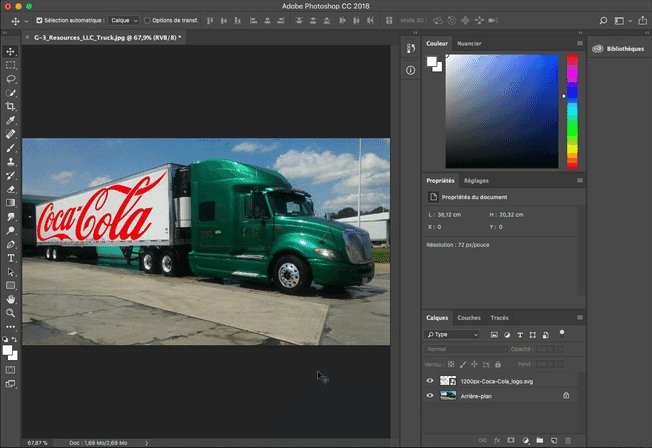
Commencez par ouvrir l’image sur laquelle vous voulez ajouter votre logo dans photoshop :

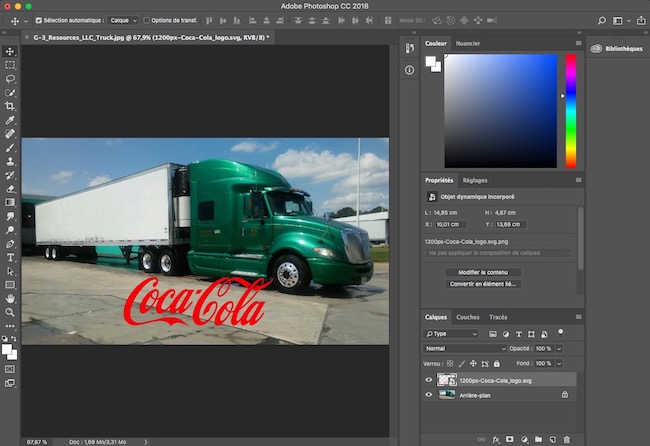
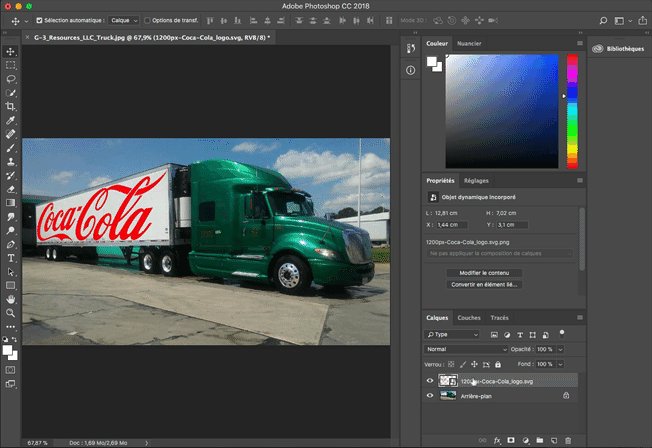
Importez ensuite votre logo dans le document (nous prendrons celui de Coca-Cola pour l’exemple) :

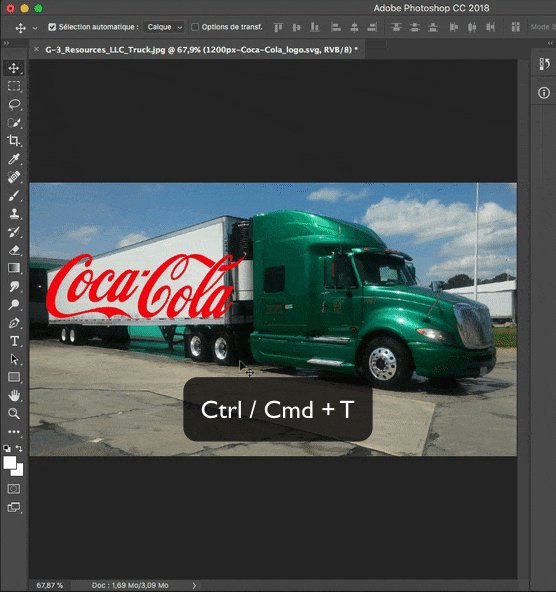
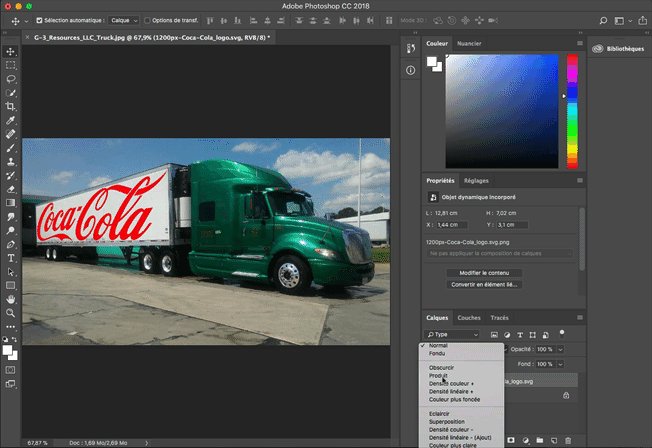
Sélectionnez bien le calque du logo et utilisez le raccourci Ctrl + T (ou Cmd + T sur Mac) pour le sélectionner.
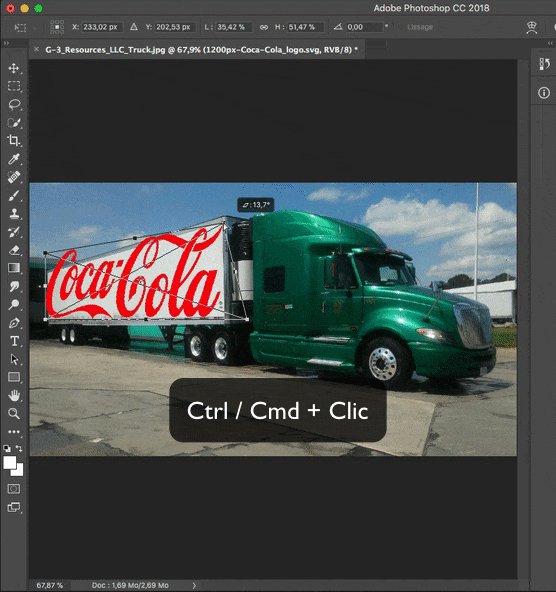
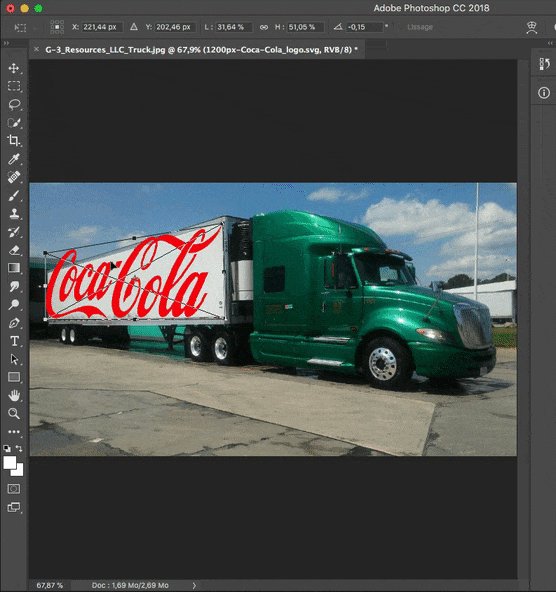
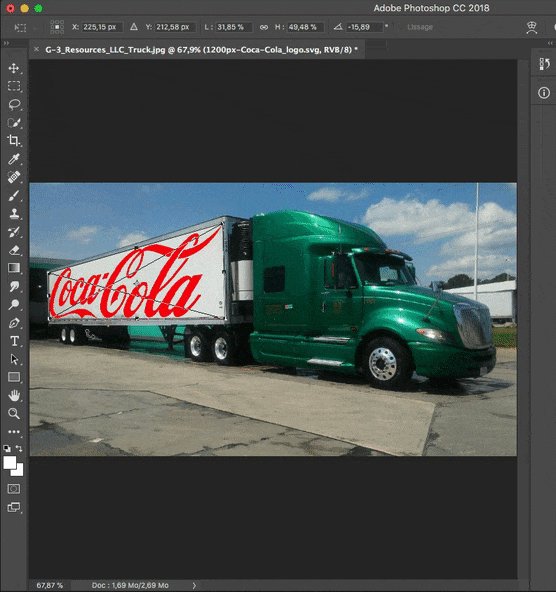
En cliquant sur un coin tout en maintenant enfoncée la touche Ctrl (ou Cmd), vous pourrez « modeler » le logo en perspective pour qu’il s’intègre bien sur la surface choisie :

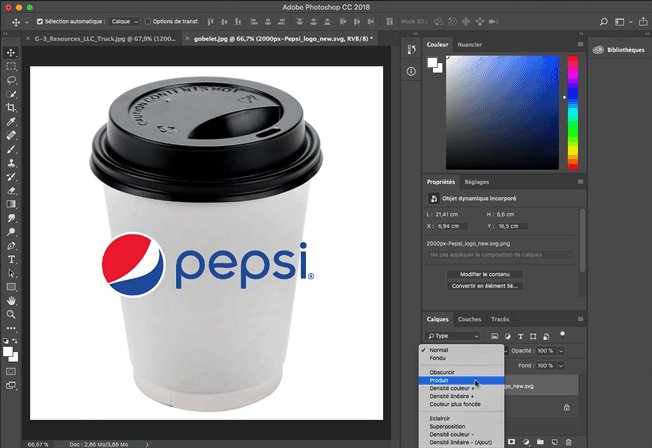
Pour donner un côté plus « authentique », rendez-vous dans le panneau « Calques » et ouvre le menu déroulant des modes de fusion.
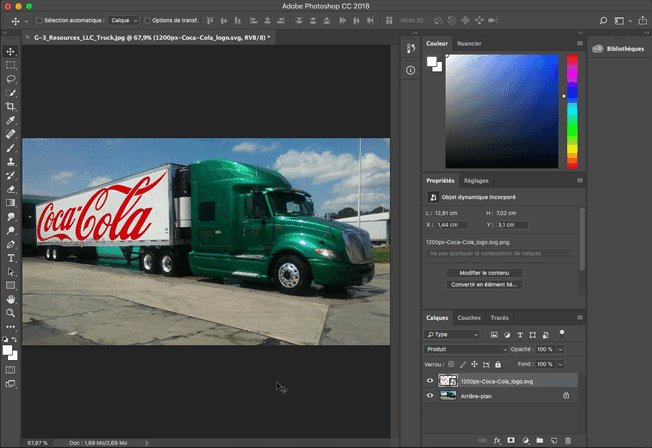
Sélectionnez « Produit » pour que le logo s’adapte mieux aux couleurs et à la texture de son support :

Vous pourriez aussi vouloir insérer votre logo sur une surface arrondie : cela requiert une manipulation un peu différente.
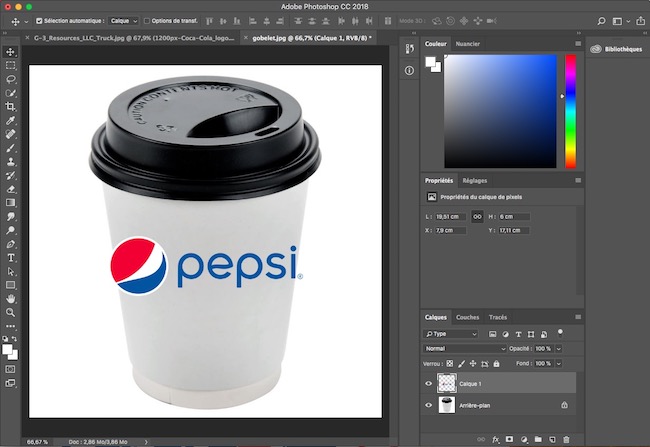
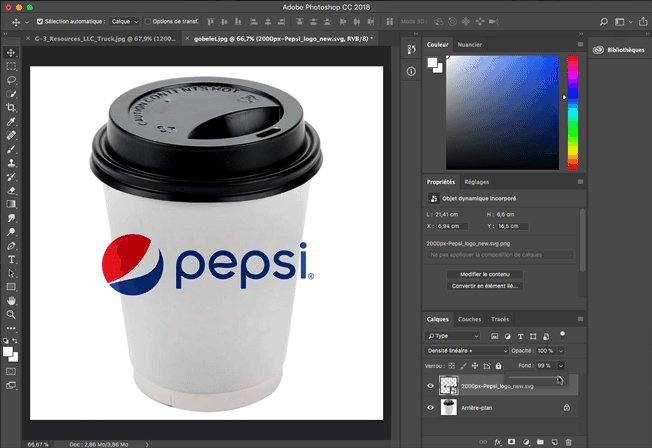
Commencez par ouvrir l’image de votre choix, par exemple un gobelet en carton, et importez votre logo dans le document (pour changer, nous utiliserons celui de Pepsi) :

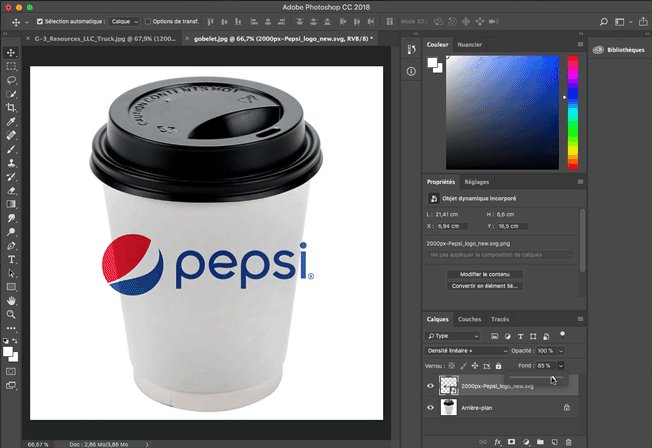
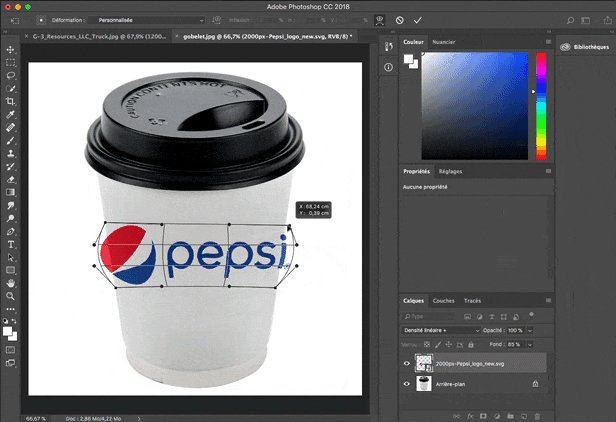
Dans le panneau « Calques », sélectionnez le mode de fusion « Densité linéaire + » et ajustez la réglette « Fond » pour que les couleurs du logo se fondent mieux avec le gobelet :

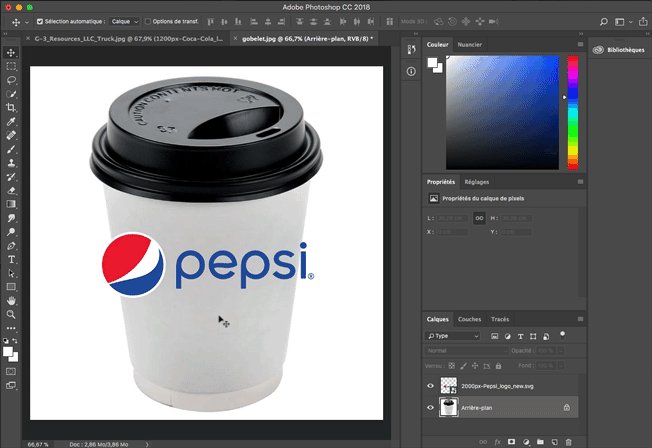
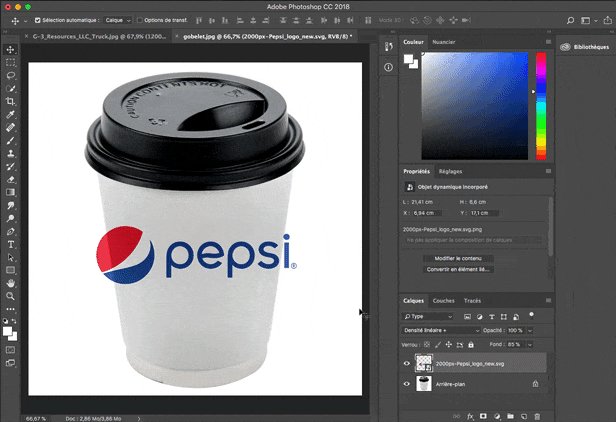
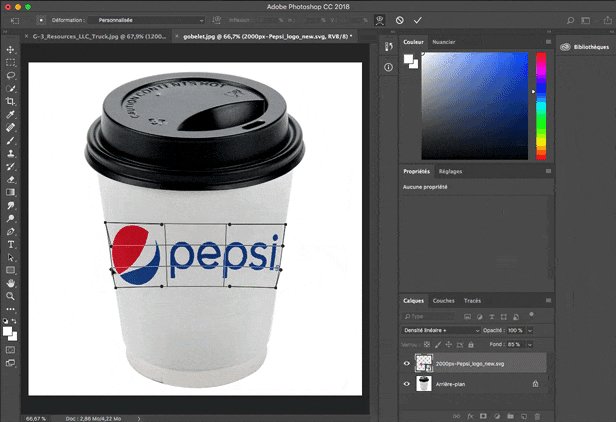
Appuyez ensuite sur Ctrl + T (ou Cmd + T sur Mac) afin de sélectionner le logo. Puis faites un clic droit et sélectionnez « Déformation ».
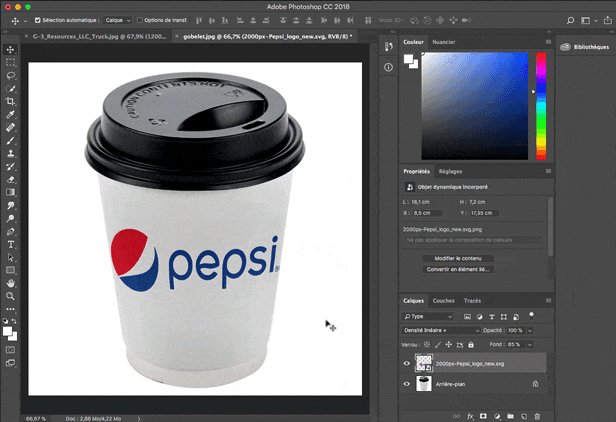
Une grille apparait sur le logo : il vous faut maintenant jouer avec les coins du quadrillage pour adapter la forme du logo à celle de l’objet – ici, il s’agit de l’incurver légèrement vers le bas.

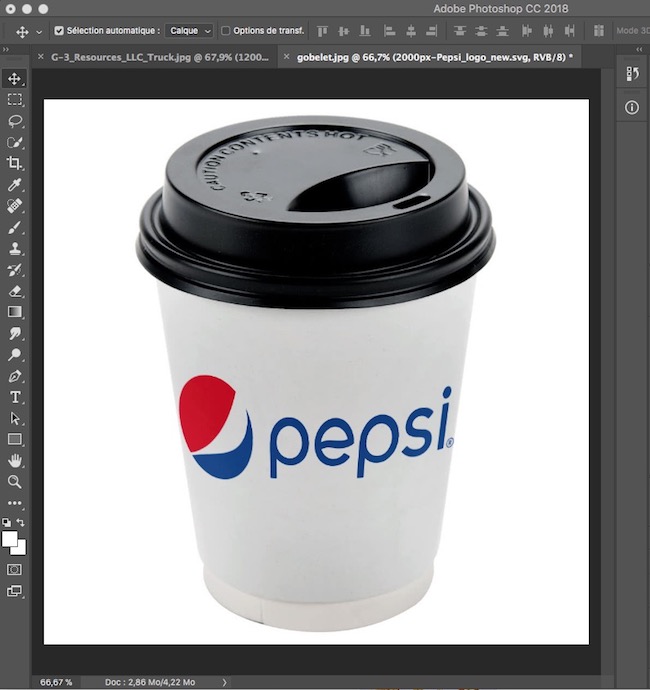
Vous obtenez alors un beau logo en perspective sur la surface arrondie :

Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.