Comprenez la loi de clôture pour améliorer vos designs
Dans notre série sur la gestalt appliquée au design, après la loi de similitude et le principe de proximité, nous allons maintenant...
Dans notre série sur la gestalt appliquée au design, après la loi de similitude et le principe de proximité, nous allons maintenant...
Vous en êtes persuadé : vous détenez l’article de l’année. Le genre d’article qui a le potentiel...
Facebook annonce de nouveaux outils optionnels pour lutter contre l’usurpation d’identité. La firme souhaite ainsi aider ses utilisateurs...
Rich snippets (extraits enrichis), rich cards (cartes enrichies), enriched results (résultats de recherche enrichis)… Depuis quelques...
Nous vous en parlions déjà en juin dernier, Google a prévu de bloquer les publicités intrusives dès le début...
Les jours se suivent et se ressemblent pour Facebook Inc. Après la mise en demeure de WhatsApp par la CNIL française, c’est au tour des...
Un chef d’entreprise doit sans cesse chercher à progresser et à acquérir de nouvelles compétences. Mais l’apprentissage...
L’administration impose aux entrepreneurs des règles strictes de numération de facture : un système destiné à...
Votre site Internet est adapté à la navigation sur PC et vous êtes bien référencé – mais vous ne vous êtes...
Selon une infographie réalisée par US Presort, agence de marketing direct, les entreprises s’imaginent que le courrier est totalement...
Dans notre série sur la gestalt appliquée au design, après la loi de similitude et le principe de proximité, nous allons maintenant étudier la...
Dans notre série sur la gestalt appliquée au design, après la loi de similitude et le principe de proximité, nous allons maintenant étudier la loi de clôture.
C’est une notion tout aussi importante qui vous aidera à jouer des espaces blancs pour en tirer le meilleur profit. Finalement, un bon design, c’est une bonne part de psychologie !
Je vais tout de suite vous rassurer : non, la loi de clôture ne nécessitera pas que vous révisiez vos formules pour calculer les périmètres.
Et pourtant, cette fameuse règle parle aussi de contours. Voici comment elle est présentée : notre cerveau tente de combler les vides afin de percevoir une forme dans sa totalité.
Ce qui implique que, lorsque vous voyez une forme en pointillés, vous n’éprouvez en principe aucune difficulté, bien au contraire, à la visionner dans son intégralité.
C’est avec ce même raisonnement qu’une fois adulte, on identifie immédiatement les dessins qui seront créés en reliant des points numérotés, souvent proposés aux enfants.
Mais ce principe nécessite quand même quelques ajustements…
Pour que le cerveau parvienne à reconstituer une forme entière, il a besoin d’un minimum d’indice. Si votre design comporte plus de blanc que de traits, il paraîtra avant tout énigmatique.
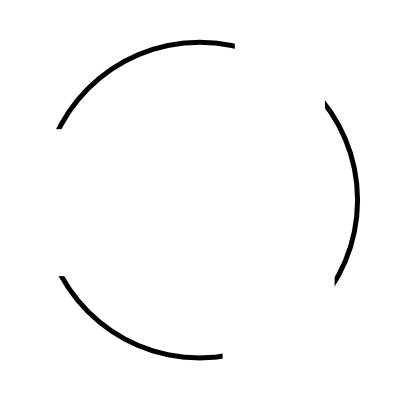
C’est ainsi que l’on peut reconnaître un cercle :

Ou se demander de quoi il s’agit…

Néanmoins, une bonne utilisation des espaces vides et de la loi de clôture permet de tracer des designs vraiment parlants.
Certains logos, comme le fameux panda de WWF, utilisent d’ores et déjà le principe de clôture. Il suffit de quelques taches d’encre pour recréer tout un animal qui semble surgir du fond même où il devrait se confondre.

Selon certains, une autre application du principe de clôture consisterait également à inscrire des mots en blanc sur un fond noir, comme une ombre chinoise inversée. Ce qui n’est un raisonnement valable qu’à partir du moment où ces lettres ne sont pas entièrement tracées, mais où elles se laissent deviner. Par exemple, en tronquant un peu leur sommet ou leur base. Juste assez pour qu’elles restent lisibles sans pour autant les écrire en entier.
Mais l’utilisation la plus pertinente, c’est quand des dessins apparaissent presque par hasard grâce aux espaces blancs, comme pour le logo de FedEx. Une démarche qui ne doit rien à la chance, bien évidemment, et qui est très calculée, comme cela est raconté ici.
Dans le même esprit, on peut voir un piano se dessiner dans le nom d’une salle de concert, ou un peigne sur le logo d’un coiffeur… Autant de techniques où l’esprit retrouve automatiquement des formes alors qu’elles ne sont que suggérées.
Ce procédé a été aussi utilisé dans d’autres domaines…
Vous connaissez certainement déjà les fameux menus hamburger et leur icône sur les sites. Ces trois traits alignés pourraient simplement être appelés « liste », mais certains ont décidé d’y voir des hamburgers (d’où leur nom). Et, une fois qu’on en a entendu parler, on visualise automatiquement pourquoi ce dessin a gagné cette appellation.

Créé par Vanessa Grass
De nombreuses icônes, notamment en flat design, misent sur la simplicité… et donc sur la loi de clôture. Vous n’allez pas présenter un dessin élaboré, avec une enveloppe, ses traits, ses plis… Non, vous allez vous contenter d’un rectangle noir traversé de quelques lignes blanches et tout le monde comprendra de quoi vous voulez parler.
Pour aller encore plus loin, selon l’endroit où vous allez placer cette icône, tout le monde comprendra même qu’elle donne accès à des coordonnées pour contacter quelqu’un.
Votre cerveau réfléchit plus que vous ne le pensiez. Alors, utilisez la loi de clôture pour passer vos messages… sans les rendre trop évidents !
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.