Comment utiliser la perception figure-fond en design ?
L’une des théories les plus utiles en design, celle qui vous dira comment mettre en avant des éléments sur vos publications...
L’une des théories les plus utiles en design, celle qui vous dira comment mettre en avant des éléments sur vos publications...
Le fonds d’investissement First Round renouvelle cette année une grande étude sur la vie des start-up. L’étude analyse des...
Les développeurs et professionnels du web sont fréquemment en recherche de sources pour se former aux nouveaux langages ou aux nouvelles...
Le marketing automation permet à un professionnel d’automatiser son processus d’acquisition, gestion et conversion des leads. Cette...
Le livre blanc est un formidable moyen de gagner de nouveaux prospects et de gagner en visibilité sur le web – à condition de...
Le Syndicat national du jeu vidéo vient de publier la 4e édition du Baromètre annuel du jeu vidéo en France, réalisé...
A l’heure actuelle, de nombreux outils existent pour partager des fichiers sur internet. Le marché est dominé par les gros acteurs :...
Informaticien de génie, fondateur de Microsoft, homme le plus riche du monde pendant de nombreuses années… Bill Gates collectionne les...
Les publicités sur les réseaux sociaux sont maintenant accessibles à tout le monde, avec un minimum de budget. Vous pouvez...
Chaque année, les professionnels du marketing et des réseaux sociaux regardent la liste des événements de l’année....
L’une des théories les plus utiles en design, celle qui vous dira comment mettre en avant des éléments sur vos publications visuelles, c’est celle...
L’une des théories les plus utiles en design, celle qui vous dira comment mettre en avant des éléments sur vos publications visuelles, c’est celle qui parle de la perception figure-fond.
Issue de la gestalt – comme la loi de clôture ou la loi de similitude, entre autres – , cette loi s’appuie sur les principes d’avant-plan et d’arrière-plan.
Et il existe de nombreuses manières de l’utiliser…
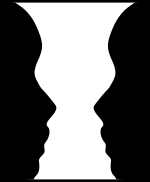
La perception figure-fond s’appuie sur l’idée que nous établissons une distinction entre la figure, qui se détache visuellement, et le fond, qui est moins distinct. L’une des illustrations parmi les plus connues de cette théorie est le dessin du vase d’Edgar Rubin.

Selon la manière dont on le regarde, et surtout selon celle dont il est encadré, vous verrez apparaître deux visages de profil, se faisant face, ou un vase.
Dans cet exemple, surtout pour la version noir et blanc, on parle d’image instable : il est facile de passer d’une perception à l’autre, et aucune ne prend le dessus. C’est un peu plus difficile, cependant, quand le vase est un peu plus décoré : il faut savoir que les visages sont là pour qu’ils apparaissent.
Il existe d’autres astuces qui permettent de faire ressortir une figure.
Il existe différentes options pour indiquer au cerveau sur quelles parties d’une image se focaliser :
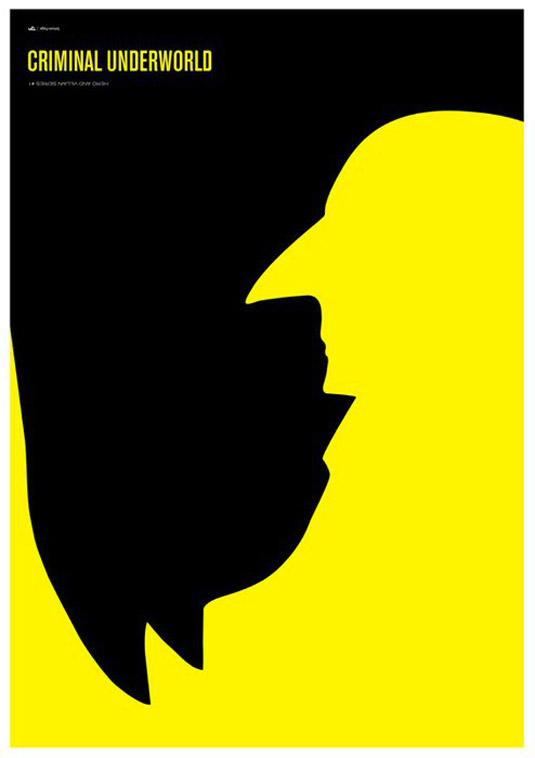
Jouer sur les ombres et les contrastes permet de créer des visuels qui s’approchent des illusions d’optique, comme dans le cas du vase d’Edgar Rubin, vu plus haut.
C’est aussi une pratique utilisée par certains graphistes pour proposer de doubles niveaux de lecture des images.

Créateur : Simon C. Page
En forçant l’œil à naviguer entre les deux versions possibles d’un visuel, vous captez l’attention de son propriétaire. Ce qui est toujours une bonne option en communication, et qui doit être le but recherché par toutes vos compositions graphiques.

Créateur : Michael Pippo
Connaître les bases de cette perception aide à savoir comment mettre en avant un élément… mais aussi comment indiquer très facilement à un internaute là où il doit concentrer son attention, ou l’endroit où il peut cliquer.
C’est ainsi que l’organisation d’un site doit s’appuyer sur un fond en retrait, avec différentes zones qui deviennent des figures, essentiellement par le biais des contrastes de couleur.
Ce n’est pas totalement innocent non plus si les appels à l’action sont positionnés dans le bas des écrans : ils sont ainsi plus proches des utilisateurs, qui n’ont pas de grands efforts à effectuer pour appuyer dessus !
Le design, c’est de l’instinct, de l’art, mais c’est aussi de la psychologie.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.