Les meilleurs frameworks css pour vos sites
Construire un site, c’est tout un apprentissage. Il faut qu’il soit responsive, mais aussi qu’il s’adapte à vos besoins. Quand...
Construire un site, c’est tout un apprentissage. Il faut qu’il soit responsive, mais aussi qu’il s’adapte à vos besoins. Quand...
Besoin d’un logo pour une salle de fitness, une marque d’aliments diététiques ou encore d’accessoires de sport et de...
Si le succès d’une campagne de content marketing repose sur de nombreux facteurs, il en est un qui occupe une place toute...
Les réseaux sociaux sont aujourd’hui un moyen privilégié pour les entreprises d’interagir avec leurs clients. Et si ces...
Le cycle de vie d’un site internet est de plus en plus court. Il faut le mettre à jour, voire le modifier complètement tous les trois ans...
Si vous êtes propriétaire d’un blog, vous avez sûrement constaté que de nombreux commentaires (souvent la majorité) ne...
Une stratégie de contenu efficace, c’est une véritable feuille de route qui vous aidera à augmenter le ROI (retour sur...
Vous n’avez plus de nouvelles d’un client depuis un certain temps ? Il est grand temps d’agir et de le réveiller ! La...
Le B2B (business-to-business) a toujours tenu une place particulière en matière de communication, de vente ou encore de marketing. Une...
C’est bien connu, le marketing et la communication coûtent cher… Sauf si vous vous en servez pour gagner de l’argent. En effet, de...
Construire un site, c’est tout un apprentissage. Il faut qu’il soit responsive, mais aussi qu’il s’adapte à vos besoins. Quand le codage...
Construire un site, c’est tout un apprentissage. Il faut qu’il soit responsive, mais aussi qu’il s’adapte à vos besoins. Quand le codage informatique ressemble trop à une langue inconnue, il est beaucoup plus facile de se tourner vers un template CMS, où tout est configuré et où il ne reste qu’à insérer du contenu. Mais toutes les langues peuvent s’apprendre et, pour les débutants, les frameworks CSS sont de formidables méthodes de langue.
Un framework, c’est une base d’outils et de fonctionnalités conçus pour s’agencer entre eux. En partant d’une grille, qui est la plupart du temps prévue pour être responsive, vous pouvez ajouter facilement des éléments qui ont été maintes et maintes fois testés par d’autres développeurs et dont la plupart des sites ont besoin (des comptes utilisateurs, des authentifications, des connexions à diverses sources de données, des moteurs de recherche interne, des boutons de partage sur les réseaux sociaux…). Le tout sans avoir besoin de les coder vous-même, ce qui représente un gain de temps considérable.
Par ailleurs, le framework est automatiquement mis à jour pour s’adapter aux nouvelles pratiques du net (comme ce fut le cas pour le passage aux sites responsive, notamment).

Si le fonctionnement des différents frameworks présents sur internet est relativement similaire, les disparités sont suffisamment fortes pour nécessiter de choisir correctement son framework de départ. Car changer de framework implique de s’initier à tout un nouveau langage, à de nouvelles interfaces, à des modularités différentes… Bref, cela demande un temps certain que vous n’aurez peut-être pas envie de perdre pour chaque nouveau site à mettre en place.
La sélection d’un framework se décide souvent en fonction de sa facilité d’apprentissage, comme de sa bibliothèque de contenus (certains, plus connus, sont bien implantés dans le paysage des développeurs et bénéficient de nombreux cours, tutoriels et articles de blog les concernant).

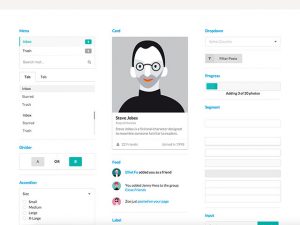
Semantic UI
Faire une sélection de framework est une tâche ardue. Il y a ceux dont tout le monde parle, d’autres qui sont moins connus, d’autres encore qui ne sont plus mis à jour… Aucune liste ne peut prétendre être exhaustive, mais celle-ci est déjà assez complète.
En fonction de vos besoins et de vos connaissances, vous pourrez sélectionner parmi ces différents modèles de frameworks celui qui vous correspondra le mieux. Retenez simplement que les premiers de la liste sont les plus complets, mais aussi les plus complexes et les plus lourds à charger. Ils comptent néanmoins parmi les plus utilisés dans le monde. Si vous avez besoin d’aide pour personnaliser l’apparence de l’un de ces framework css n’hésitez pas à faire appel à un webdesigner freelance en déposant gratuitement une annonce sur Graphiste.com.
Si vous avez déjà testé l’un ou l’autre d’entre eux, ou si vous en préférez d’autres, indiquez-le en commentaire.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.